この記事は、アラフィフ世代のかたの副業として、Webページ作成やWebデザイン(以降「Webデザイン」)を検討されている方に向けて、
- Webデザインとはどんな仕事なのか?
- Web作成・Webデザインをおすすめする理由とは
- Webデザインで稼ぐまでのロードマップ
- Webデザインスキルを身に着ける方法
を、ご紹介しています。
Webデザインは、スキルは必要ですがプログラミングほどの難易度はなく、Webビジネス全般にかかわる知識を学べるという点で、スキルアップにも副業で稼ぐにも、とてもおすすめです!
筆者は20年以上プログラマーとして働いてきたので、開発現場経験が豊富です。
また「Webデザイン検定3級」も所有しており、Webデザインの基礎は体系付けて学んでいます。
さらに、毎日自分のサイトに対してWebデザイン業務と同じ作業をしています。
この立場から、Webデザインはおすすめできる副業であると考えているので、本記事を書かせていただきました。
 筆者
筆者参考になれば幸いです!
副業としてのWebデザインとはどのような仕事?


「Webデザイン」ってどのような仕事なのでしょうか?
「Webデザイン」という名前からは、ファッションセンスのように、センス必要な芸術的なものに感じられるかもしれませんね。
でも、実際にはそうではありません。
まずはどのような業務なのか、確認しましょう。
Webサイト作成にかかわる全般の仕事
Webデザインとは、Webサイトを作成する仕事です。
別名ではウェブクリエイター、 ホームページデザイナーなどと言ったりしますが、企業や個人などのホームページを作成する仕事です。
例えば、「企業が自社のWebサイトが欲しい」という場合に、Webサイトを作るためにホームページ作成会社に依頼します。そのようなページを作成する仕事がWebデザイナーです。
厚生労働省による「Webデザイナー」の定義もあります。
副業ではどの作業にかかわることが多いかというと、Webサイトを作成する中で技術が必要なもので、他人に依頼できる部分です。その作業を外注化することが多いようです。
また、バナー(Web上の広告の画面)を作成するような仕事もあります。
具体的にはどのような仕事になるのか、まずはWebサイト作成の手順から確認しましょう。
Webサイト作成の手順
Webサイト作成の手順をおおまかにまとめると、次の通りです。
- ヒアリング・コンセプト作成
- 画面作成(デザイン)
- 実装(コーディング)+テスト
- デプロイ(公開)+運営
「①ヒアリング・コンセプト作成」とは、どのようなWebサイトを作るのかを決める工程です。
Webサイトを作りたい依頼者に対して、作成会社とヒアリング(打ち合わせ)を行います。
これによって「作成するWebサイトをどのようなイメージにするか」とか、「どんな機能や情報をユーザに提供するのか」などのコンセプトが決定します。
決まったコンセプトに沿って、実際に画面を作るのが「②画面作成(デザイン)」の作業です。
それをWebサイトで使えるようにコーディングして実装、動作確認までおこなって完成させるのが「③実装(コーディング)+テスト」。表示するイラストやバナーなども、ここで作成して組み込みます。
作成したものをインターネット上に公開して、その後運営するのが「④デプロイ(公開)+運営」。
この流れが、おおまかなWebサイト作成の手順です。
副業で携わるのが多いのは、デザインかコーディング
Webデザイン関連の副業をする場合、実際に携わるのは上記の②のデザインか、③のコーディングがほとんどです。
企画などは企業が立てて、それを具体化する作業を外注するイメージですね。
ここで注意なのが、デザインとコーディングは、本来別のスキルです。
なのですが、これらを総称して「Webデザイン」と呼んでいて、実際にクラウドソーシングなどのサイトでも「Webデザイン」としてこれらの作業者を募集しています。



それぞれのスキルを学ぶことは、Web副業としてのメリットがたくさん!
Webデザインの副業をおすすめする理由をまとめてご紹介します!
Web作成・Webデザインをおすすめする理由とは


