この記事では、ワードプレスをインストールしたばかりの初心者の方に向けて、ワードプレスで記事を書いて公開するまでの手順についてご紹介します。
ワードプレスで記事を書く編集画面では、ただのテキストではなくて、ブロックエディタという特殊なエディタを使うもの。
一見ちょっとわかりづらいかもしれませんが、ブログの装飾を簡単にできる便利なツールです。
その使い方も含めて簡単に紹介しますので、ぜひ参考になさってください。
なお、ワードプレスをインストールするまでの手順はこちらにまとめていますので、インストールがまだの方はまずはこちらを参考に環境構築していただければと思います。

ワードプレスの記事とは?
最初に、ワードプレスで書くブログの記事についてご紹介します。
読者に読んでもらう、ブログの財産
まず、ワードプレス云々にかかわらず、ブログにとって記事は重要なコンテンツです。
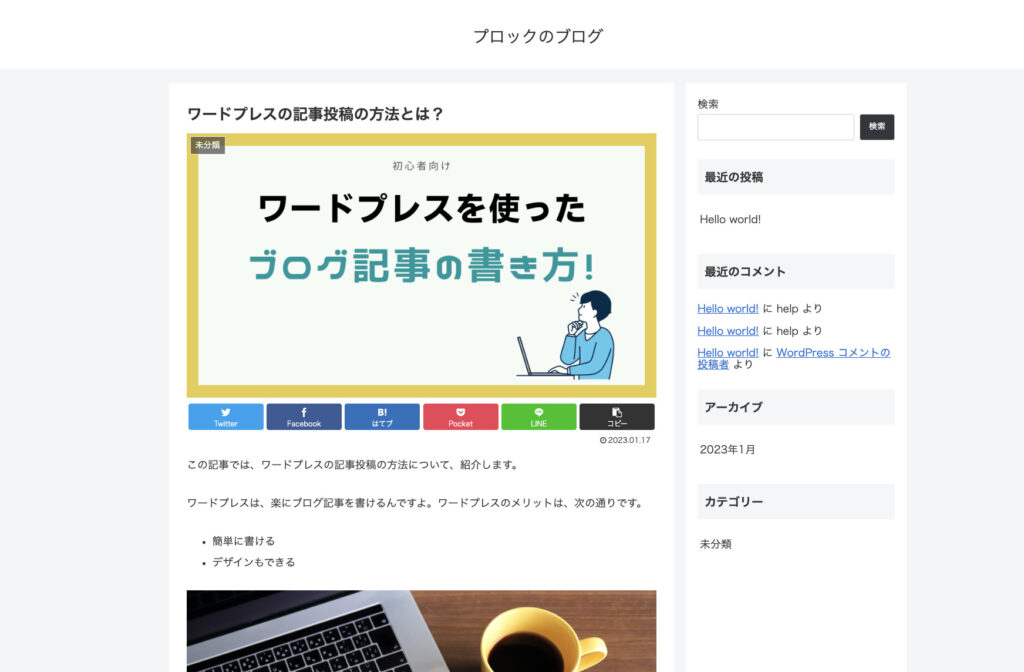
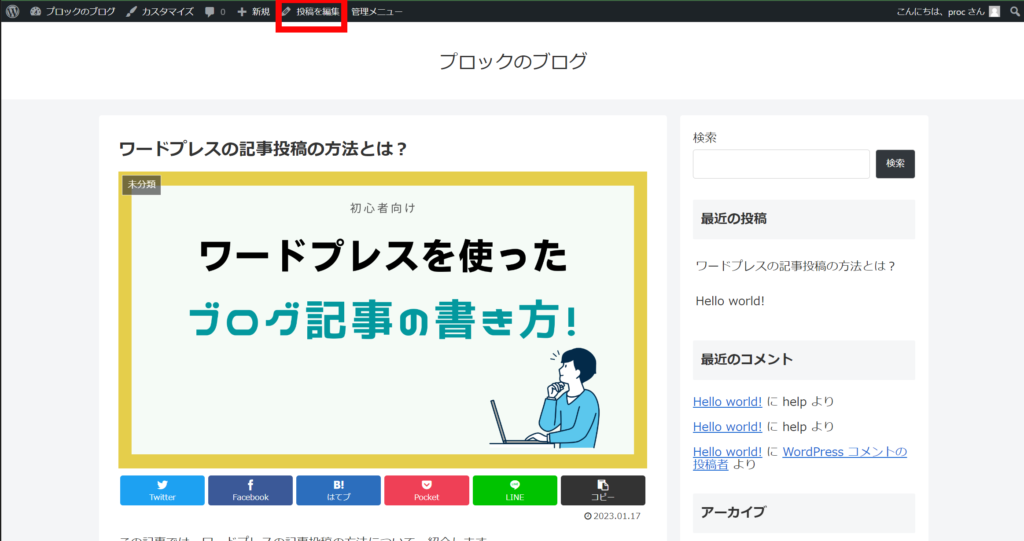
たとえば今ご覧いただいているのは「アラフィフ世代のワンモーチャンス」というブログの、ワードプレスの記事の書き方という記事です。
この一つ一つの記事を私はじっくりと書いていますが、読者はこれらの記事を読みに来てくださるわけですね。
お客さんが来てくれるのは、記事が目当て。
だから、記事とはブログの財産です。
投稿ページと固定ページ
ブログの記事は「ページ」と呼ぶこともあるのですが、ワードプレスをはじめ一般的なブログには「投稿ページ」と「固定ページ」という2種類があります。
投稿ページは、いわゆるブログ記事のことです。
日記替わりに出来事を書いたり、副業であれば商品紹介を書いたりする、いわゆるブログのコンテンツにあたるのがこのページです。
いっぽうの固定ページとは、コンテンツとしての記事ページではありません。
ブログの表紙ページや問い合わせ先、サイトや筆者の紹介など、読者にブログの情報を伝えるような固定的なページです。
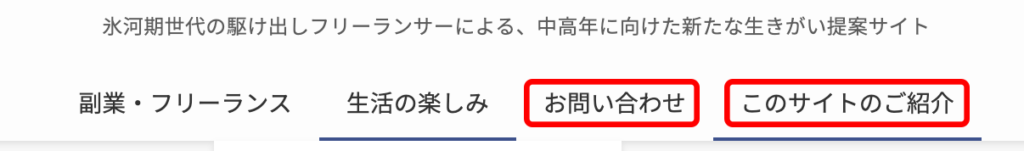
例えばこのブログでは、メニューに「お問合せ」と「このサイトのご紹介」がありますが、これらは固定ページです。

これらはこのサイトを紹介するページや、読者の方にご連絡をいただくなどの大事なページ。一般的なコンテンツからは独立した、固定ページとするのです。
ワードプレスでブログを始める場合、どんどんと投稿ページを書いて増やして、ブログを育てていくことが大切です。
いっぽうで、固定ページで自分のブログの紹介なども作ってみるのも良いでしょう。
この記事は、コンテンツとしての投稿ページの書き方についての解説です。
 筆者
筆者固定ページもやり方は一緒なので、この記事で覚えたことで固定ページも作れるようになりますよ。
ワードプレス記事の投稿までの7手順
それではまず、ひとつめの投稿ページをアップしてみましょう。
なお、ブログを書くにはスマホではなく、低スペックで良いのでパソコンを使うことをおすすめします。
スマホよりも書きやすくて、便利なツールもたくさんあるためです。
ここではパソコンで新規投稿する手順について、ご紹介します。
できればこの記事と一緒に、試してみて下さい。
手順1:記事を新規追加する
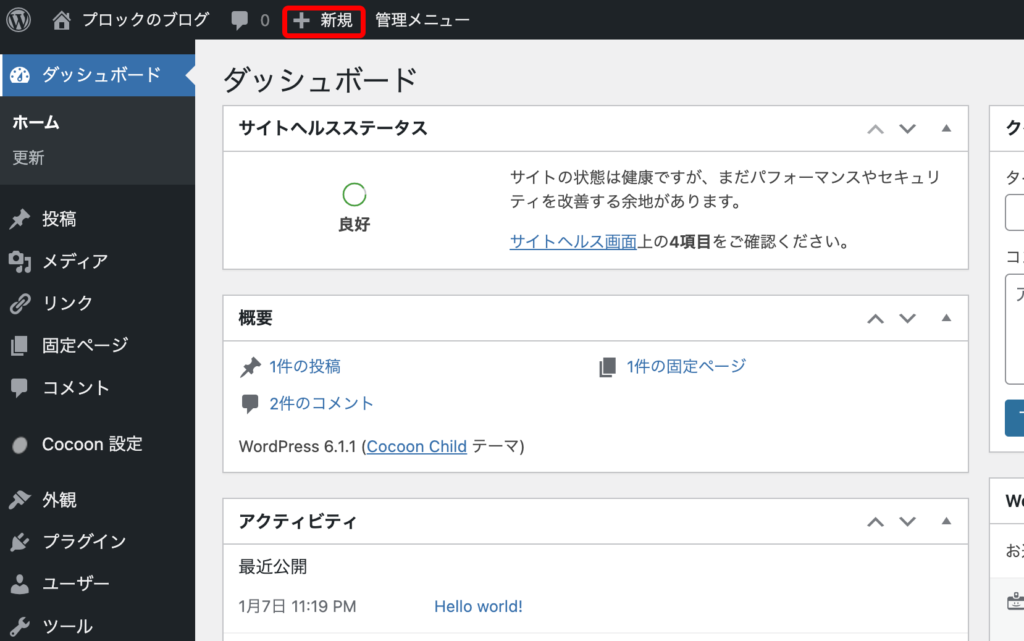
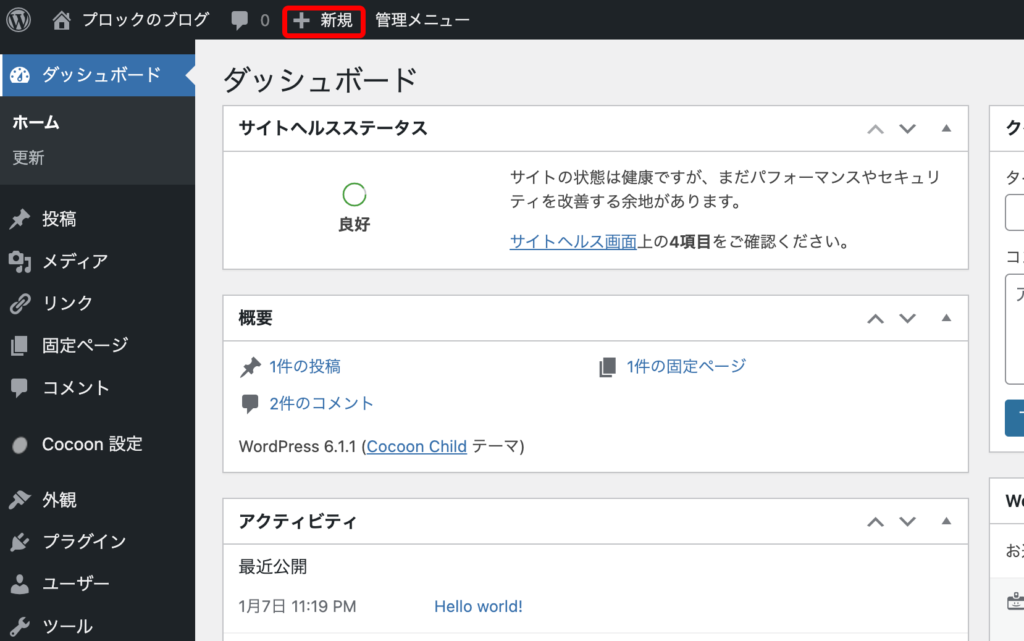
ブログの「ダッシュボード」画面の上部にある、「+新規」をクリックします。


