この記事では、副業用の自作ブログを作成してみたい初心者の方に向けて、たったの1円でブログを構築するまでの手順をご紹介しています。
この記事の手順に沿って操作していただければ、ブログ運営に必要最低限の用語にも触れつつ、ブログを開設してインターネットの世界に公開するところまで環境を作れるというもの。
筆者はアラフィフの元Webライターで、いまはその知識を活かして会社員になりました。
自分自身でもいくつかの自作ブログを運営しています。
これまで積み重ねたノウハウから、簡単に構築する手順をまとめました。
ぜひ参考になさってください!
※「1円」というのは、サーバーを無料で10日間試用するため、そのお金を使わずに環境構築する方法です。
もしその10日間で「このまま続けたい」となったならば、その後からサーバー代を支払うことになります。
 筆者
筆者その方法も後述しているので、ご安心を!
自作ブログはあなただけのお城です。
作るところから楽しんでいただけるとうれしいです!
自作ブログ作成までの概要
自作ブログ開設までの手順
自作ブログを開設する場合、次の手順でブログ環境を構築します。



わからない単語もあるかもしれませんが、直後に説明しますので、まずは手順の概要を説明させてください。
- 前もって必要なものを準備する
- レンタルサーバーと契約する(サーバーの一部を借りる)
- ドメイン(URL)を取得する
- サーバー上にWordPressをインストールする
- WordPressの設定をする
- (続けてみたいと感じたら)サーバーレンタル料金を支払う
ここで分かりづらい言葉は、「サーバー」「ドメイン」「WordPress」でしょうか。
各用語もわかりやすく解説
サーバーとは
サーバーとは、インターネット上にデータを置くコンピューターのことです。
ブログの記事や写真などの実体(ファイルのデータ)は、サーバー上に置かれます。
このサーバーに読者がアクセスすると、サーバーから読者のブラウザで表示されるように、ブログの記事を送り返してくれるのです。
ブログをお客さんに来てもらう店舗だと考えると、その店舗を開くための土地に当たるのがサーバーです。
ブログはサーバー上に置くことで世界中に公開できるわけですが、サーバーの管理を個人でやるのは非常に難しいため、サーバーを運営する会社からその一部を借りるのが一般的なのです。
ドメインとは
ドメインとは、ブログの住所のようなもの。全世界でたった一つの文字列です。



例えばこのブログのドメインは、”tarijiri.com“というものです。
ブログの中の記事それぞれに独自の名前を付けて、”ドメイン+名前”となるのをURLといいます。


WordPressとは
WordPressはブログを運営するためのツールです。
サーバー上にインストールして、WordPressの機能を使って記事を書いたり、アップしたりします。
イメージで説明すると、「サーバー」を借りるというのは、店舗を建てる土地を借りること。
WordPressで作成するブログが、その土地に建てる店舗の本体。
その建てた店舗の住所がドメイン、という感じです。
これらを準備した後は、どんどんと記事を書いてブログを育てていくだけ!
ではさっそく、ブログの作成まで手順を解説しますね。
1円で自作ブログを構築する手順
ではいよいよ、具体的に構築する手順について説明します。
この記事と同じように作業を進めていただければ、ブログを作成できるはずです。
手順1:ブログ作成のために必要なものを準備する
ブログ作成時に必要になるものをまとめました。
- PCを用意する
- 新規のGmailアドレスを作成する
- クレジットカード
PCの用意
これからブログを構築するためには、インターネットに接続されたパソコンかスマホが必要です。
作業用のパソコンかスマホを用意しましょう。
パソコンのOSはWindowsでもmacOSでも、どちらでもOK!
スマホはiOSでもAndroidでもほとんど変わりません。



スマホでもできなくはないですが、PCが用意できるとベスト!
キーボードのほうが記事を書きやすいこと、画像加工などのツールが充実していて、作業がはるかに楽になるためです。
ブログを書くことは、低スペックのパソコンでも十分。
PCがない場合も、中古などで良いのでPCを準備することをおすすめします。
新規のGmailアドレスを作成する
Xserverのアカウントを作るために、メールアドレスが必要です。
ブログを始めるにあたっては、できればそれ専用のアドレスを新規に作ることをおすすめします。
今後さまざまなサービスでアカウントを作ることや、実際にブログを通じてメールで連絡をいただくこともあるため、専用のアドレスを作っておくと管理しやすいからです。
ブログに関してはこのアドレス!という特化アドレスを作っておきましょう。
クレジットカード
今回は、とりあえず1円でブログ開設までのご紹介ですが、試用期間を終えて続けたいとなると、レンタルサーバーの月額料金がかかります(1,000円程度)。
その支払いのためには、クレジットカードを用意しましょう。
以上で準備はOK!
いよいよブログ構築を始めましょう。
手順2:レンタルサーバーと契約する(サーバーの一部を借りる)
まずは、サーバーをレンタルします。
サーバーは、ブログを置くインターネット上の場所でしたね。
このサイトでは、Xserver(エックスサーバー)をおすすめします。


エックスサーバーはこのブログでも使わせていただいていますが、国内シェアNo1であり、最もメジャーなサービスです。
私はいくつかのブログをエックスサーバーで開設していますが、これまで一度もトラブルは無く、安定して使用できています。
また、サーバーを借りた後にWordPress(ワードプレス)をインストールするのですが、エックスサーバーであればワードプレスを簡単にインストールする機能も備わっているのです。
そのため、ほとんど手間をかけることなく、初心者の方でも簡単にその環境が作れるのもメリット。
これらの理由から、エックスサーバーを自信を持っておすすめしています。
2-1:エックスサーバー申し込みサイトへの移動
下記ボタンをクリック(タップ)すると、エックスサーバーの申し込み画面に移動します。
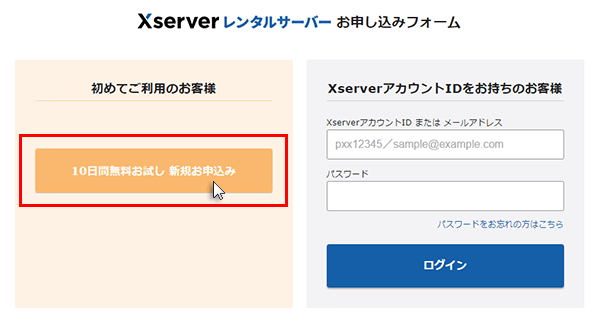
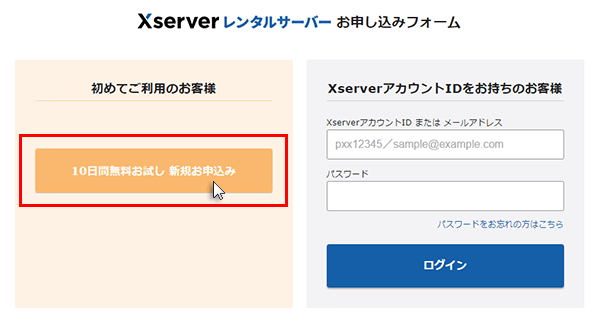
下記のようなエックスサーバーのページが表示されるので、真ん中の「まずはお試し!10日間無料!」をクリックします。