PC一台で完結できる
Webデザインの仕事は、場所を問いません。パソコン一台で行えます。
40代〜50代の社会人の方は、副業に費やせる時間も限られているかと思います。そのため、隙間時間にできるほうがいいですよね。
お店やオフィスなどに行ってバイトするような必要はなく、自宅でできるし、ノートPCがあれば場所を問わず仕事ができること。
これもWebデザイナー副業の良い点です。
スキルが必要、だけどプログラミングほど難しくない
Webデザイン、つまりWebサイト作成を行うためには幅広いスキルが必要です。
どの様なスキルなのかは、詳しくはすぐあとでお伝えしますが、具体的には「Webデザインのスキル」、あるいはWebサイトを作るための「コーディングのスキル」です。
ただこのWebデザインに関してのスキルは、副業で稼げるまでの道のりは決して「難しすぎる」ものではないんです。
小学校高学年ぐらいの子供でも、基本的な部分は十分にできるレベルのスキル。
「本学的なプログラミングを覚えて副業する」のとは、難易度の面で大きな開きがあるんです。



プログラマーは学習レベルも現場でも、要求されるレベルも高いので、初心者の方にはちょっと厳しいかも・・。
いっぽうで、スキルが必要であることには変わりないので、参入障壁もしっかりとあります。
例えばWebライティングなどの「ある程度の日本語の文章が書ければ仕事はあるかも」というレベルとは異なり、しっかりとスキルを身につけて、それを提示して仕事を得る必要があるというレベル。
そのため、副業業界で言われている「競合が多すぎる」という問題からは、比較的距離を置けます。クライアントと気が合うようであれば長く関係を続けられる分野である、というのもメリットです。
難易度は高すぎない、でもしっかりとスキルを積み上げて役に立てる。
これがWebデザインの副業を始める大きな理由です。
では、どのようなスキルが身に付くのか、もう少し詳しく解説します。
Web系の副業・実務でも役立つスキルが満載
副業としてのWebデザインで必要となるスキルは、その他の副業や本業でも役立つものが多くあります。
Webデザインで必要となるスキルは、大きくわけると次の二つ。
- デザイン(Webサイトやバナーの絵を書く)のスキル
- コーディング(絵からWebサイトを構築するプログラミング)のスキル
これらのスキルはWeb系の他の副業にも相性がとても良くて、しかも本業の実務でも役立てられるんですよ。
デザインスキルとは
訪れた企業のWebサイトがカッコ良いものだと、その企業の信頼感も上がりますよね。このように、Webサイトのデザインをクライアントの要望に合わせて作るのが、デザインという工程です。



デザインと聞くと、「あ、自分はセンスない」と反射的に思われるかもしれませんが、ちょっと待って!大丈夫ですよ!!
ここでいう「デザイン」という言葉は、おそらく考えてらっしゃるものとは違うので安心してください。
デザインの仕事は、「自分の中の芸術性を発揮するもの」でなくて、「ユーザーに伝わるものを作る=ユーザーに分かりやすく使いやすいUIにする」というものです。
「UI(ユーアイ)」とは、ユーザーインターフェースの略。UIが優れているサイトは、ユーザーが初めてそのサイトに訪れてもどこで何ができるかがすぐわかるように、とても使いやすく感じるのです。
さらに見た目もかっこよいと、サイトを見ている気持ちも上がりますよね!
デザインと言っても、絵画やイラストのように「絵を描く」ような才能についての話ではなくて、パーツが決まっていて「どこに、どのように、何を配置するか」というイメージ。
例えば強調したい言葉がある場合は、太い文字で縁取りをして目立つ場所に配置するとか、高級感を出したい場合は金色だったり、落ち着いた黒を基調に艶感を出した色を使うとか。
このような「この場合は、こんな感じでこう配置する」というスキルは、ちゃんと論理立てて体系化されています。
つまり、センスではなく知識なので、勉強すれば確実にできるようになるのです。
また、それを実際に画面上に表現するためには、デザイン用のソフトウェアの使い方を覚える必要があります。これも勉強で身につけることができますよ。
実はこれらのスキルは、Web上では引く手あまたの副業です。
- Webサイトデザイン
- ユーチューブのサムネイル画面の作成
- ブログなどのアイキャッチ(サムネイル)作成
- バナー(Webの記事上に置かれてる広告)作成
たとえばこのサイトでは、下のようなアイキャッチを自分で作成しています。