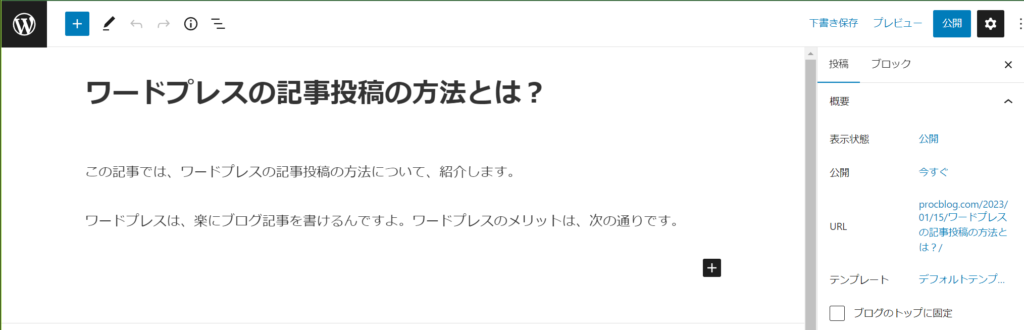
すると、「編集画面」が表示されます。
これが編集画面です。


この画面に記事を書いて公開することで、記事がアップされるのです。
【手順:番外編】保存する・再開する
記事を書いている途中で保存(セーブ)する場合は、編集画面右上の「下書き保存」をクリックすることで行えます。


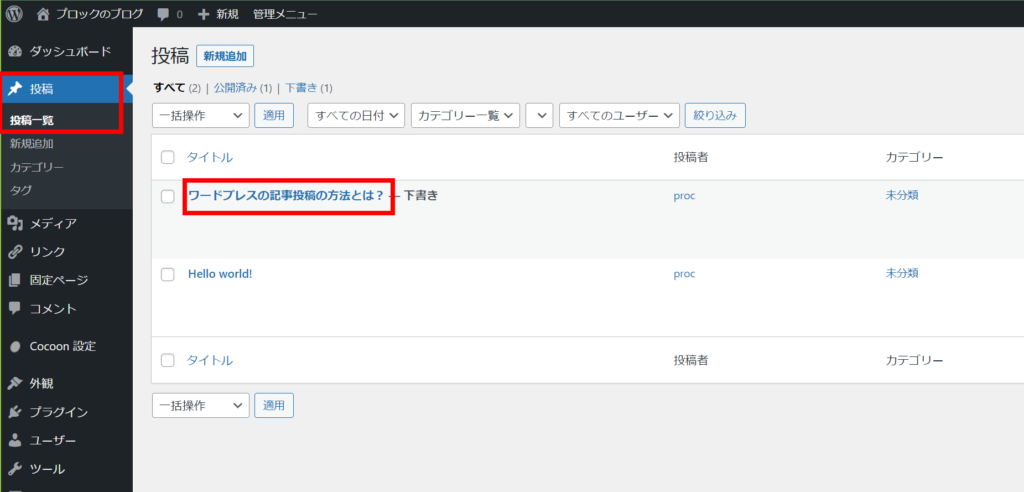
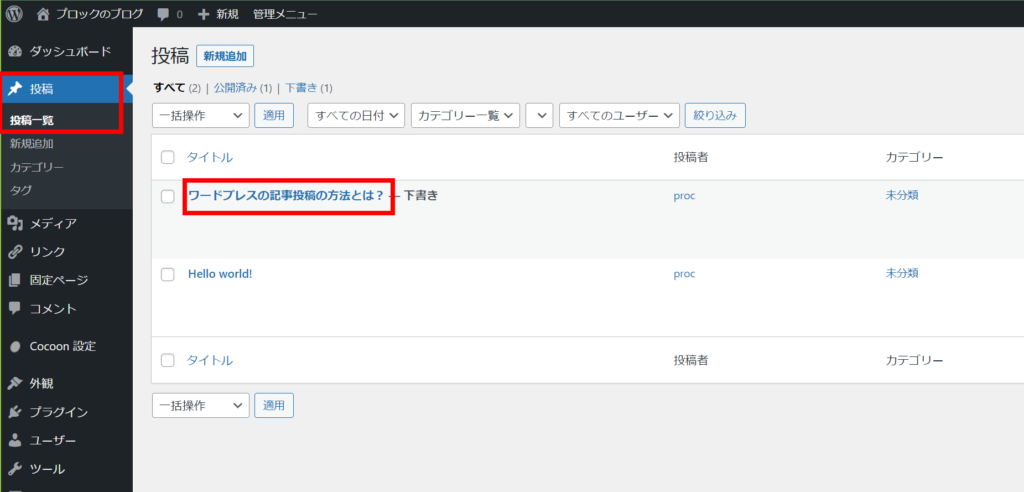
再開する場合は、ダッシュボードの「投稿」→「投稿一覧」から再開する記事をクリックすると、編集画面に移動します。


手順2:タイトルを書く



まずはタイトルを書いてみましょう。
実際には記事のタイトルはとても重要で、読者が読んでくれるかどうか(クリックしてくれるかどうか)はタイトルが魅力的であるかにもよります。
みなさんもグーグルで検索する場合、どの記事を開くかタイトルを見て決めているのではないでしょうか。それぐらいタイトルは重要です。
そのため、私は記事を作る終盤にじっくりと考えてタイトルをつけることが多いのですが、ここでは使い方を覚えるためなので最初に書いてしまいましょう。
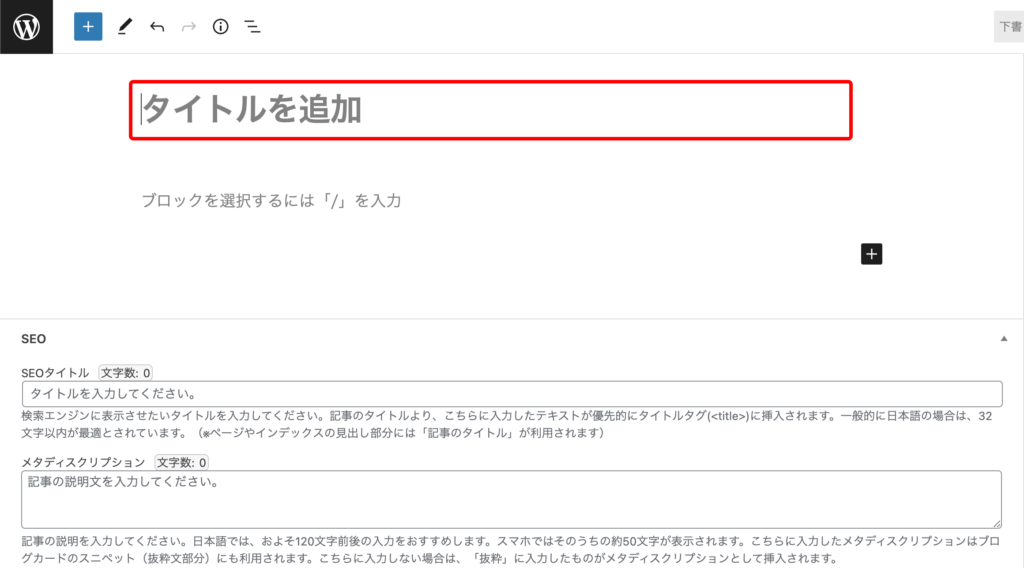
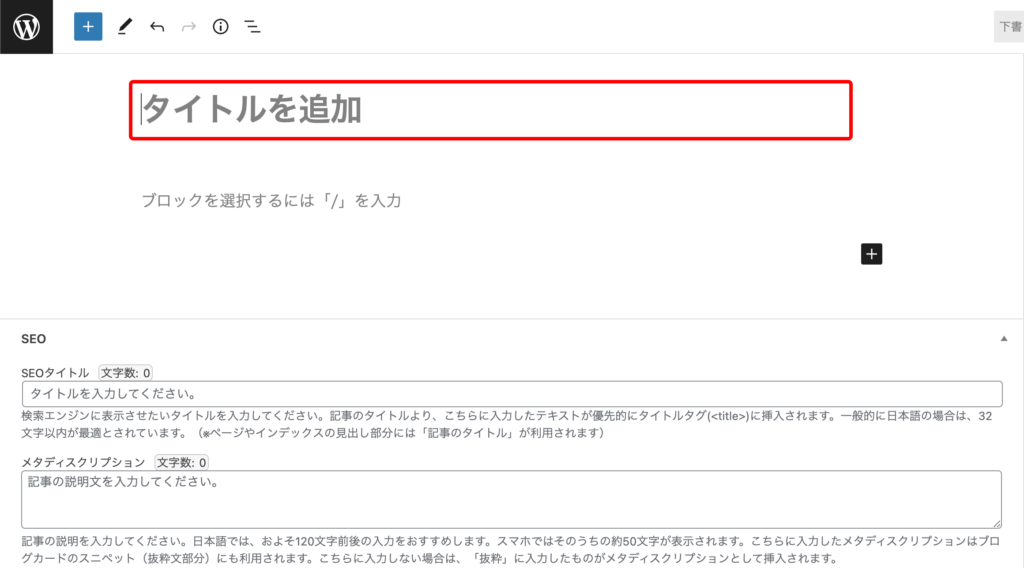
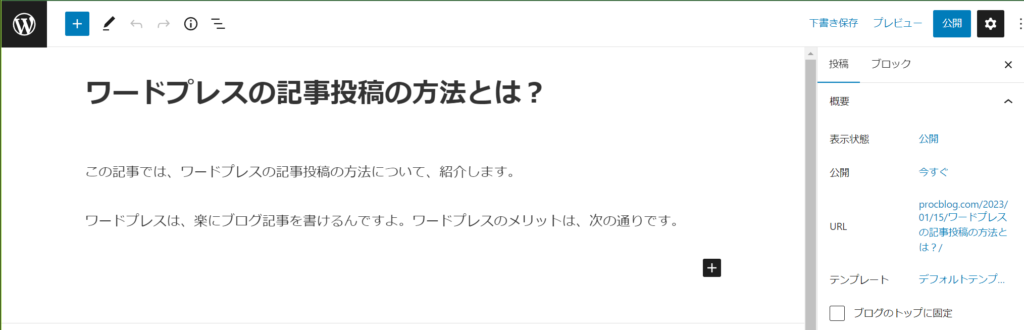
「編集画面」にある「タイトルを追加」の部分をクリックすると、カーソルが表示されます。