すると、下記画面に移ります。


「10日間無料お試し 新規お申込み」をクリックします。
2-2:「申し込み内容選択」画面
「申し込み内容選択」画面に遷移します。


この画面では特に設定の変更は不要です。
画面下部の「Xserverアカウントの登録へ進む」をクリックしましょう。
設定変更は不要ですが、一応各設定について解説します。
不要であれば、この背景色が終わるところまで進んでください。
「サーバーID」は、今回の契約の番号です。
特に表に出るものではないので変更する必要はありませんが、「自分で決める」ことも可能です。
「プラン」は「スタンダード」を選択しましょう。最も安くて、十分以上の性能です。
この写真はキャンペーン中の安い値段になっているので、実際にこの画面に移った時の価格は違うかもしれませんが、最も安いもので問題ありません。
「WordPressクイックスタート」は、「利用する」のチェックは外したままでOKです。
クイックスタートを利用すると、手続き後は一気にブログができるところまで進めるのですが、今回は手続きをひとつひとつ進めましょう。
特に初心者の方には、どこで何をするべきか、理解しておいたほうが良いためです。
とはいえご安心ください。時間はそれほどかかりません。
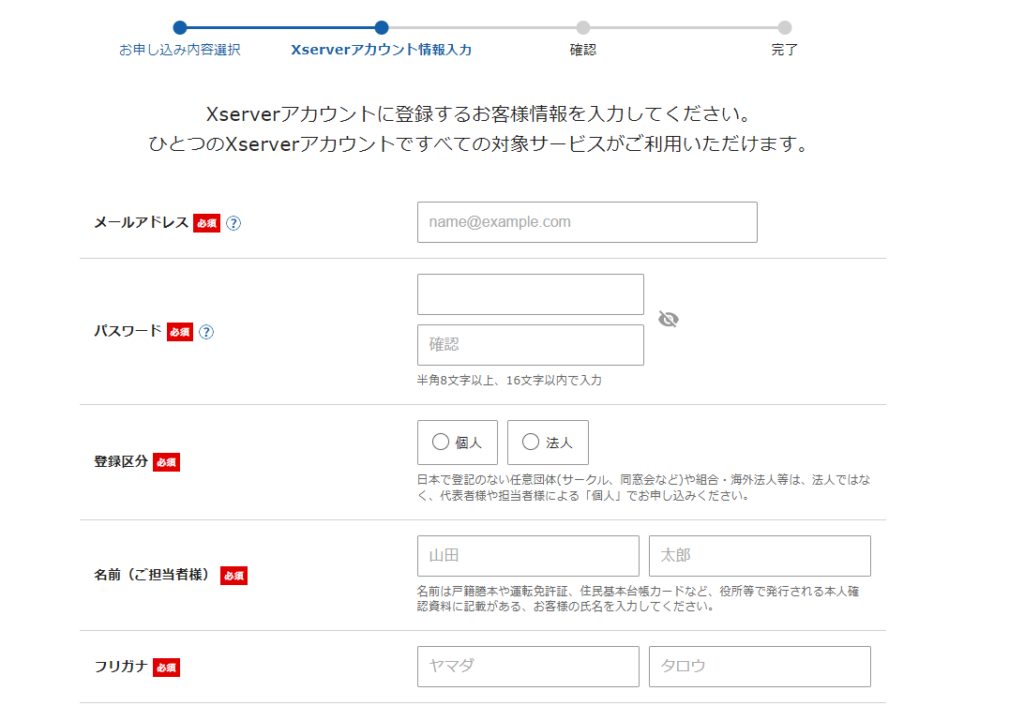
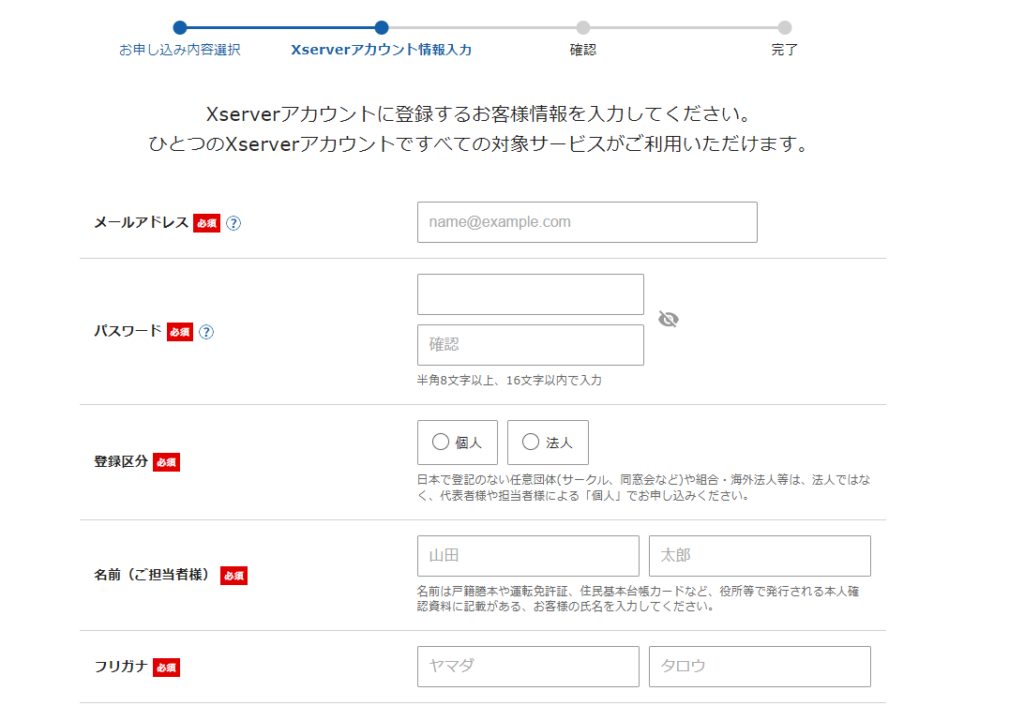
「Xserverアカウント情報入力」画面
エックスサーバーアカウント情報入力に、各種情報を入力します。
エックスサーバーへの申し込みなので、名前や住所などは実際のもの(ペンネームではないもの)を入力しましょう。


ひとつひとつの項目について、紹介しますね。
| メールアドレス | ブログ用に新規作成したメールアドレスを入力します。 こののち、エックスサーバーからの連絡はこのメールアドレスに届きます。 |
| パスワード | エックスサーバーへログインする際のパスワードを設定します。 これを忘れてしまうと大変なので、物理的な紙に書き残しておくことをおすすめします。 |
| 登録区分 | 「個人」か「法人」かの区分を登録します。 「個人」を選びます。 |
| 名前(ご担当者様) | あなたの名前を入力します。 |
| フリガナ | あなたの名前のフリガナを、カタカナで入力します。 |
| 郵便番号 | あなたの住所の郵便番号を入力します。 入力すると、次の「住所」の大半が入力されます。 |
| 住所 | あなたの住所を入力します。 |
| 電話番号 | あなたの電話番号を入力します。 |
| インフォメーションメールの配信 | エックスサーバーからの連絡を読みたい場合は、「希望する」にチェックをつけましょう。 あとから解除もできます。 |
| 利用規約と個人情報の取り扱いについて | 「利用規約」「 個人情報の取り扱いについて」のリンク先を確認して、チェックします。 |
それぞれ入力したら「次へすすむ」に色が付くのでクリックしましょう。