デザインが優れていると、インターネットから集客するのに重要な要素であるため、需要が高いのです。
そしてこれらのスキルは、本業でに役立つことでしょう。
顧客目線で考えて、どうすれば顧客の心を動かせるのか、資料はどのように配置すると伝わりやすいか、などのスキルは業務成績にも直結するはずです。
コーディングスキルとは
デザインが作った絵を実際にブラウザに表示するためには、コーディング(プログラム)による実装が必要です。
コーディングというのは、テキスト形式で書くブラウザへの命令です。
- ここにこういう文章を、ここにこの写真を表示せよ
- この写真は、この上に表示せよ
- この文章は太字に、この文章は赤で表示せよ
などの命令を、決まった形式で書くのです。
具体的には次の3つの種類のプログラム言語が基本になります。
| プログラム名 | 読み方 | できること |
|---|---|---|
| HTML | エイチティーエムエル | どこに何を表示するのか、配置や言葉を設定する。 |
| css | シーエスエス | どの様に表示するか、装飾を設定する。 |
| Javascript | ジャバスクリプト | 動作を設定する。 “ユーザーがこのボタンをクリックしたら、この処理を実行する”など。 |


これらのプログラムの記述方法を覚えることで、デザイン段階で作った絵を、実際にブラウザで表示できること。
これがコーディングというスキルです。
Webデザイナーは、デザインされたWebサイトの完成図(絵)を受け取ったら、それと同じ見た目のWebサイトの実体をコーディングによって「実装」します。
これらもまたスキルなので、正しい勉強方法に沿って学べば身につけられます。
そしてこれらのメリットは、ソフトウェアやWebアプリケーションを開発するプログラミングと比べて難易度は低いため、初心者の方にもとっつきやすいこと。
さらにJavascriptは立派なプログラミング言語であり、例えば”このボタンがタップされたら、この処理を実行する”など、コンピューターの挙動についても学べます。
初心者の方がプログラマーとして働くのは、学習コストも高いし現場で求められるレベルも高いため、いきなりはおすすめできません。
しかし、こういったWebページ作成のコーディングを続けることで、もしかしたら向いていることがわかるかも。
もしこれが楽しめるならば、さらに別のプログラミング言語の勉強もやりやすいはず。スマホアプリやWebサービス開発ができるような、本格的なプログラミング言語の習得を目指す足がかりにもなりますよ。
プログラミング言語は、難易度が高いほど参入障壁が高く、副業収入も増やすことが見込めます。
メジャーなジャンルなので、在宅・副業仕事がたくさんある