そこからタイトルを書くことができます。
今回は「ワードプレスの記事投稿の方法とは?」というタイトルを仮に付けてみました。


手順3:本文を書く
いよいよ、本文を書く方法を解説します。
実はワードプレスの記事の書き方は、ただのテキスト形式ではありません。
「ブロックエディタ」で書くことになります。
ブロックエディタとは、テキストやリスト、画像などをブロックという単位で簡単に追加できる機能です。
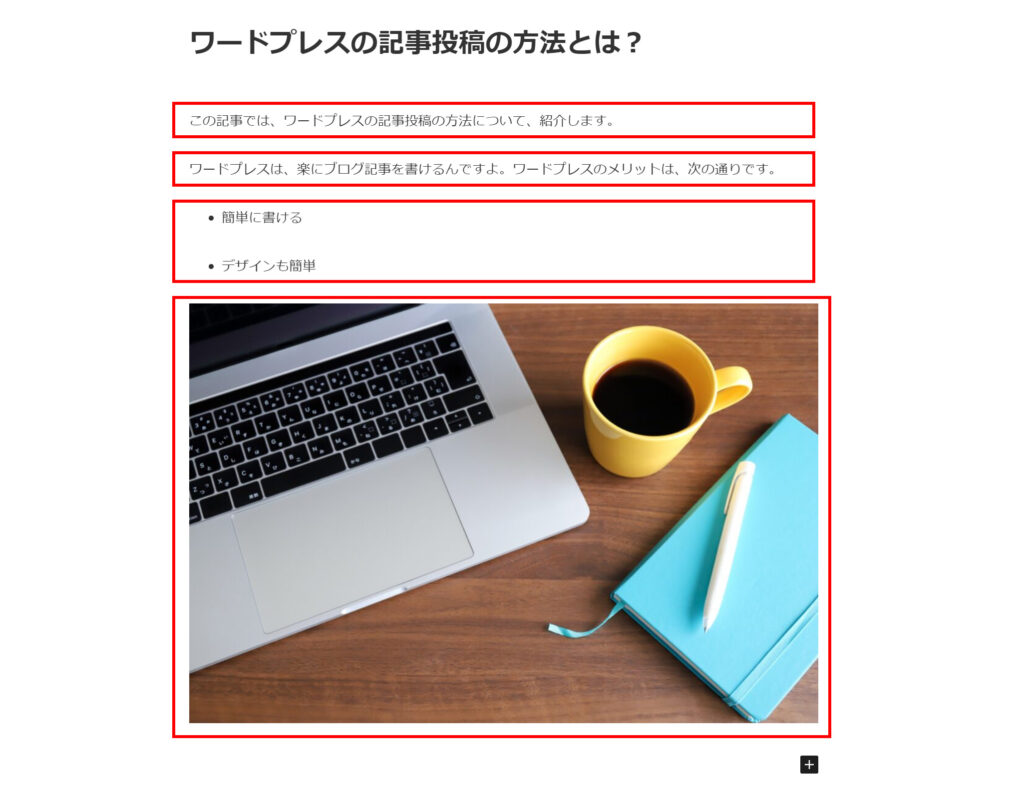
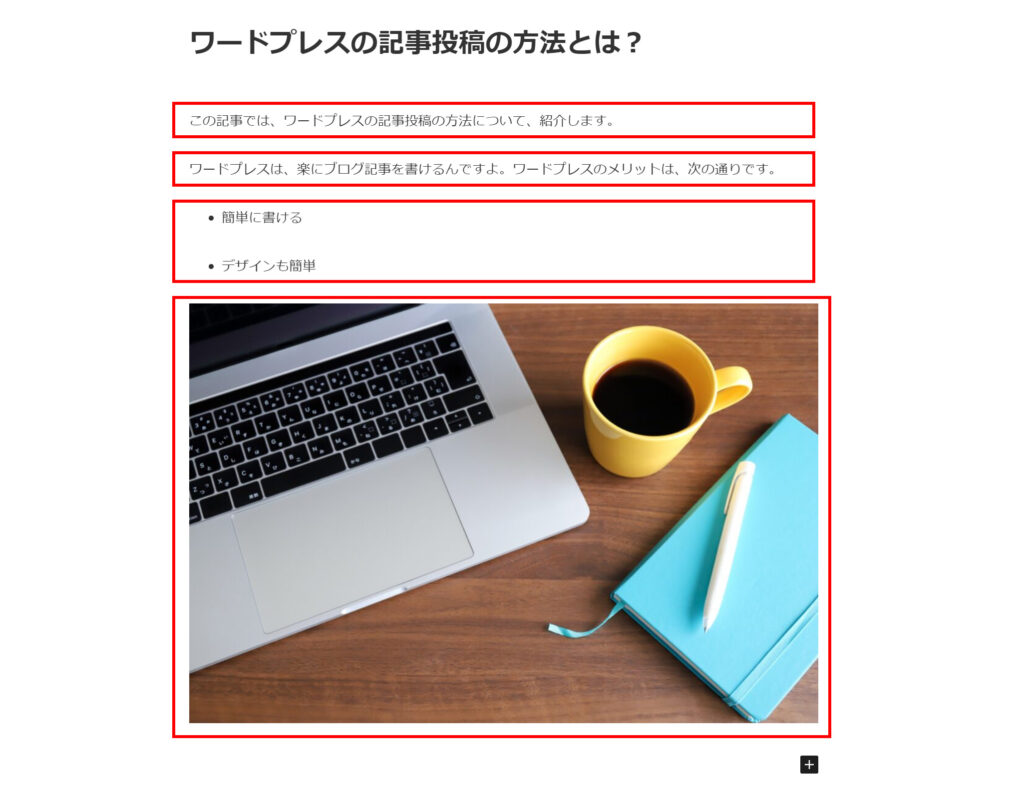
下が本文を書いている途中ですが、赤い四角それぞれブロックという単位です(編集画面にこの赤い四角は出現しません)。