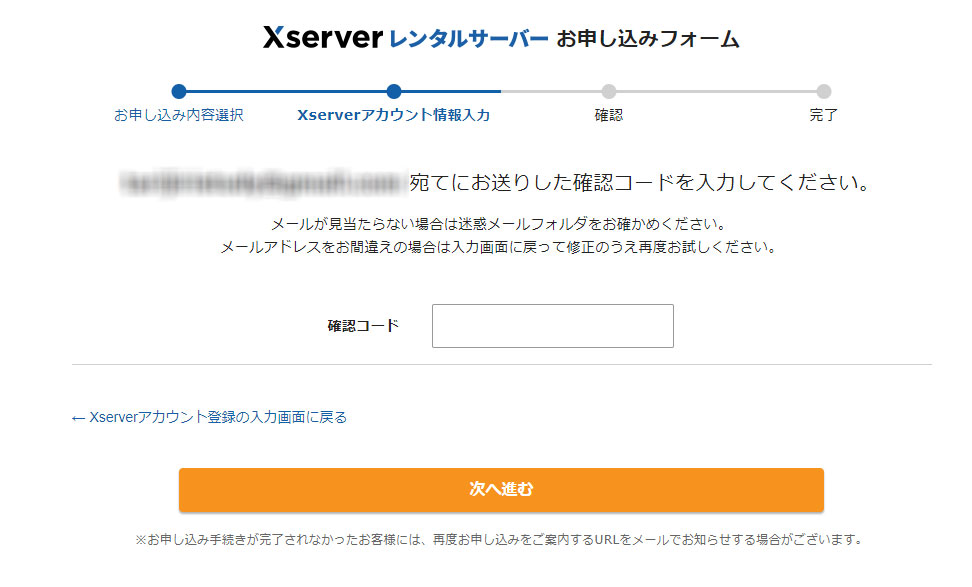
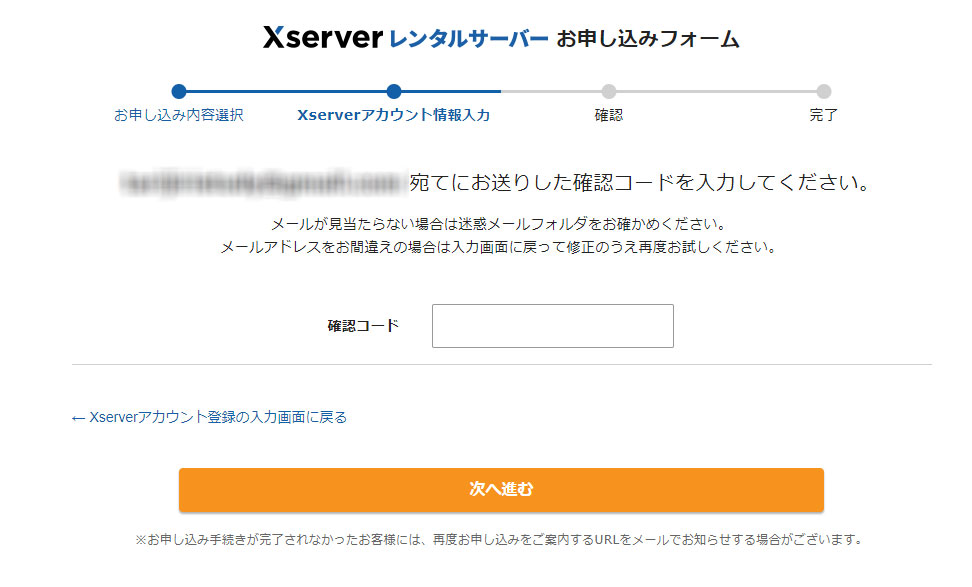
メールの確認コード入力
続いて、先ほど入力したメールアドレスが有効なものかの確認です。
画面上には、確認コードを入力する画面が表示されます。


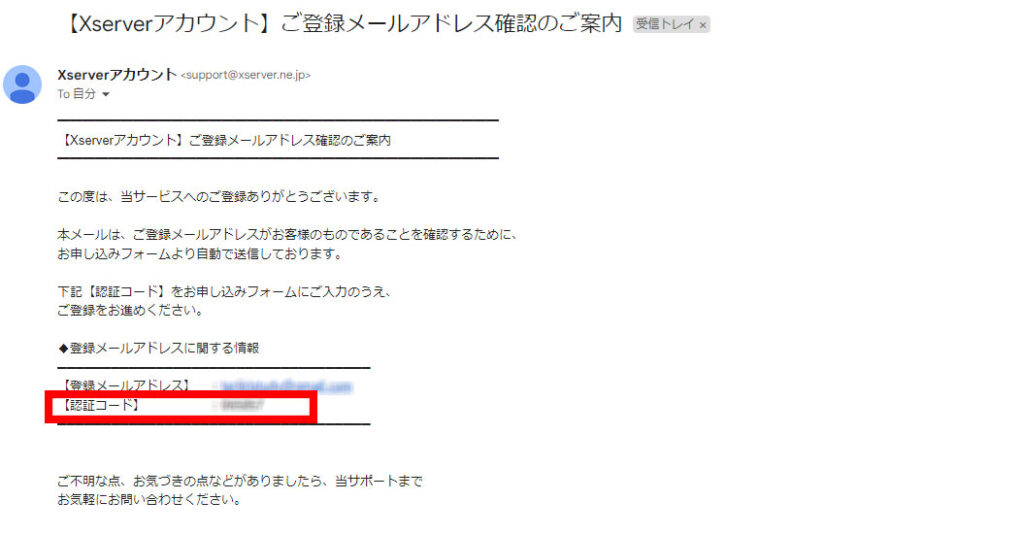
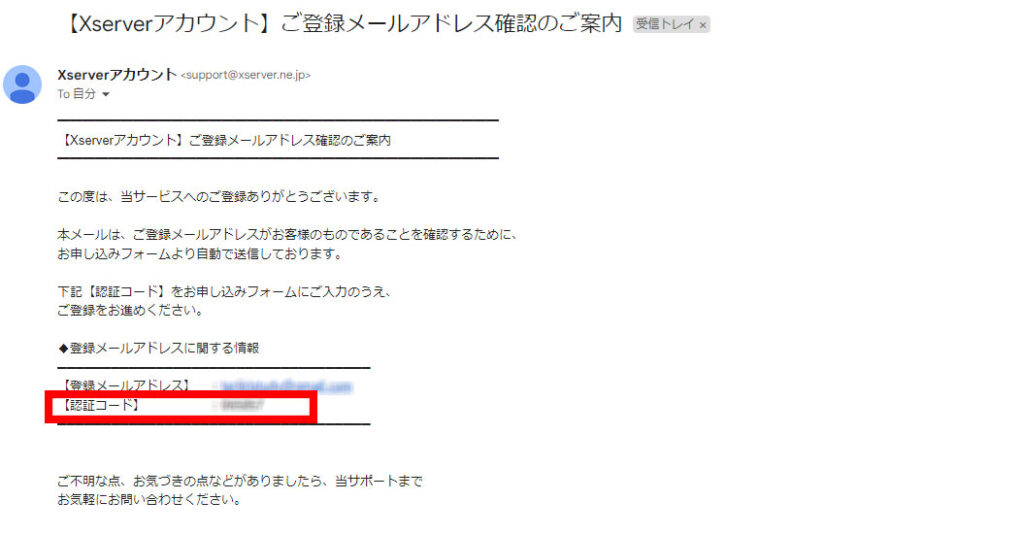
前項で入力したメールアドレスが正しければ、「ご登録メールアドレス確認のご案内」という件名のメールが届きます。
「確認コード」は、このメールに記載されています。