Webデザイナーの副業は、とても多いんです。
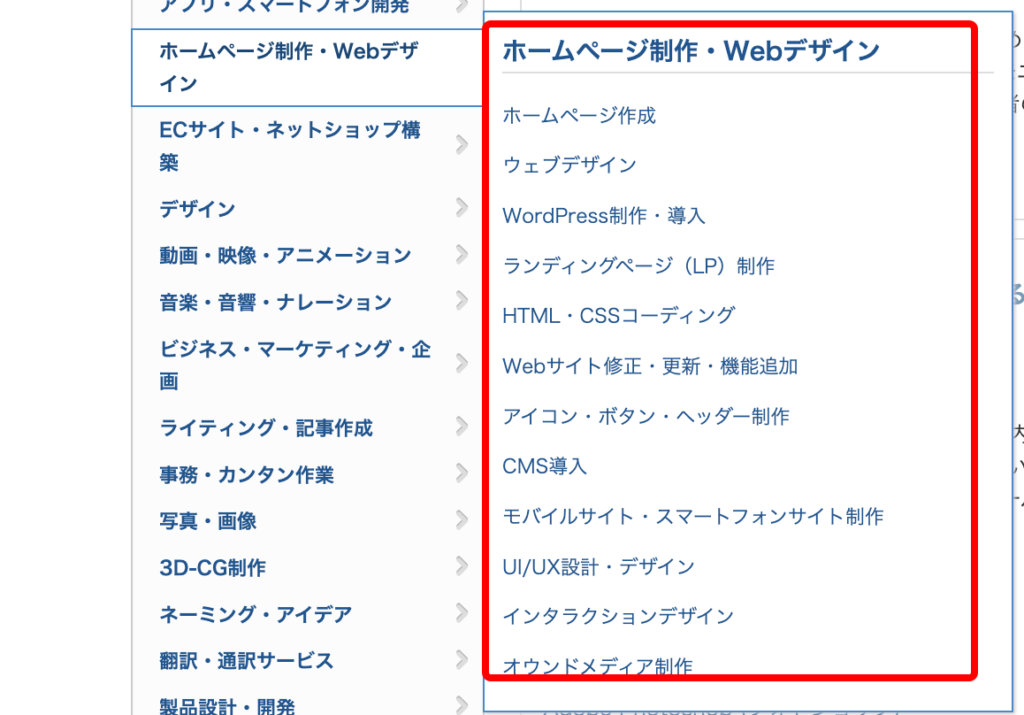
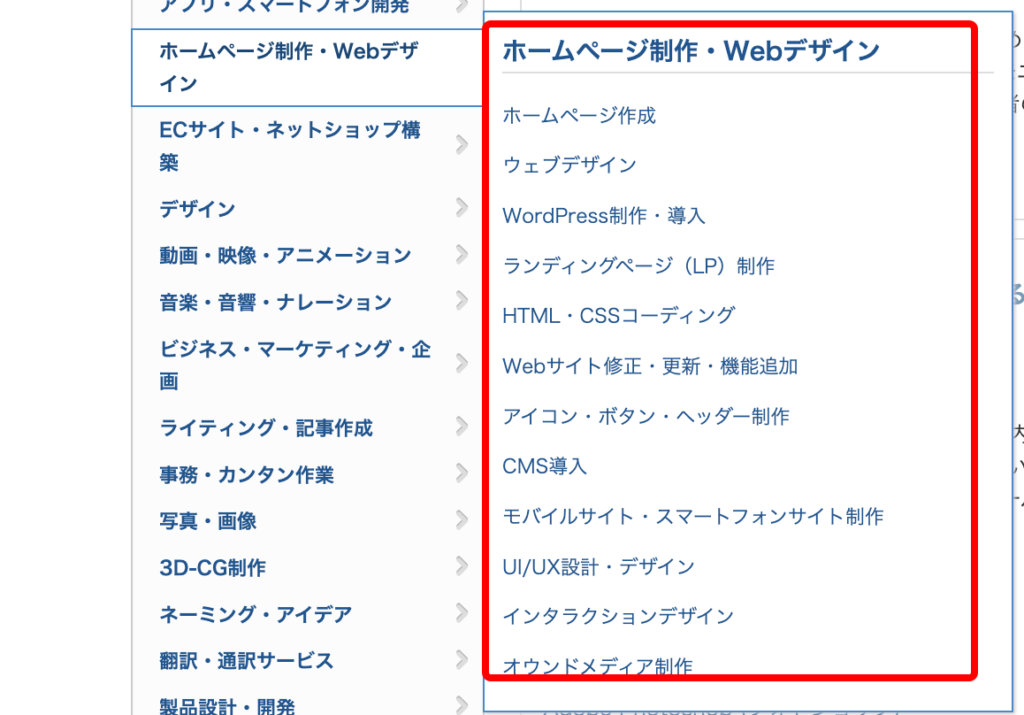
例えば最大手クラウドソーシングサービスである「クラウドワークス」さんでは、「ホームページ制作・Webデザイン」という大きな枠があったり、「デザイン」という枠に「ロゴ・バナー」などの募集枠があります。