かつては、リストや画像データを表示するなどの装飾をするためには、HTMLやcssという仕組みを使って自作する必要があったのですが、ブロックエディタならば編集画面のまま簡単に組み込めるのです。
ここでは本文を作るのに基本的なブロックについて紹介します。
ブロックの基本的な使い方
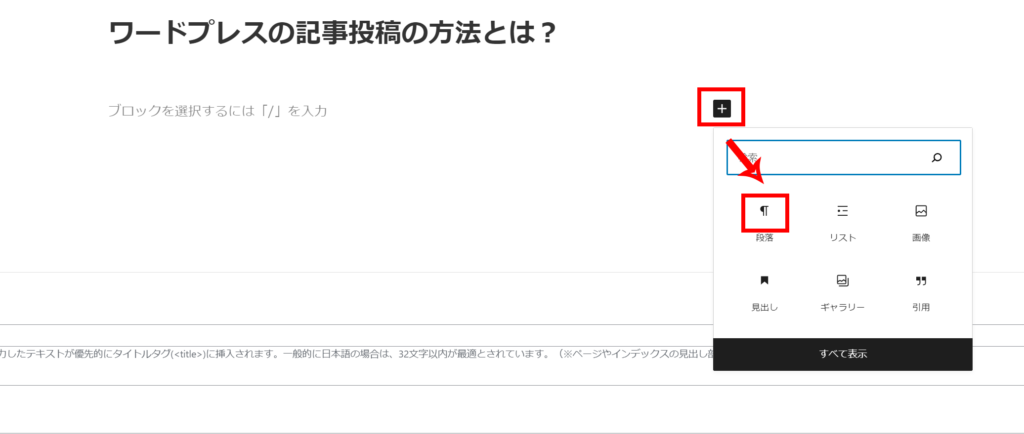
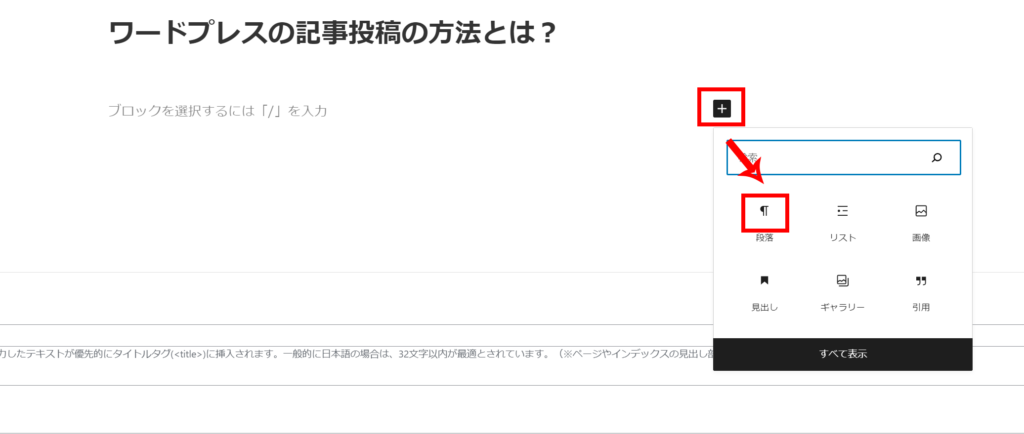
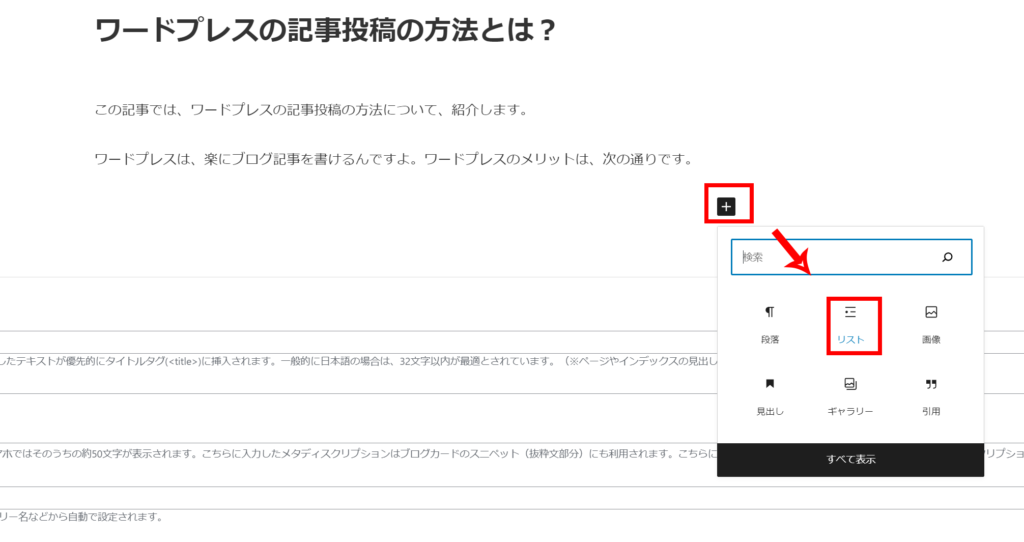
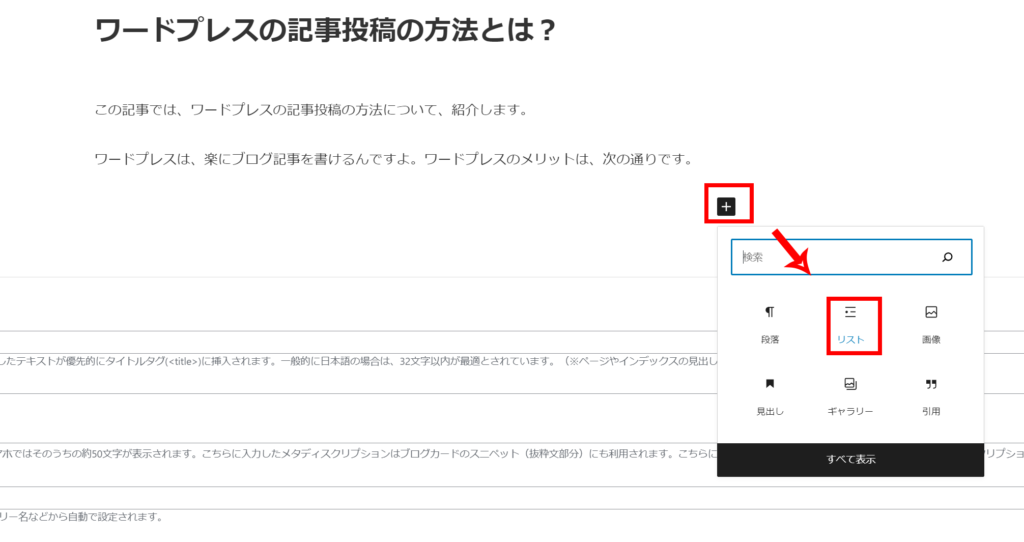
ブロックを追加する方法はいろいろとあるのですが、一般的なのは̟⊞ボタンをクリックしてブロックを選ぶ方法です。
⊞ボタンをクリックすると、いくつかのブロックのアイコンが表示されます。


普通のテキスト(文章)を書く場合はブロックを選ばなくてもカーソルの位置から書けばOKです。
ブロックから文章を書く場合は「段落」を選択すると、カーソルが表示されます。
二つのブロックを使って、2行の文章を書きました。





⊞ボタンが表示されない場合、本文を書く部分の空欄をクリックすると表示されますよ!
リストを入れる方法
「リスト」は箇条書きする場合などに使用します。
例えばこのようなものがリストです。
- 本業以外の収入を得られる
- お金の動きについて詳しくなれる
- 本業以外のスキルを身に着けられる
整理されて読者にも読みやすくなりますよ。
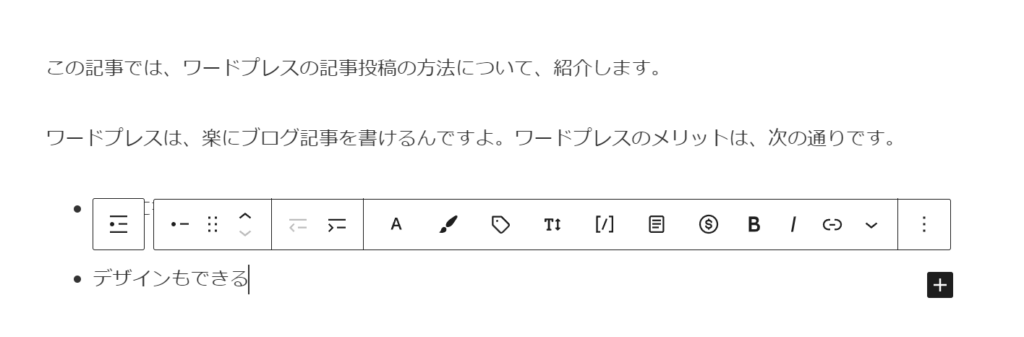
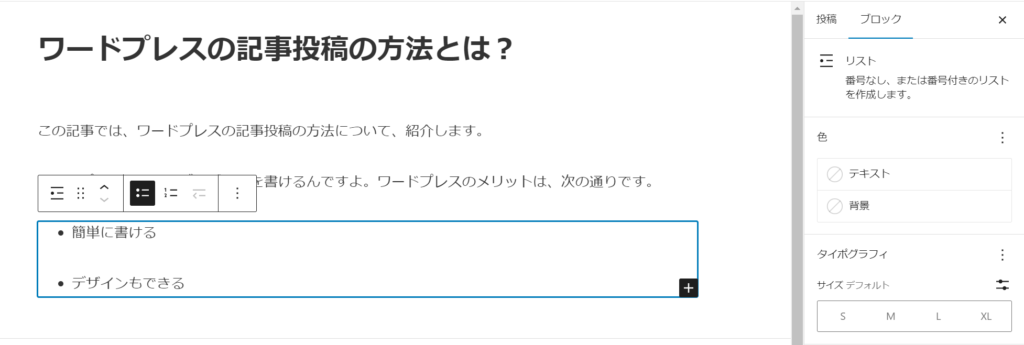
リストを入れる場合は、⊞ボタンから「リスト」を選択しましょう。


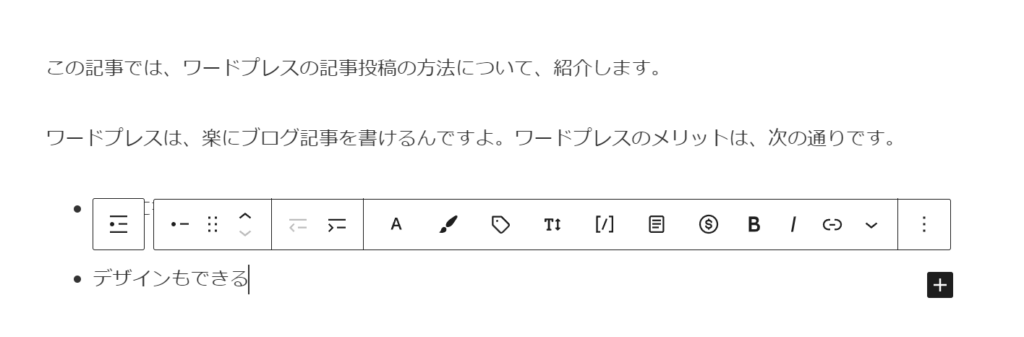
リストの「・」が表示されるので、そこにリストすることを書いてみましょう。
キーボードのリターンを押すと次の行にすすみます。
終わるときは二回リターンを押すと、リストのブロックから抜けられます。