少し待つとメールが届くので、メールにある「確認コード」を入力して、「次ヘ進む」をクリックします。
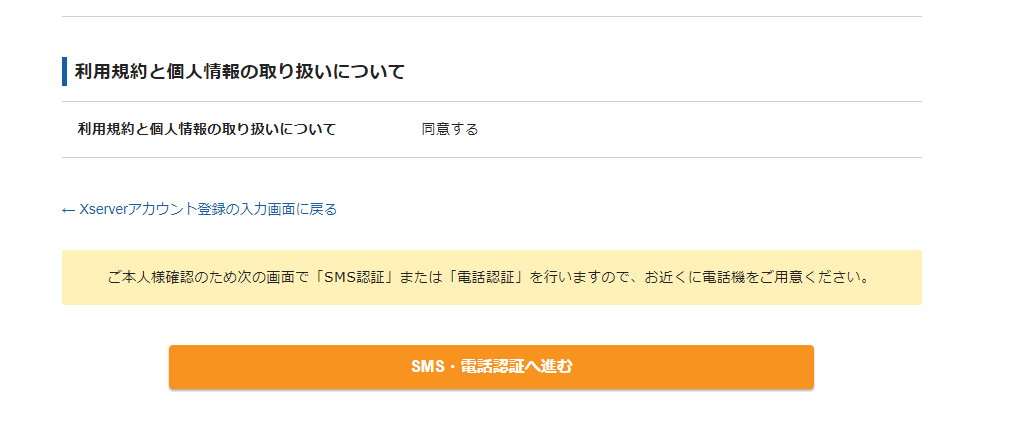
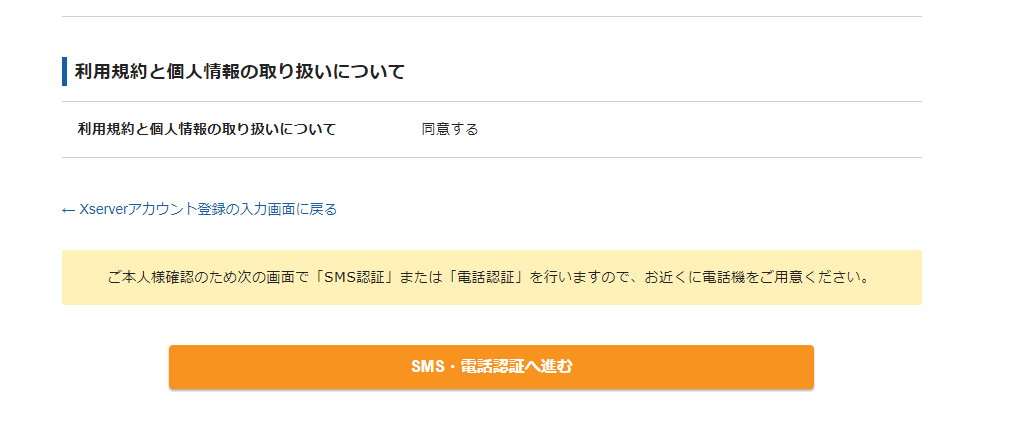
「確認」画面
認証が通ったら、「確認」画面が表示されます。


契約内容や個人情報を確認して、画面の下方にある「SMS・電話認証へ進む」をクリックしましょう。


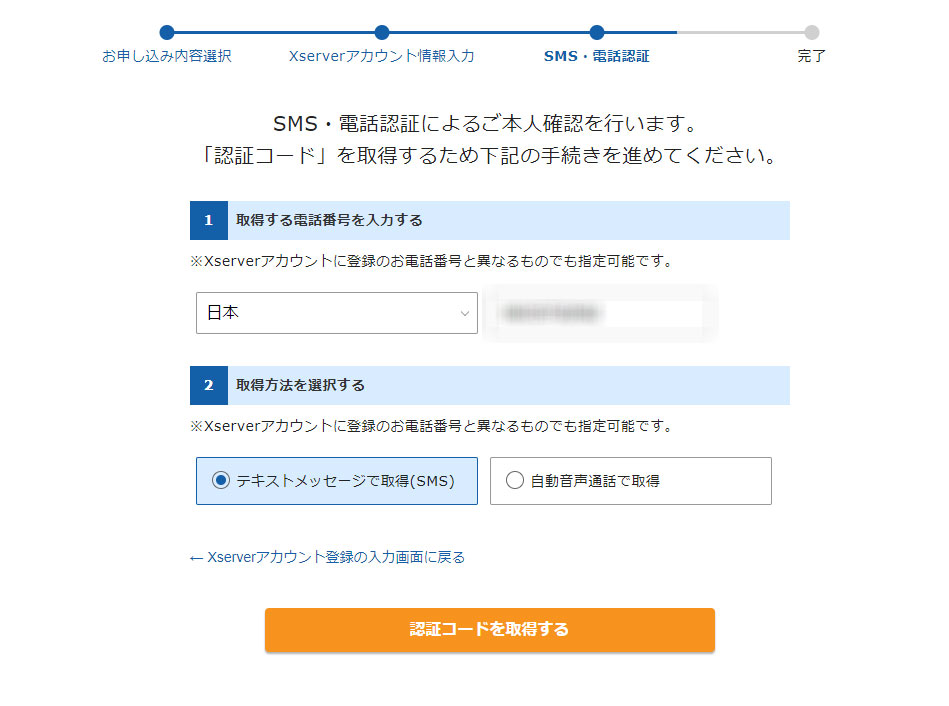
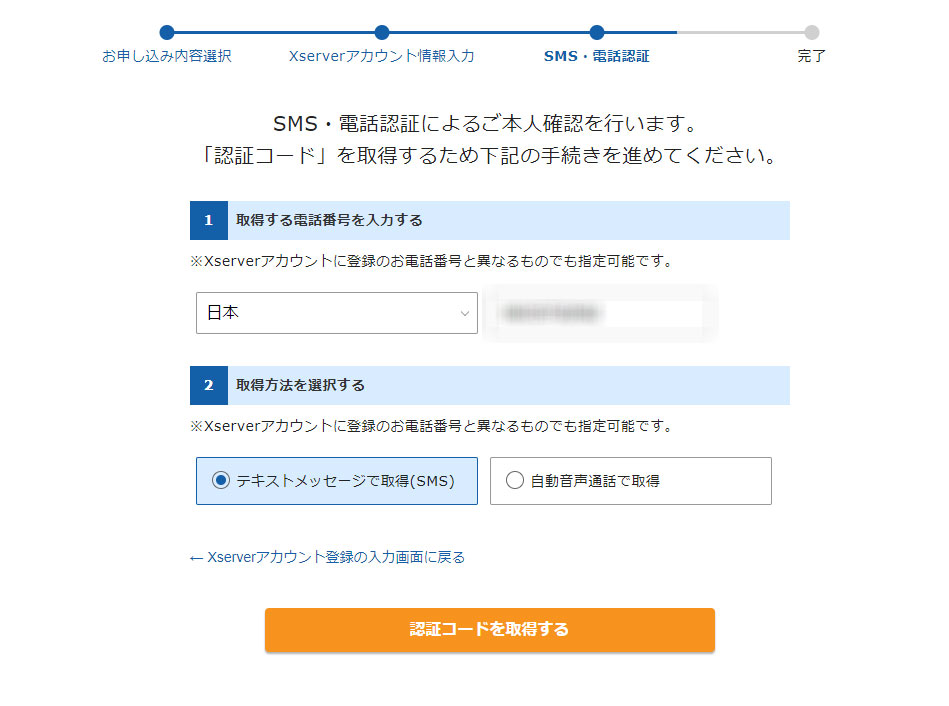
「SMS・電話認証」画面
続いて、本人確認のための認証を行います。


SMSか電話(自動音声通話)で連絡が来るので、その値を入力することで本人確認をすることになります。
「1取得する電話番号を入力する」の右側に、連絡を受け取る電話番号を入力します。
「2取得方法を選択する」でSMSか自動通話か、どちらで連絡を受けるかを指定します。
SMSのほうが簡単なので、SMSで受け取ることにしましょう。そのためにはスマホの電話番号を入力してください。
入力して「認証コードを取得する」を押下すると、画面は「認証コード」入力に遷移します。
SMSか自動音声通話の選択したほうで「認証コード」を受け取るので、コードを入力して「認証して申し込みを完了する」をクリックしましょう。