スキルをしっかり身につけた後は、「仕事がないので稼げない」ということにはなりづらいはずです。
今後の副業に役立つ知識をたくさん得られる
Webデザインは、どうすれば読者に伝わりやすいか、バナーをクリックしてもらえるか、というスキルを学んでいく仕事です。
題材に合ったフォントを選んだり、キャッチコピーを考えるなど、顧客目線でスキルを活かすことが求められます。
これを、「Webマーケティング」と言います。



Webマーケティングは、Webデザイン以外の多くの副業でも役立てることができますよ!
例えばご自分でブログやYoutubeを始める場合には、「どのような情報がユーザーに求められているのか」という視点からコンテンツが作れる上に、クリックされやすいサムネイル作りもできるのですから。
デザインを知ることは、ユーザーを知ること。
今後の副業にとても役立つはずです。
Webデザイン副業の問題点
Webデザインでの副業の場合、まずはスキルを身に着ける必要があるという問題はありますが、それ以外にも知っておいたほうがいよい点があります。
それは、Webデザインには有料のアプリケーションを利用する必要がある、ということです。
これはコーディングではなくデザイン側の仕事なのですが、一般的にAdobe社のフォトショップやイラストレーターといったアプリケーションを月ぎめ価格で入手する必要があります。
作業をするのも納品をするのも、これらのアプリケーションによって行うところが大半であるからです。
価格は月々約4,000円ほどかかってしまいます。この点に引っ掛かりを感じてしまう方もいらっしゃるかもしれません。
ただ、その分参入障壁は高いとも言えます。
経費に計上できるので、この金額をどう考えるかで、副業として選択するかどうかの判断もあるかと思います。
Webデザインで稼ぐまでのロードマップ


Webデザインの副業でどれぐらい稼げるのか、というと実はすぐには稼げません。
クライアントの要望に応えるためには、スキルを身につける必要があるためです。また、スキルを身につけるだけではクライアントからの仕事は得られません。
Webデザインで稼ぐにはどうすれば良いのか、そのロードマップをまとめました。
- Webデザインスキルを学ぶ
- ポートフォリオを作成する
- ポートフォリオを履歴書代わりに、仕事を受ける
- クオリティの高い仕事を続け、単価を上げる
1:Webデザインスキルを学ぶ
まず、Webデザインのスキルを学ぶ必要があります。
副業としてのWebデザインの仕事は、クライアントが求めているものを作って納品することで得られます。
それを作るための基本となるスキルは必須。まずはそれを学びましょう。
とはいえ、完璧に作り上げるだけのスキルは不要です。
何かを作る時は、実装方法がわからないのがあたりまえ。その都度実現する方法を調べて作る、それができる程度のスキルがあれば良いのです。
- 自分がわからないことが理解できている
- わからないことを調べられる
- 調べて、書かれていることが理解できる
- 理解したことを使って実装できる
これができればよいのです。これを繰り返すたびに、さらにスキルは上がってきます。
これができる程度の、整理された知識とスキルを身につける。それが最初の目標です。
2:ポートフォリオを作成する
基礎的なスキルを身につけたら、ポートフォリオを作成しましょう!
「ポートフォリオ」とは、スキルを提示するための自分の成果物のこと。
WebデザイナーであればWebサイトを自分で作成して、クライアントにページをみてもらいます。
「私はこういうサイトを作れます」というスキルを証明することで、仕事を頼もうとしているクライアントにアピールできるのです。
大半のWebデザイナーはポートフォリオを作って公開しているので、それを提示できないと選ばれないということになります。
- スキルがついたらそれを実装してポートフォリオを作成する。
- スキルアップするたびに、さらにクオリティの高いポートフォリオを作成する。
それもまた実績となります。
3:ポートフォリオを履歴書代わりに、仕事を受ける
ある程度のスキルがついてポートフォリオができたら、いよいよ仕事を受けてみましょう。
最初のうちは、クラウドソーシングサービスを利用するのがおすすめです。
クラウドソーシングとは、ジョブのマッチングサイトのこと。
手数料を取られますが、金銭面のトラブルが起きづらい仕組みがあるので、初心者の方は安心して仕事を受けることができるためです。
クライアントが作って欲しいものがあるので、自分のスキルレベルに合った案件に応募しましょう。
クラウドソーシングについて、詳しくはこちらにまとめました。併せてご覧ください。