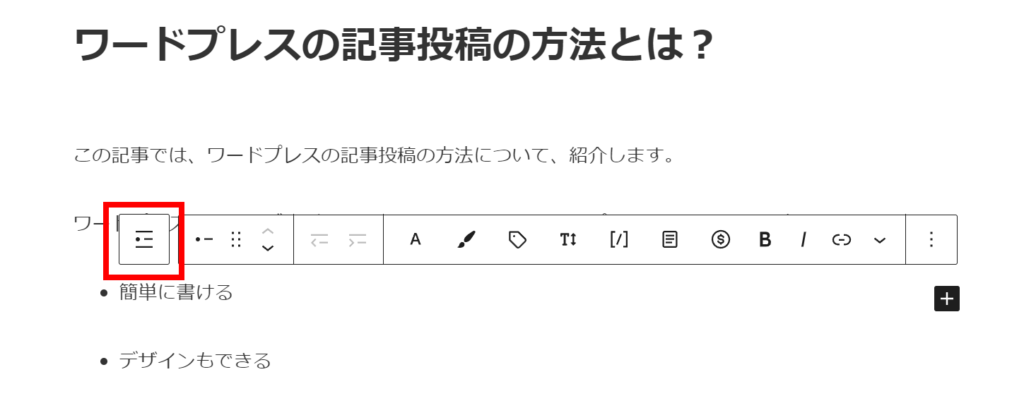
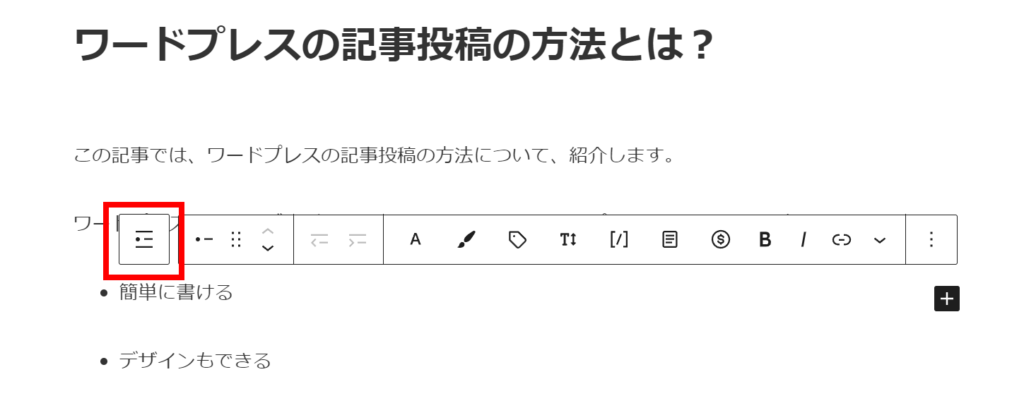
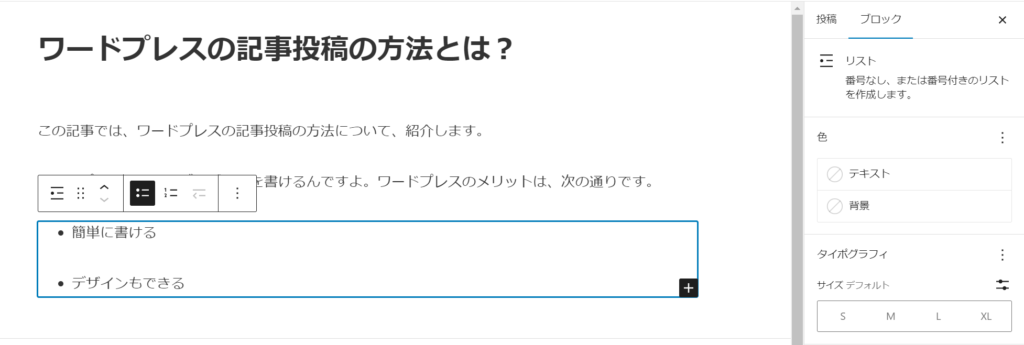
リストにナンバリング(1から数字をあてる)をしたい場合、あるいはリスト全体の背景色を変えたい場合などは、図の赤い四角をクリックすると、変更できます。




画像を入れる方法
ブログには、読者の理解を助けるために画像を挿入します。
この記事にもたくさんの画像が使われていますよね。
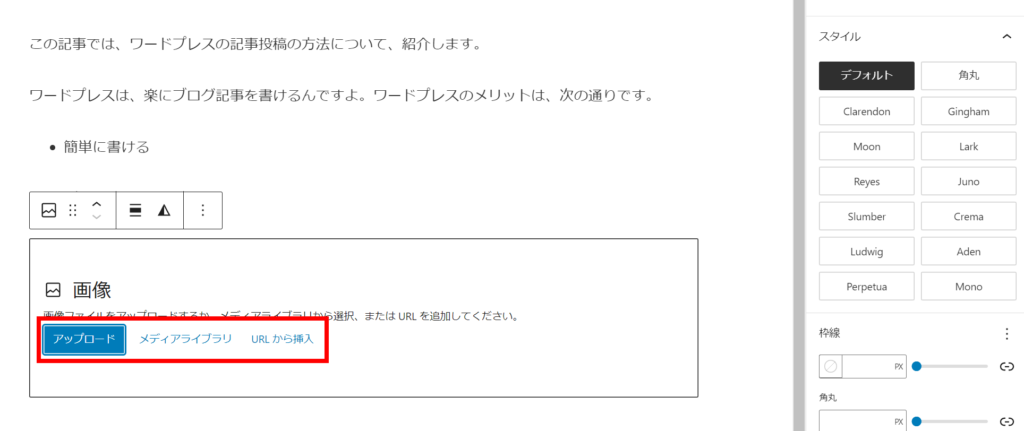
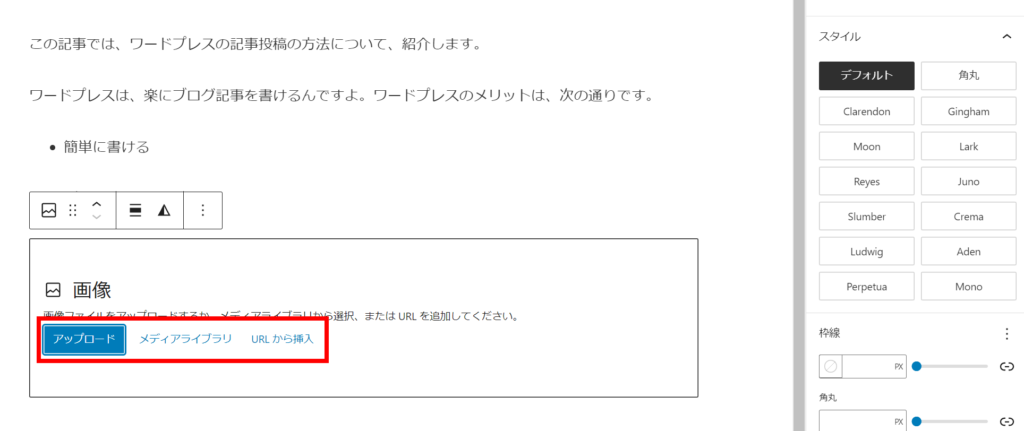
画像を入れるためには、画像⊞ボタンから「画像」を選択します。


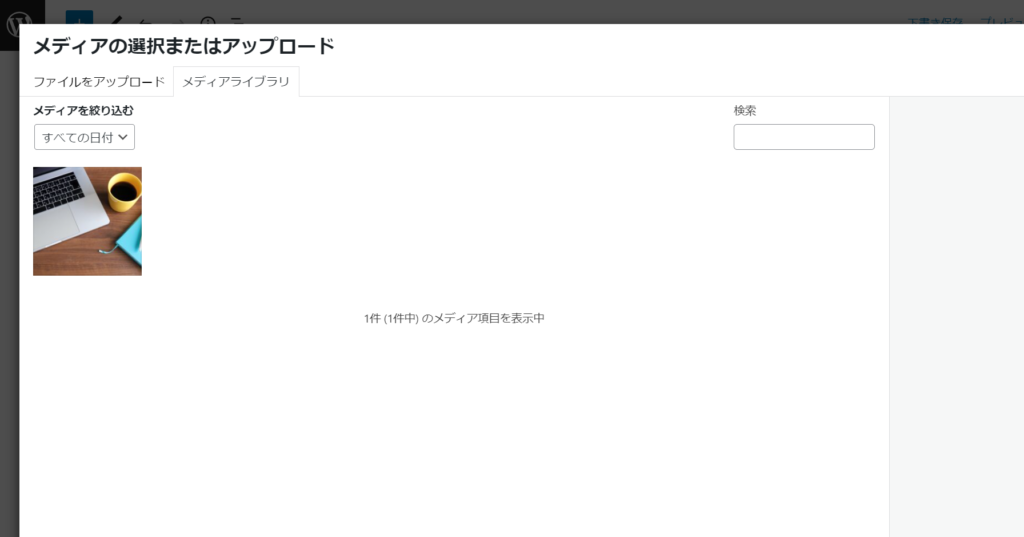
画像ブロックで「アップロード」「メディアライブラリ」「URLから挿入」が表示されるので、画像を選択する方法を選びクリックしましょう。