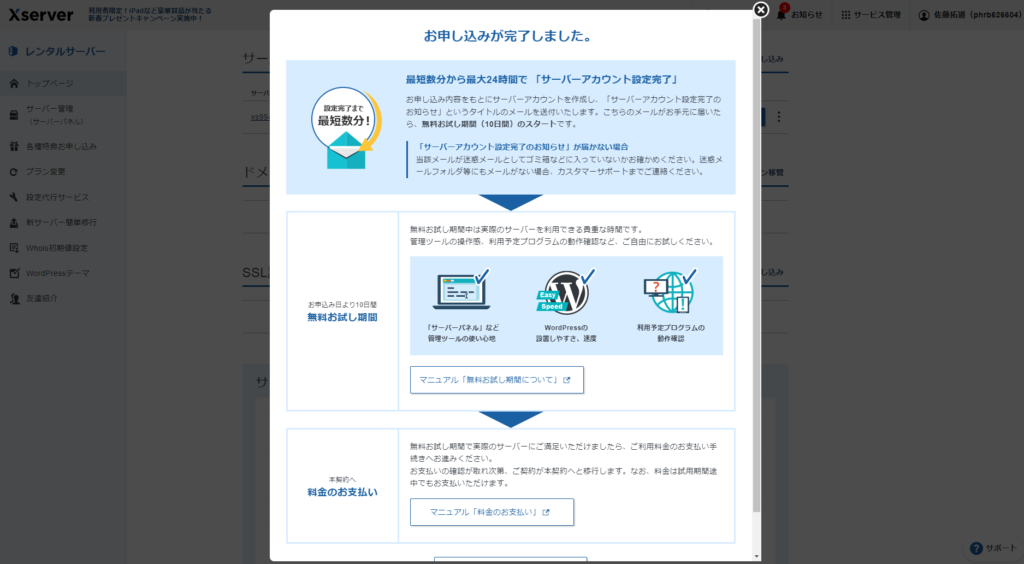
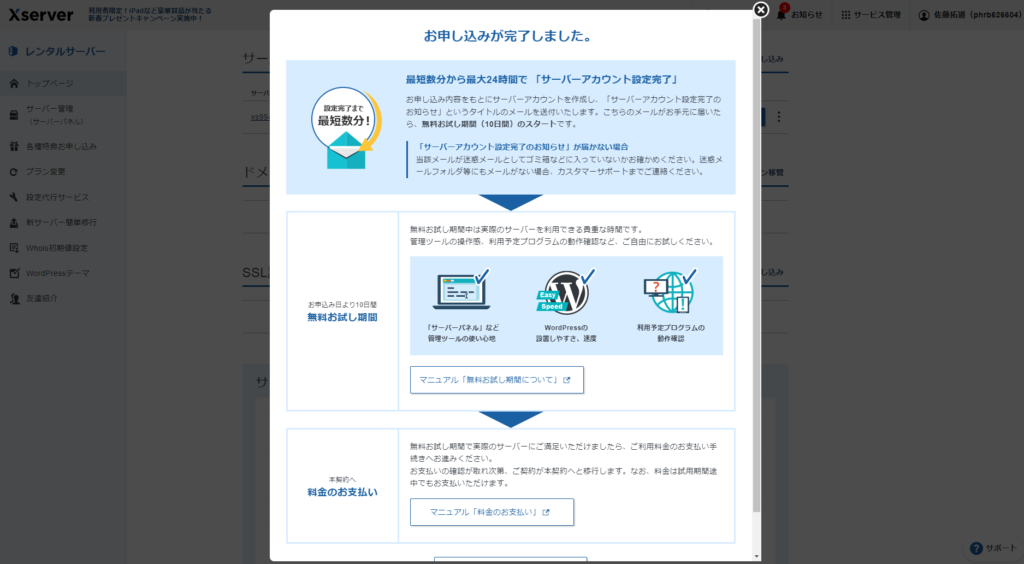
「お申し込みが完了しました。」画面
「お申し込みが完了しました。」画面が表示されます。
これでエックスサーバーへの申し込み=アカウント作成は完了しました。



お疲れさまでした!


これでブログを作るための土地を借りることができました。
また、エックスサーバーの「契約管理ページ」への移動も可能となりました。
「契約管理ページ」画面
上記「お申し込みが完了しました。」画面を閉じると、その下にはエックスサーバーの「契約管理ページ」画面が表示されています。


重要なページなので、必ずブックマークしておきましょう。
知らずに閉じてしまった方も大丈夫です。
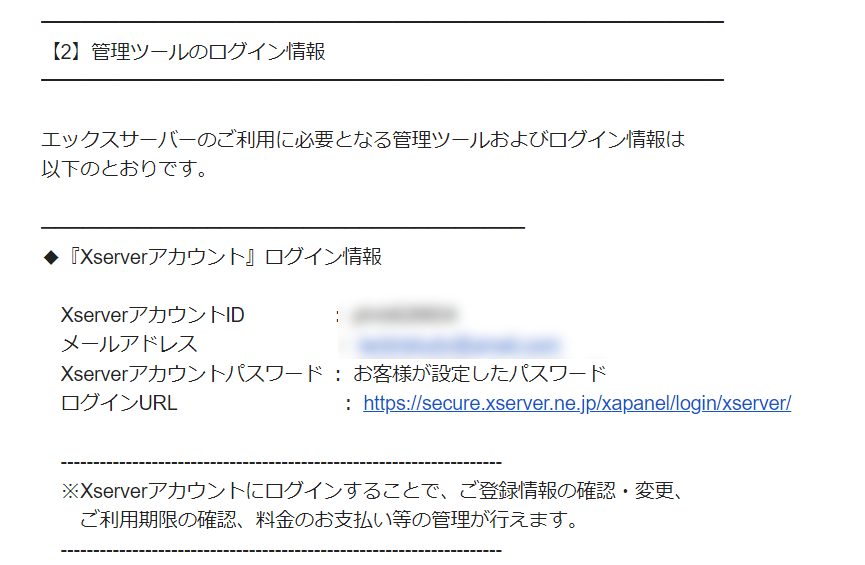
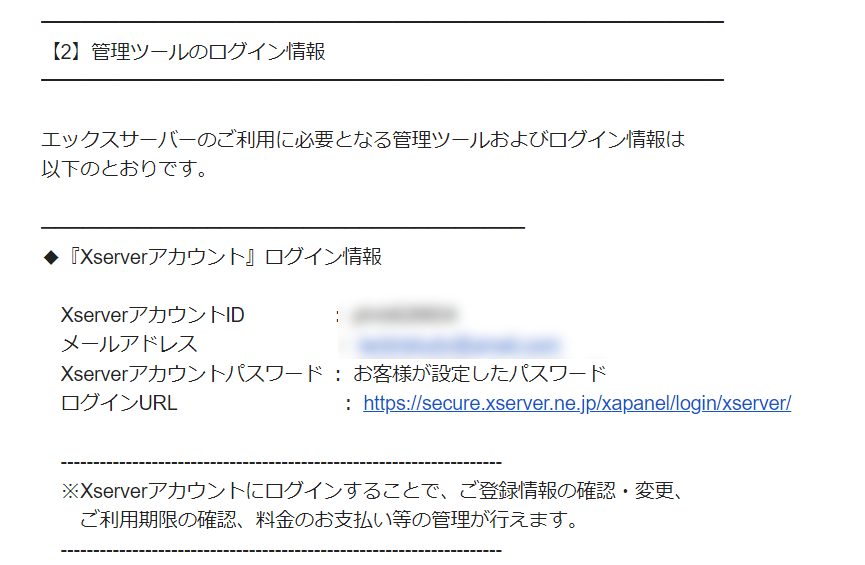
契約完了時に、「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ[試用期間]」というメールが届いています。
このメールに「『Xserverアカウント』ログイン情報」が書かれているので、この「ログインURL」のリンクから飛べます。