4:クオリティの高い仕事を続け、単価を上げる



受注した仕事は、全力で取り組みましょう。
クライアントからしたら、お金を出して仕事を依頼する相手が初心者であるとか副業であるなどの事情は、関係ありません。
そこには甘えずに、クライアントが満足する成果物を納品しましょう。
納品物のクオリティを上げるには、独学だと難しいかもしれません。
後述しますが、スクールなどに通って現場を知っている講師に習うのがおすすめです。
自分にとって最大限クオリティの納品物を納め続けることで、クライアントの評価を上げましょう。
それが単価アップにつながります!
Webデザインスキルを身に着ける方法


Webデザインの仕事を受けるためには、スキルを身につける必要があります。
どのような方法でスキルを学べるのか。一般的には独学で学ぶ方法と、スクールで学ぶ方法があります。
独学で学ぶ
独学で学ぶ方法としては、書籍やWebサービスで教材を購入する方法が一般的です。
書籍でWebデザインを勉強したい場合、おすすめの書籍はこちらです。
Manaさんの「HTML&CSSとWebデザイン」シリーズ。左が「入門講座」で「右が実践講座」です。


私もこの本で学習したのですが、記述の仕方がシンプルでごちゃごちゃしてなくて、初心者の方には読む進めやすいと感じました。
まずはHTMLやCSSを学べます。ただし、動作を設定するJavascriptはほとんど扱っていないので、それに関してはこの教材が終わった後別の本で勉強すると良いでしょう。
まずは「入門講座」を読んで、中に書かれているコード(プログラム)を写経するところから始めると、迷わずスキルをつけられるかと思います。
ポートフォリオを作成するには、最低でも「実践講座」の書籍までやってスタートラインという感じです。
実践講座では、具体的なHPの作り方を学べるので、お気に入りのデザインのページから作ってみるのが良いでしょう。
スクールで学ぶ
Webデザインを書籍などで独学することはできますが、初心者の大人の方には、個人的にはスクールで学ぶことをおすすめします。
初心者にスクールがお勧めな理由
初心者にはスクールがお勧めな理由は、独学では、「コードの書き方」までしか学べないからです。
見た目は依頼通りに作れても、内容まで含めてクライアントが望むレベルを知らないと、「自信を持って副業として仕事を受けられない」ということが起きてしまうのです。
私もプログラマーとして20年以上現場で働いていたのでよくわかるのですが、「ただ簡単なプログラミングができる」ことと、「製品になるクオリティのプログラミング」は、全く異なります。
現場でのクオリティとは、より読みやすくコーディングルールに則った書き方であったり、正常系だけではなくて不具合も予測してその処理を入れておいたり、コードレビュー(複数人数でコードを見てチェックすること)に耐えるものであったりと、独学では学びきれない・・というか必要であることに気づけないスキルまで含むのです。
これは基礎までしか学びにくい独学では学べません。