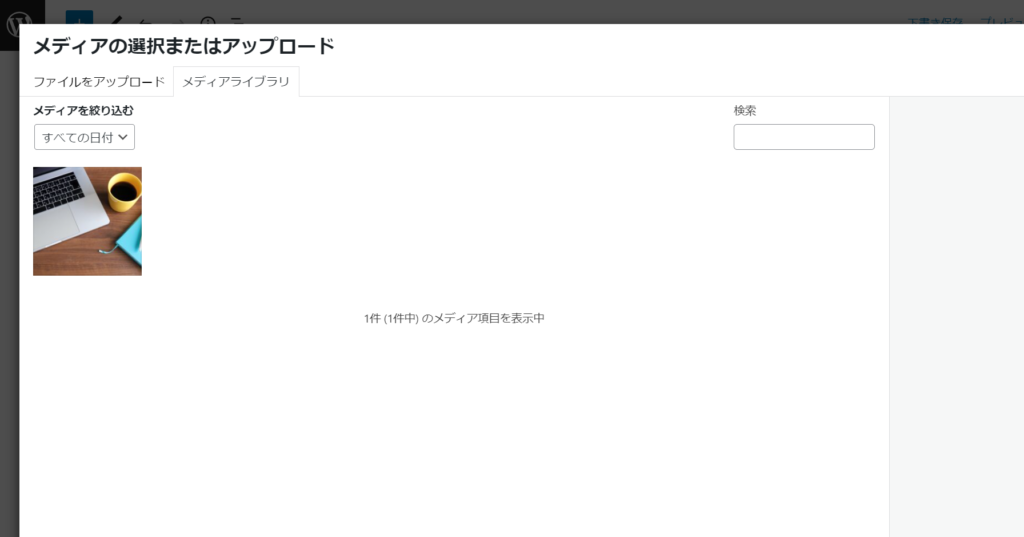
この中の「メディアライブラリ」は、ワードプレス内の写真を保存する場所のこと。


ワードプレスの画像はすべて、メディアライブラリに保存されてから記事に表示されます。
ファイルをアップロードした場合もドラッグ&ドロップする場合も、画像はメディアライブラリに自動的に保存して、それを表示しています。
見出しを入れる方法
「見出し」とは、ブログ本文を区分けするもの。
ブログの記事では、だらだらと長文を書いてしまうと、読者によってとても見づらいものになってしまいます。
そのため、話題を分けて区分けして書いて、「ここにはこれについて書いていますよ」ということを見やすくする「見出し」をつけるのです。
見出しは階層化して、同じ種類の話題をさらに細分化して整理できます。
本文中の最も大きな見出しが「h2」といい、ひとつのh2見出しの中にさらに話題を分割する場合は「h3」見出しを、さらに必要であれば「h4」「h5」と細分化します。
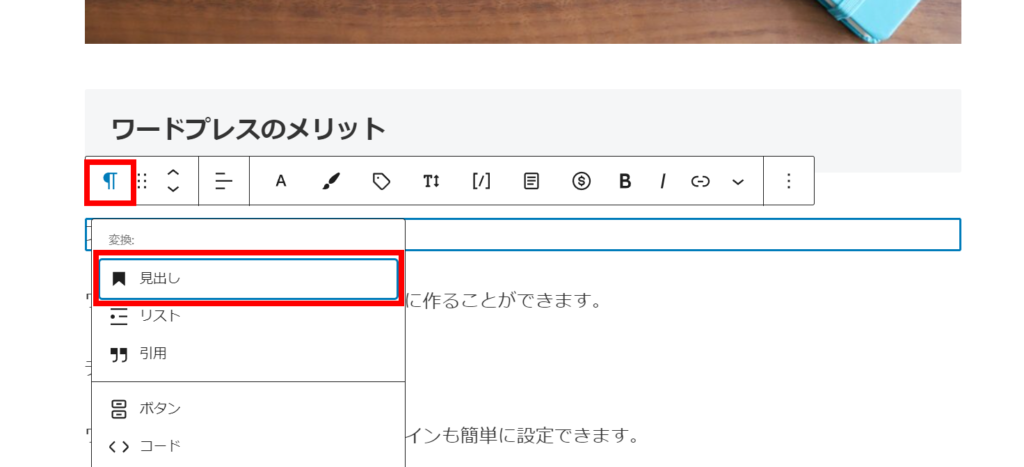
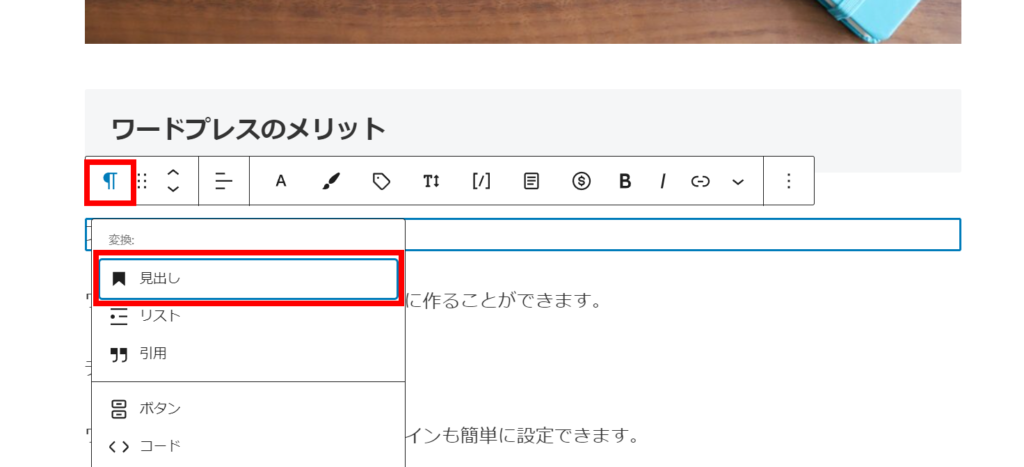
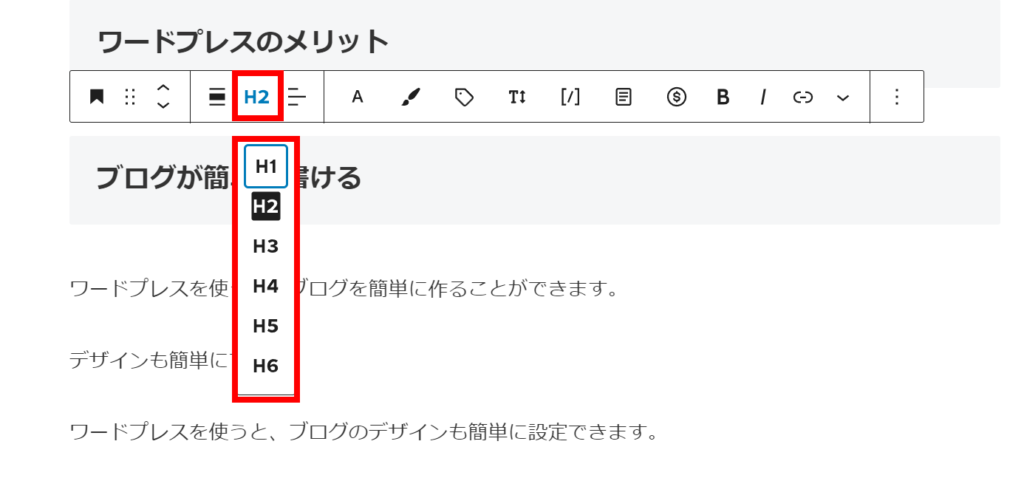
見出しを入れる方法は、次の手順で行います。
例えば”ワードプレスのメリット”など、見出しとなるテキストを書きます。