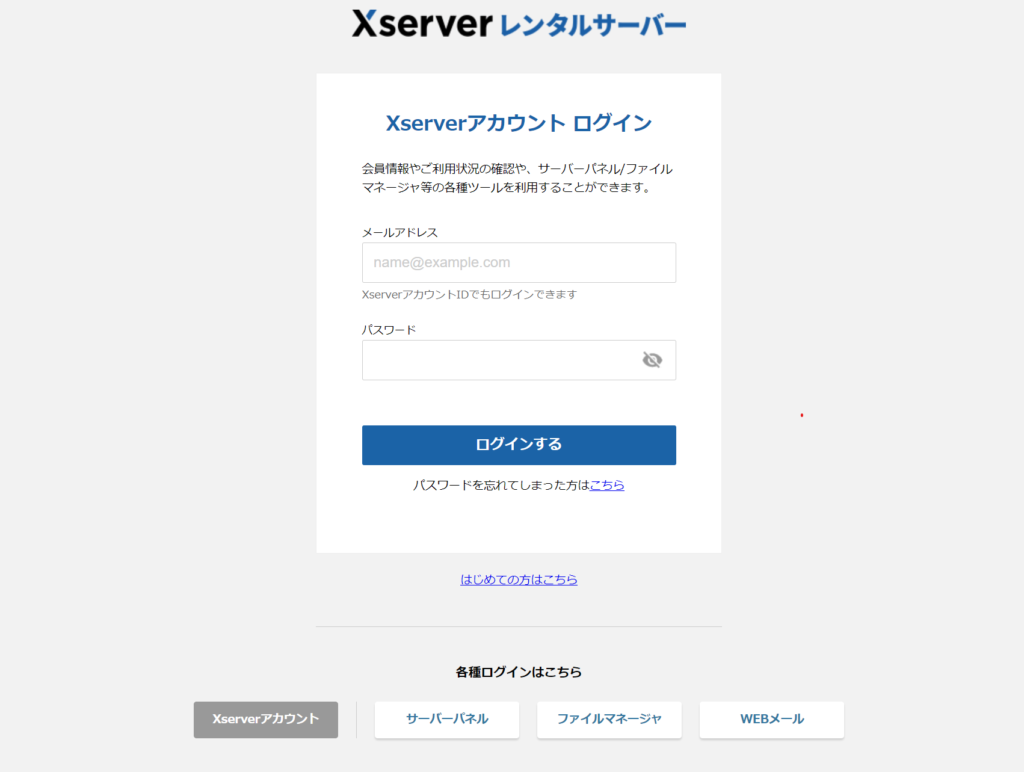
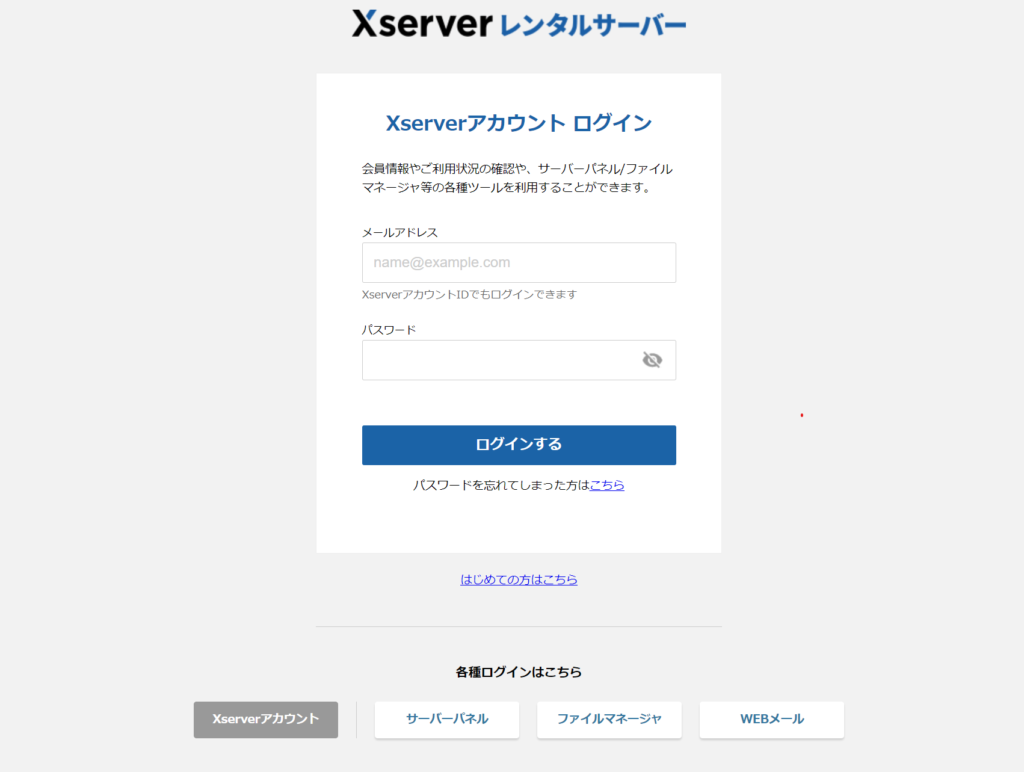
リンクをクリックすると、ログイン画面が出るかもしれません。


「メールアドレス」に、このメールが送られたアドレスを入力。
「パスワード」に、エックスサーバー契約時に設定したパスワードを入力して「ログインする」ボタンを押下すると、移動できます。
手順3:ドメインの取得
続いて、ドメインを取得します。
ドメインとは、ブログの住所に当たるURL(ユーアールエル)という文字列のこと。
世界に一つしかないドメインを作成しましょう。
2023年1月現在、エックスサーバーでドメインを取得すると、ひとつ目のドメインに関しては1年間1円で使用可能です。
この記事の「1円でできる」とは、このドメイン名についての料金のことでした。
「Xserver Domain」画面
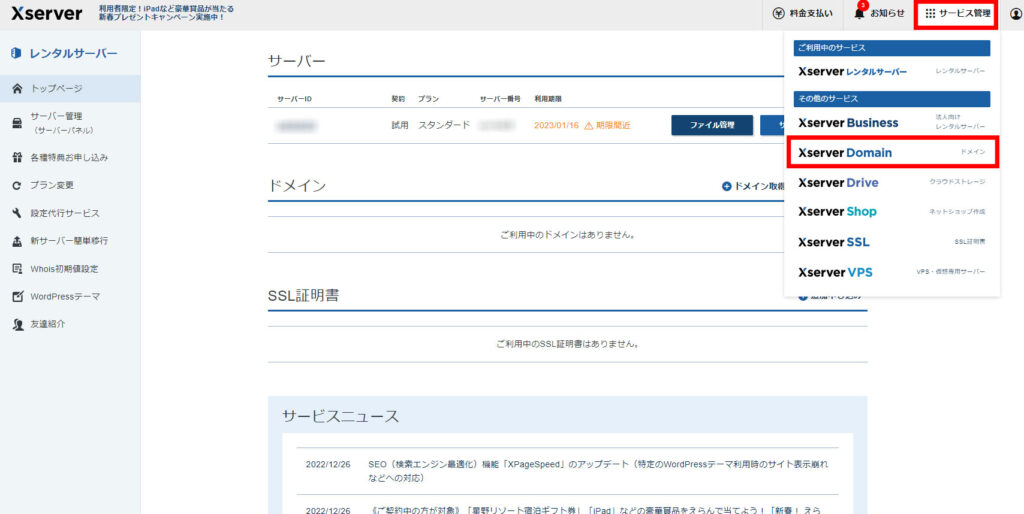
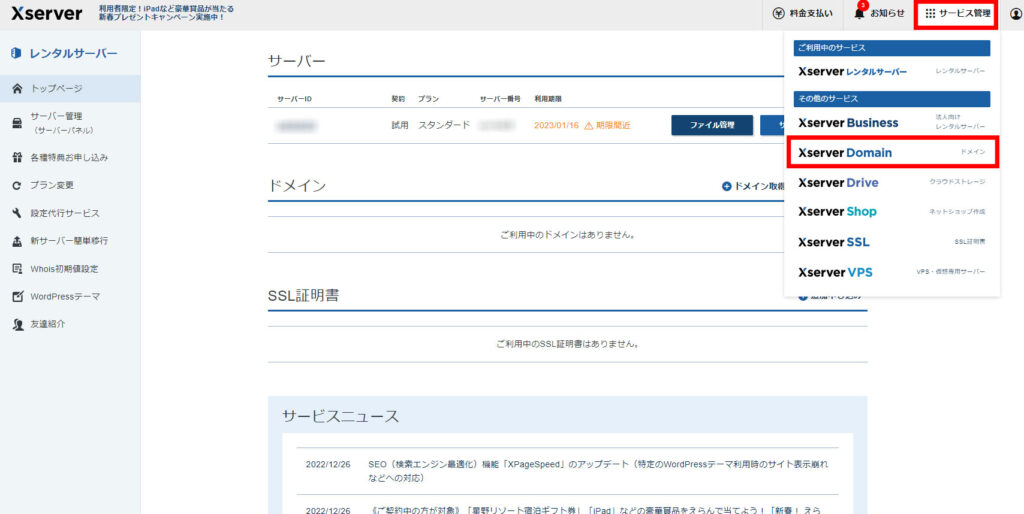
「契約管理ページ」画面の右上にある「サービス管理」をクリックして、表示されたメニューから「Xserver Domain」をクリックします。