そこでスクールがおすすめなのです。
スクールでは、現場経験のある講師に直接学べるためです。
書籍以上のスキルを身につけられることはもちろん、副業として仕事を受けるのに「期待されるスキルレベルはどれぐらいか」など、現場で求められることを経験している講師に教えてもらえます。
またスクールによっては、副業を得る方法や斡旋まで行ってくれるところもありますよ。
ではどのようなスクールが良いのでしょうか。選ぶ際のポイントについて、まとめてみました。
Webデザインのスクール選びのポイント6選
副業で稼いでいくためのスキルを学べるスクール選びとして、ポイントをまとめました。
筆者自身がソフトウェア開発の現場でプログラマーとして働いてきた経験や、多くの新人に教えた経験、またプログラミングスクールで仕事をいただいていた経験(講師ではなくサイト作成ですが)からまとめたものです。
- オンラインで学べること
- 講師が現場経験のあるWebデザイナーであること
- 口頭で質問できる仕組みになっていること
- お金はかかっても、短期間でカリキュラムが終わること
- ポートフォリオの作成まで教えてくれること
- 副業を始めるまでのサポートをしてくれること



ひとつひとつ解説しますね!
オンラインで学べること
本業を抱えたままスキルアップするわけですから、帰宅後や隙間時間に学習を進める必要があります。
校舎に行かずにオンラインで学べることは、必須ですね。
講師が現場経験のあるWebデザイナーであること
最近は動画視聴がメインとなるスクールも増えているようです。
一見気楽にできそうですが、それだと独学と変わらないですよね。
現役で現場をよくご存知のWebデザイナーの方に直接教われることで、クライアントが本当に求めているレベルを知って学ぶことができます。
「副業で仕事を受けた時に、本当に必要とされていること」を知ることができるし、自分のスキルに自信をもって副業を受けられるようになるし、これだけでも、他の副業を目指す人とは一線を画すことができますよね。
口頭で質問できる仕組みになっていること
初心者の独学で最も苦労するのが、ほんの些細な疑問を解決できないことです。
「こういう時どうすればいいの?」とか「期待通りに表示されない」「直し方がわからない」など、有識者にとっては簡単なことでつまづいて、そのまま続けられなくなってしまう方も多いのです。
口頭で質問ができれば、専門用語などがまだわかっていない段階でも、解決方法を教わることができるしそれが勉強になります。この質問で情報が得られるというのは、スクールを選ぶための大事な選択肢であると思います。
お金はかかっても、短期間でカリキュラムが終わること
スクールはあくまで、その後に稼げるスキルを身につけるために一時的に利用するもの。
長期間に渡って継続するものではありません。その分、お金もかかりますしね。
副業が目的であれば、スクールに通うことは自己投資です。投資した分はできるだけ早く回収したいですよね。
どんなに長くても、半年未満で終えられるカリキュラムが組まれているスクールで学ぶのが良いでしょう。
ポートフォリオの作成まで教えてくれること
Webデザイナーとして副業の仕事をもらうためには、ポートフォリオが必要です。
「ポートフォリオ」とは、自分の作品を公開しているもの。「私はこういうものを作れます」という証明になるため、仕事をお願いしたいクライアントがそれをみて、「これだけのスキルがあるなら、依頼したものを作ってもらえる」と信頼を得て仕事を受けられるのです。
スクールによっては、卒業政策をポートフォリオ作成としているところがあります。
見た目だおしゃれというだけでなくて、どのような点にクライアントは注視するのか、など現場を知った上で指導が受けられるのは、スキルアップだけでなくポートフォリオの質を上げることにもつながりますね。
副業を始めるまでのサポートをしてくれること
スクールによってはカリキュラムを終了後、転職や副業のサポートまでサービスに含まれているものがあります。
私たちのケースの場合は、副業のサポートがあると嬉しいですよね。
クライアントを紹介してくれたり、仕事のやり方を教えてくれたりと、最初の段階でサポートを受けられるのは、初心者にはありがたいですよね。
スクール側も「できる人」を紹介して企業から信用を積み重ねなければならないので、教える質も高まることが多いはずです。
副業サポートまで受けられるスクールがおすすめです。
おすすめのスクール「デザスタ」
上記6つの条件に当てはまるスクールを探してみたところ、「デザスタ」さんというスクールがおすすめです。
現役Webデザイナーに学べるうえに、副業開始のサポートまで受けられるのです。