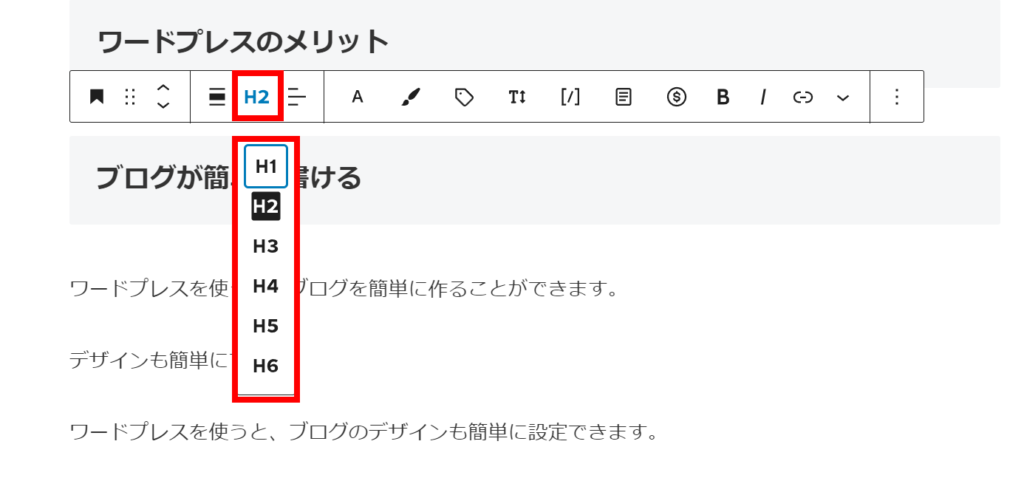
「H2」をクリックして、どの段階の見出しにするか選択する。


こちらの画像は、h2見出しの下にh3見出しをふたつ付けたところです。


⊞ボタンで表示されていないブロックを選ぶ方法
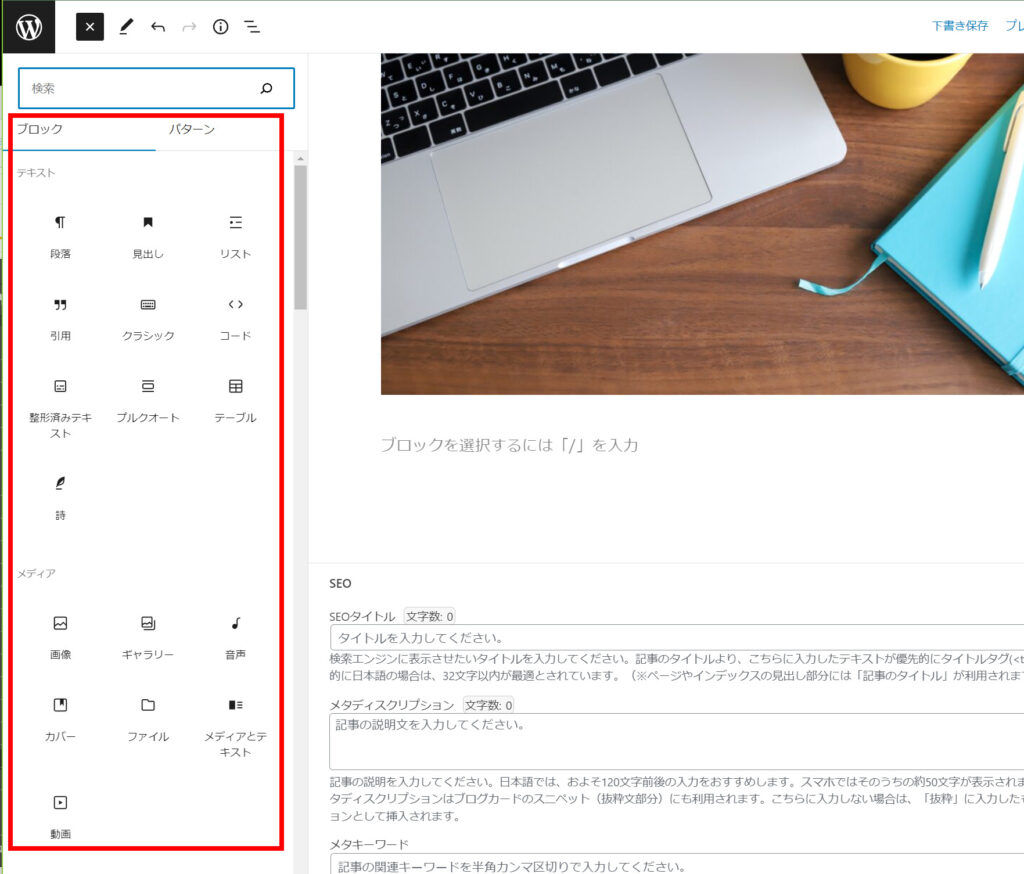
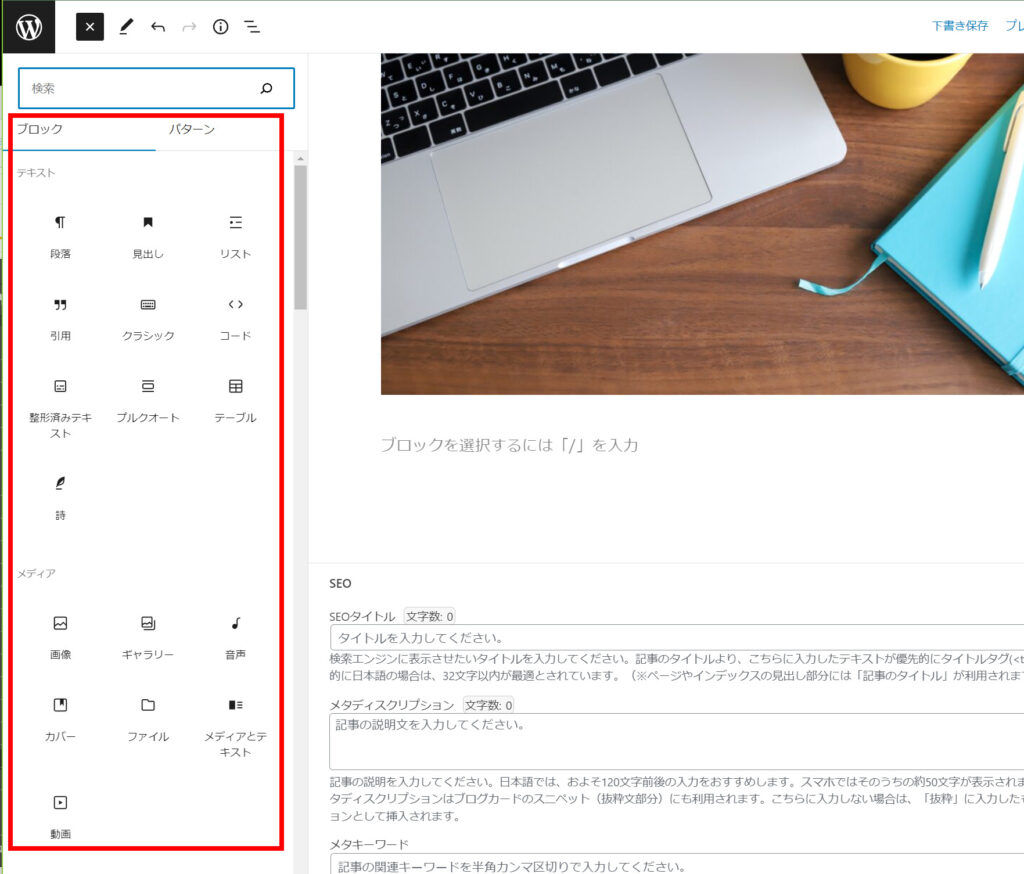
⊞ボタンを押下しても挿入したいブロックがない場合は、「すべて表示」をクリックします。


すると、選択できるブロックのすべてが画面左側に表示されるので、その中から選択しましょう。


ここまでで記事の中身(本文)を書き終えたとして、次は記事の設定を行います。
手順4:記事の設定を行う
記事全体への設定は、編集画面右欄から行います。
もし右欄が表示されていない場合は、右上の「設定」アイコンをクリックして開いてください。


ここでは最低限必要なものについて、次の三つをご紹介します。
- URLのパーマリンクを設定する
- アイキャッチを設定する
- ディスクリプションを書く
URLのパーマリンクを設定する
パーマリンクを設定します。「パーマリンク」とは、URLの最後の部分です。
その前に、パーマリンクの設定を「投稿名」にする必要があります。
「何のこと?」という方は、こちらのリンクをご覧ください。


パーマリンクは、自分で文字列を決めます。次のように作成しましょう。
- 同じブログ内でほかに同じものがあってはいけない
- 半角英数字のみ、使用する
- 記事の内容を表す文字列にする
- 単語動詞はハイフン(-)でつなぐ
例えば今回の記事はワードプレスの書き方について書いているとしたら、次のようなパーマリンクではどうでしょう。
“wordpress-writing”
記事の設定の「URL」にあるリンクをクリックすると「パーマリンク」を書き込めるボックスが表示されるので、そこに今回のパーマリンク文字列を設定し、その上の×ボタンをクリックしましょう。


これによって、記事のパーマリンクを設定できます。
アイキャッチを設定する
アイキャッチを設定しましょう。
「アイキャッチ」とは、記事の表紙になるような画像のことです。
どのような内容が書かれているのかなどを読者が確認するので、わかりやすく、つい読みたくなるようなアイキャッチを作成しましょう。
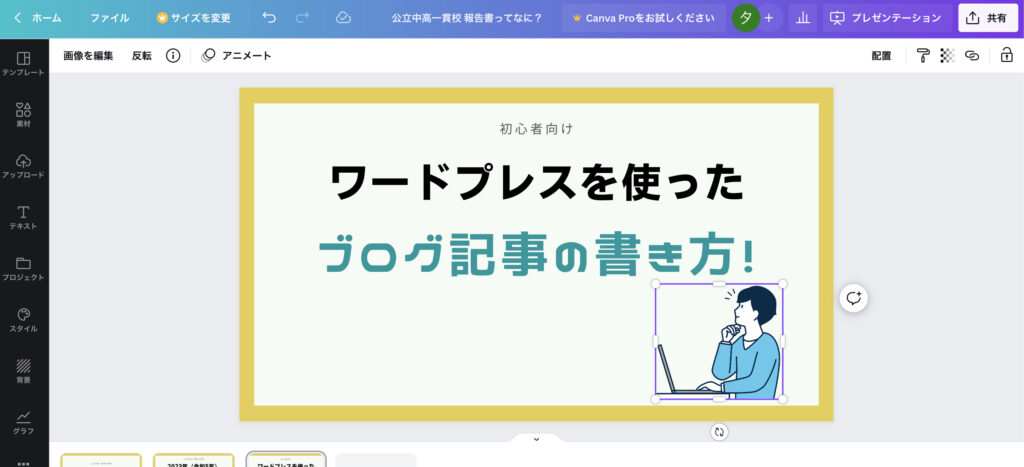
アイキャッチを作成するのにおすすめなのが、無料で使えるCanvaというツールです。
アカウントを作成すれば、このようなアイキャッチも簡単に作れてしまいます。


他にも、有料のPhotoshopなどのツールもあります。
ただCanvaは無料だしとても使いやすいので、ぜひアカウント登録して使ってみることをおすすめします。
ちなみに、Cocoonのアイキャッチ画像は1200×630ピクセルが最適です。
作成したアイキャッチ画像は、編集画面右設定の「アイキャッチ」→「アイキャッチ画像を設定」にドラッグ&ドロップするか、ここをクリックして画像を選択します。


これによって、記事にアイキャッチが設定されます。
ディスクリプションを書く
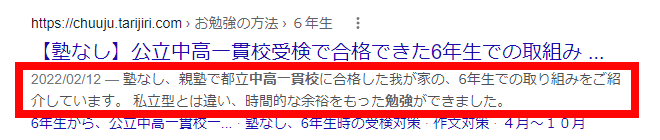
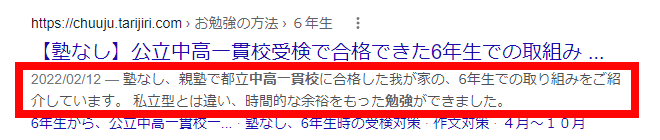
「ディスクリプション」とは、Googleで検索されたときにタイトルの下に表示されるテキストです。
どのような記事なのか、要約などを書くことで、検索語のクリック率(ページに来てくれる率)が上げる狙いがあります。


PCでは120文字程度、スマホでは50文字程度が表示されるので、その文字数をめどに書いてみましょう。
「編集画面」を下のほうにスクロールすると「メタディスクリプション」があるので、エディットボックスに入力しましょう。