「Xserver Domain」画面が表示されるので、「Xserverドメインを申し込む」をクリックしましょう。


「Xserverドメインのお申し込み」画面
「Xserverドメインのお申し込み」画面では、二つのものを決定します。
それは「独自ドメイン」と「トップレベルドメイン」の二つです。
例えばブログのドメインを、筆者の”プロック”(proc)という名前にちなんで「https://www.procblog.com」としたいとします。
この場合の”procblog”の部分を独自ドメイン、”com”の部分をトップレベルドメインとします。
※ドメインのパーツの呼び名は様々ありますので、とりあえずここではわかりやすいものにさせていただきました。
下の図の赤い部分に独自ドメインを入力し、青い部分から候補にしたいものをいくつか選択しましょう。


独自ドメインは一度決めると変更できずに、ずっとブログのドメイン名となります。
ブログの顔ですので、しっかりと決めておきましょう!
いずれも設定したら、「ドメインを検索する」ボタンを押下すると、指定したドメイン名を取得できるか否かの「検索結果」画面となります。


今回のドメイン名では、”procblog.com”と”procblog.net”が使えるようです。
ドメインを保持するのにかかる料金に注目すると、1年目は1円と同じですが、2年目以降は差がありますね。
私今回の希望通り、1,298円で維持できる”.com”を選択しましょう。
“procblog.net”のチェックを外して、「「利用規約」「個人情報の取り扱いについて」に同意する」にチェックを入れて「お申込内容の確認とお支払いへ進む」をクリックします。
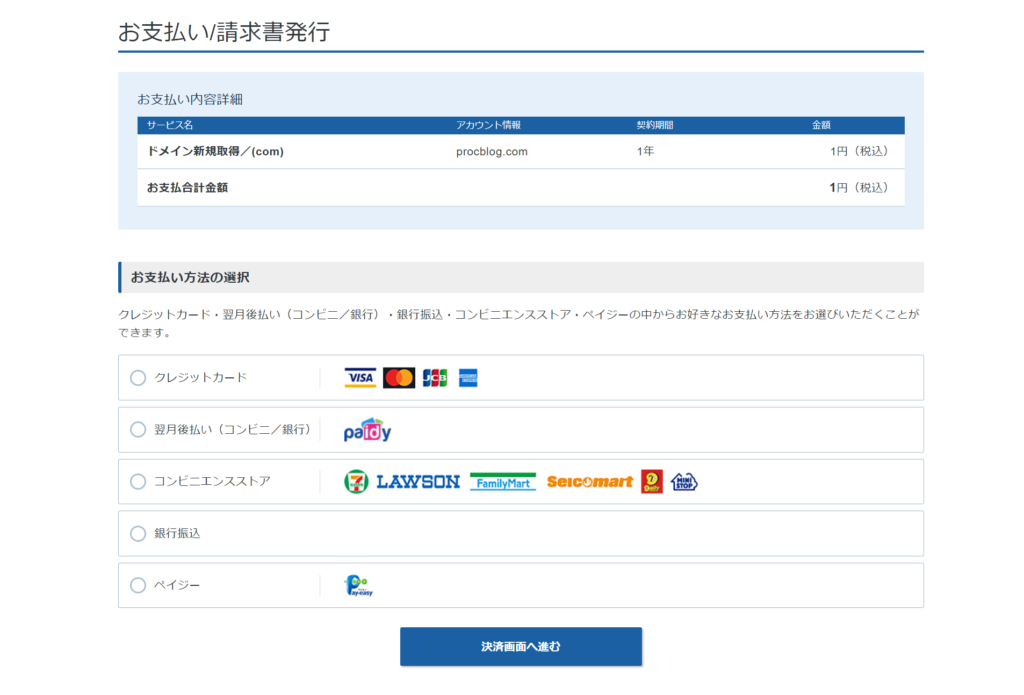
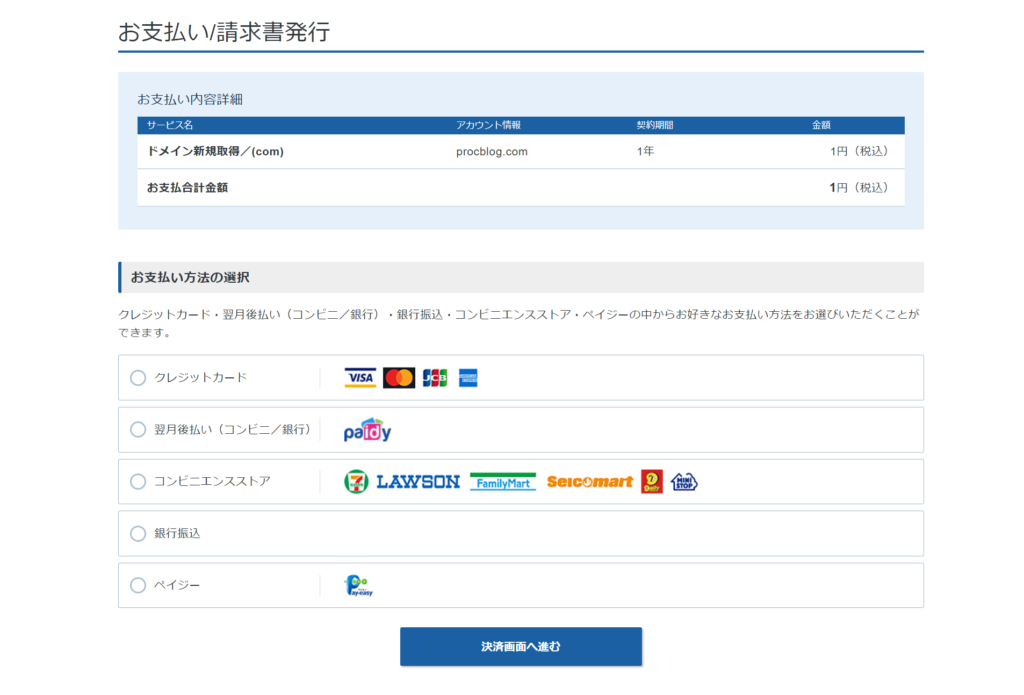
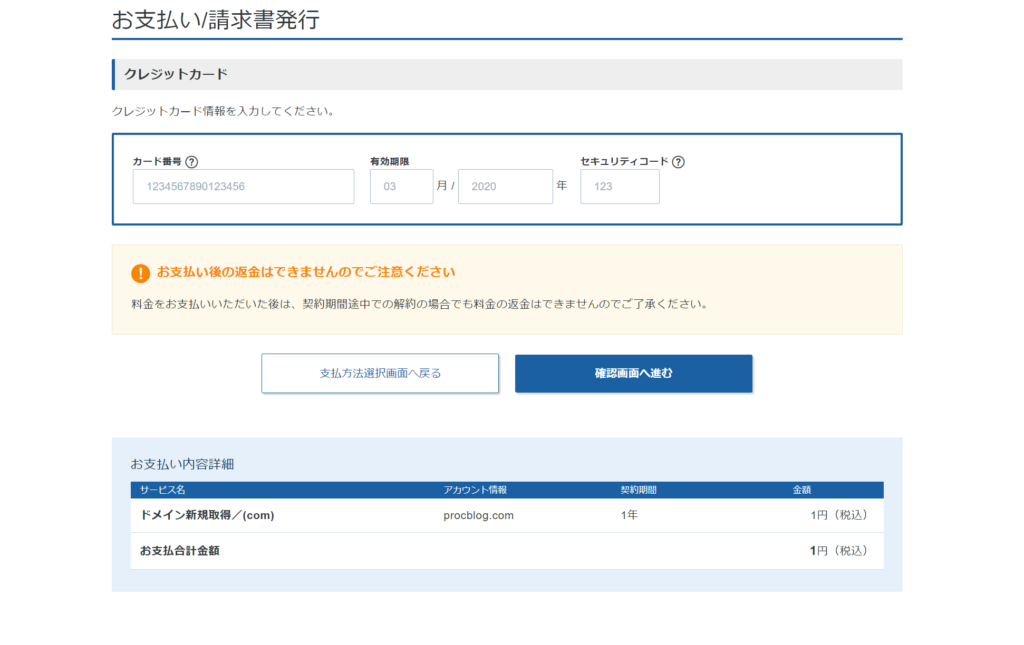
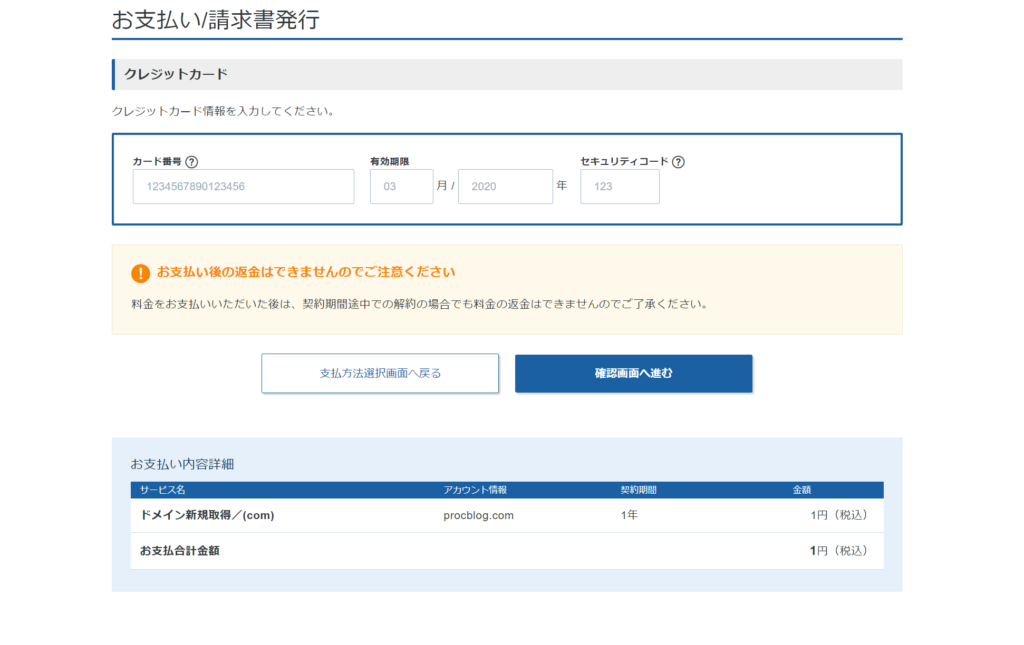
「お支払い/請求書発行」画面
「お支払い/請求書発行」画面では、ドメイン新規取得代金1円を支払う方法を設定します。