デザスタさんのメリット
デザスタさんのメリットは、先にあげた「スクール選びのポイント6選」のいずれにも合致しているという点です。
まず「①オンラインで学べること」については、デザスタさんも完全オンラインスタイルです。
また、「②講師が現場経験のあるWebデザイナーであること」「③口頭で質問できる仕組みになっていること」に関してはそれ以上でした。
デザスタさんの講師は、みなさん現役のWebデザイナーです。


現時点でプロとして仕事をされている、最新のスキルや開発環境をよく理解した講師から、クライアントに求められている現場で通用するスキルを学ぶことができます。
さらに、個人にコミットしてくれるのがデザスタさんのメリット。
3〜5人までの少人数制で教わることができるため、スキルの状態をしっかりとみてもらえます。
勉強中に不明点があった場合、24時間のチャットに答えてもらえたり、Zoomで直接質問することも可能。
コーディングを学ぶのに最も大変な、「わからないことにつまづいて延々と時間を浪費する」ことを避けられるのです。


着実に成長するために、有識者に質問をして疑問をすぐに解消できるのは、大きなメリットなのです。
「④お金はかかっても、短期間でカリキュラムが終わること」「⑤ポートフォリオの作成まで教えてくれること」にもマッチしています。
デザスタさんのカリキュラムは、4ヶ月。この期間でスキルを学んだ上で、オリジナルサイトによるポートフォリオ作成までサポートしてくれます。
スキルを学ぶと共に、アピールできる成果物作成まで、現役の講師に学ぶことができるのです。
そして、白眉なのが「⑥副業を始めるまでのサポートをしてくれること」。
キャリアサポートが充実していて、一人ひとりにキャリアプロデューサーがついてくれるのです。


Web業界で副業をしたい方へのガイダンスを受けられたり、人事採用担当の方に副業のサポートをしてもらえます。
初心者の方にとって、副業を始める時が一番難しいもの。その点までサポートを受けられることで、船と地図と方位磁針を受け取った状態で船出できるのです。
デザスタさんのデメリット
デザスタさんのデメリットは、料金が公開されていないということです。
その辺りの詳しい話は、Web上で説明会に参加するまで確認できないそうです。
料金が分からないのは不安ですよね。なぜ公開しないのでしょうか。
ただ説明会は無料なので、確認しやすいのではいでしょうか。
また、スクールの値段は投資です。
Webデザイナーとしての副業では、しっかりしたスキルを身につけられれば月5万円から10万円程度は十分に稼げるはず。
デザスタさんでは、しっかりとしたスキルを学べる上に、副業のスタートに関してもサポートを受けられるので、早い段階から副業の稼ぎも軌道に乗せやすい可能性もあります。
代金そのものに注目するのではなくて、どれぐらいで回収できるのかから判断しましょう。
ズムサタさんの相談会は無料です。本気でスキルを身につけたいのであればおすすめできるスクールですので、まずは無料相談に申し込んでください。
\ 無料相談は下記ボタンから /
まとめ
この記事では、アラフィフの副業におすすめしたいWebデザイナーについてご紹介しました。
Webデザイナーはホームページ作成やサムネイル、バナー撮影などを作成する仕事です。
スキルが必要なので参入障壁は低くないですが、かと言ってあまりにも難しすぎる訳ではないので、多くの方がチャレンジできる副業であると思います。
Webデザイナーの仕事は、いずれもWebビジネスには欠かせません。仕事が無くなるような心配も少ないでしょう。
ご興味があれば、ぜひチャレンジしてみてはいかがでしょうか!