手順5:プレビューの確認
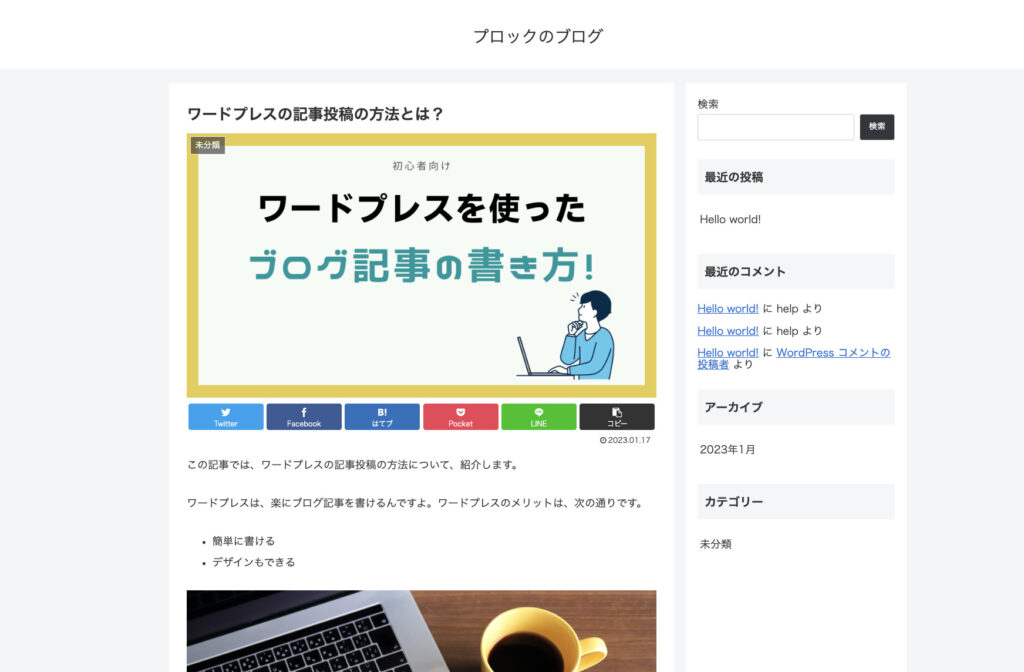
記事を作成して、記事の設定を終えたら、プレビューを確認しましょう。
プレビューは、記事を公開するまえに、公開されたらどのように表示されるのかを確認するものです。
編集画面の右上にある「プレビュー」→「新しいタブでプレビュー」をクリックします。


すると記事のプレビューが、別タブで表示されます。


読者が読む前に各設定が正しくなされているか、誤字脱字などがないか確認しましょう。
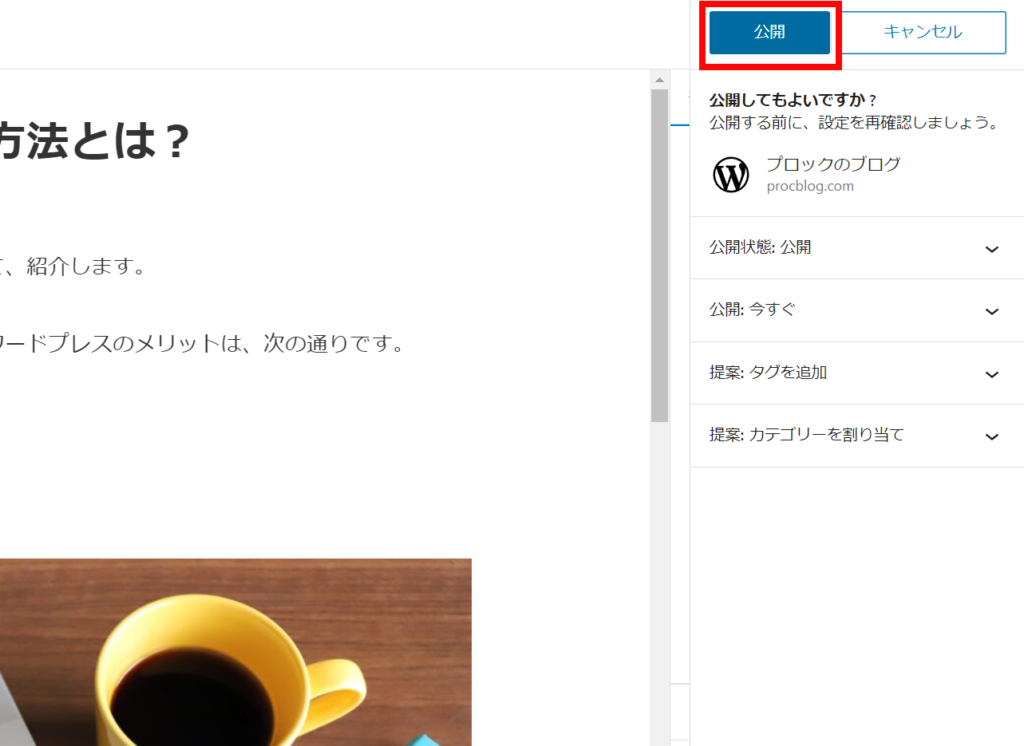
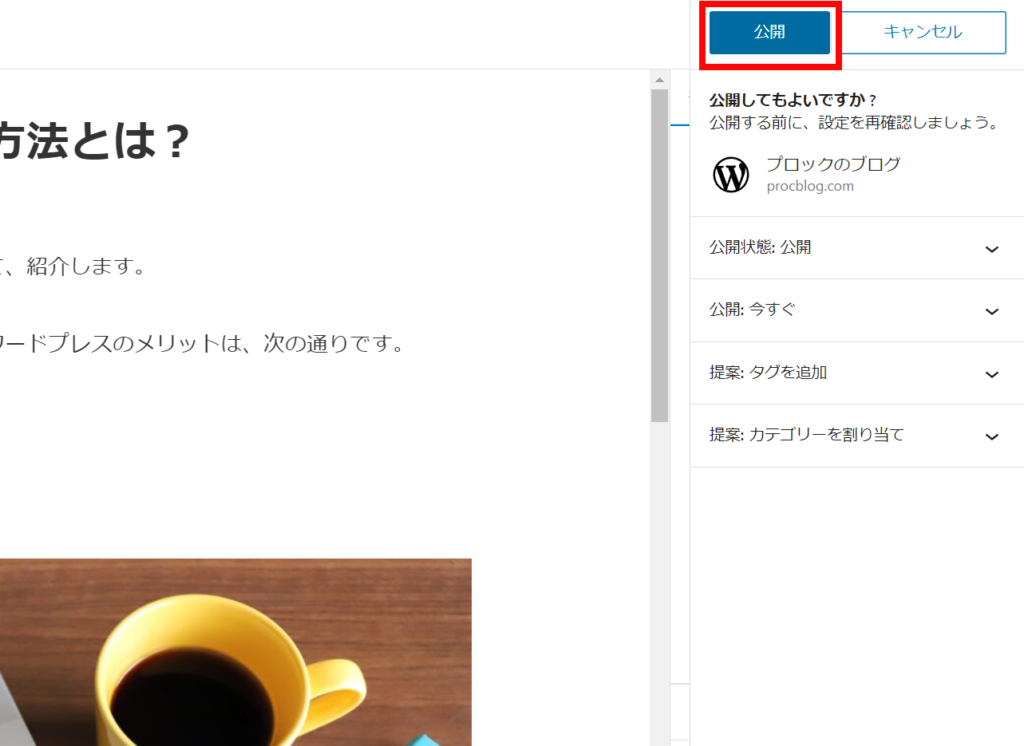
手順6:公開する
いよいよ、記事を公開しましょう!
編集画面の右上の「公開」をクリック→「公開」をクリックします。





これで、あなたのブログが世界に公開されました!おめでとうございます!!
「投稿を表示」をクリックすると、実際に公開された画面を見られます。


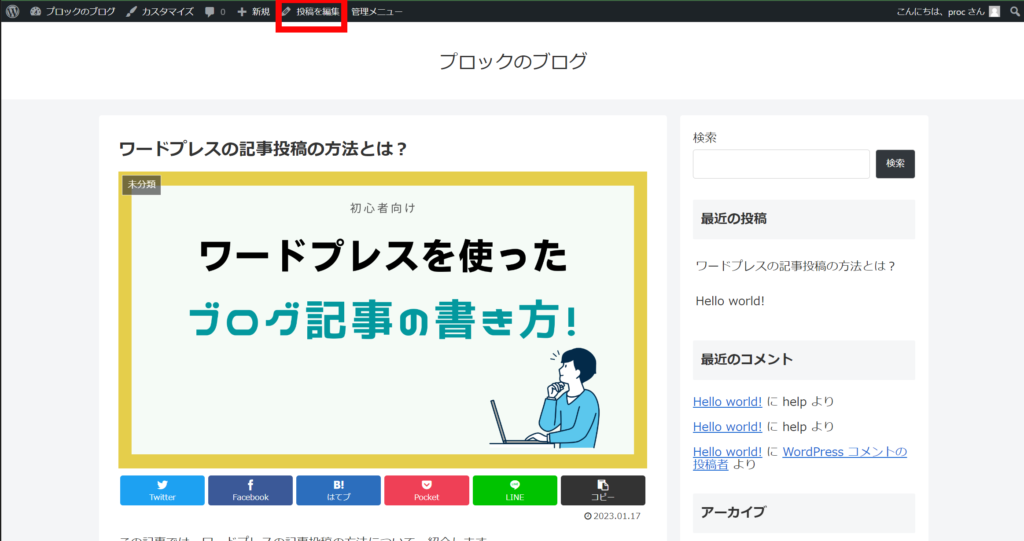
手順7:投稿を編集する
いちど投稿した記事を修正したり、追記したりこともできます。
編集して内容をブラッシュアップすることを「リライト」といい、公開した後の編集も当たり前に行えます。



動画などは一度アップすると変更できませんが、ブログは簡単にリライトできるのもメリットです!
ワードプレスのダッシュボードから、あるいはログインした状態で記事の上部にある「投稿を編集」をクリックすると、また編集画面に移動します。


記事を編集したら、右上の「更新」から変更を反映できます。


まとめ
この記事では、ワードプレスの記事について、そして記事の書き方の手順をご紹介しました。
ワードプレスはブロックエディタという特殊なツールで記事を書きますが、慣れると複雑な装飾も簡単にできるようになります。



まずは記事を書いてみて、記事を増やして新しい装飾にもチャレンジしてみてください。
ブログにとって記事は財産です!
まずは質より量です。
どんな記事であっても、最初の数か月、人はほとんど見に来てくれませんので安心して(笑)。
人が来てくれるようになるまでに上達して、たくさんのコンテンツを読者に提供しましょう。



まずは、どんどんと書いてくださいね!
Webライティングの書き方についてはこちらの記事でまとめています。
併せて参考になさってください。