支払い方法は次の中から選べます。
- クレジットカード
- 翌月後払い
- コンビニエンスストア
- 銀行振り込み
- ペイジー
選択する支払方法にチェックをつけて、「決済画面へ進む」をクリックします。
例えばクレジットカードを選択した場合は、次の画面に遷移します。


カード情報を入力して、「確認画面へ進む」をクリックします。


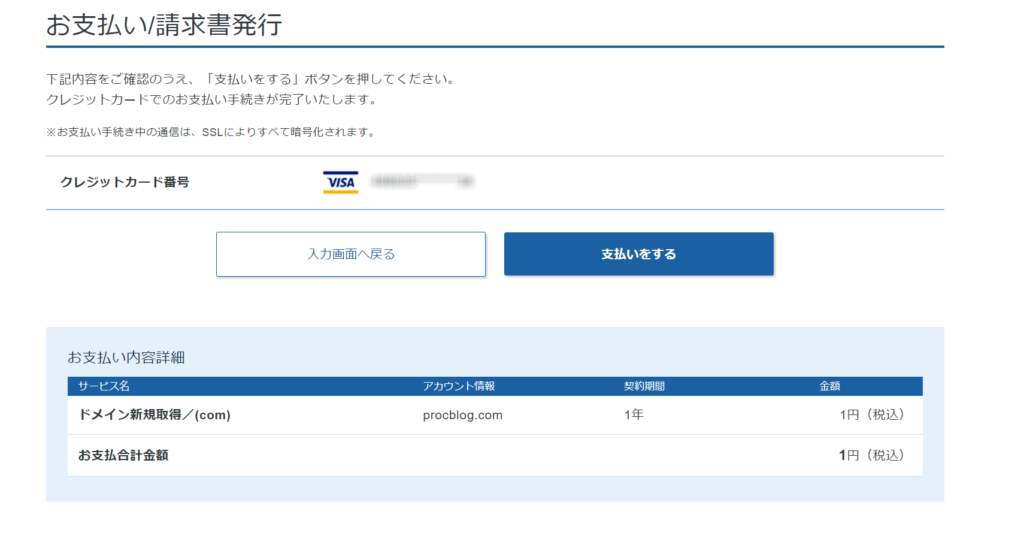
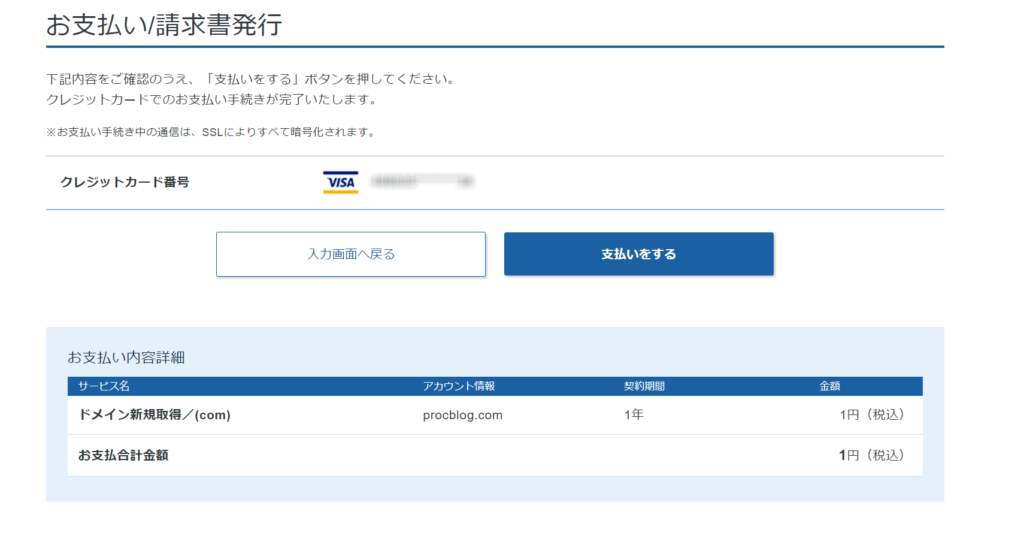
「支払いをする」ボタンで手続きが完了します。


これで、独自ドメインが取得できました。



世界にたった一つ、あなただけのURLです!
「契約管理ページ」画面に戻ると、ドメインが取得できていることがわかります。


ドメインをXserverに設定する
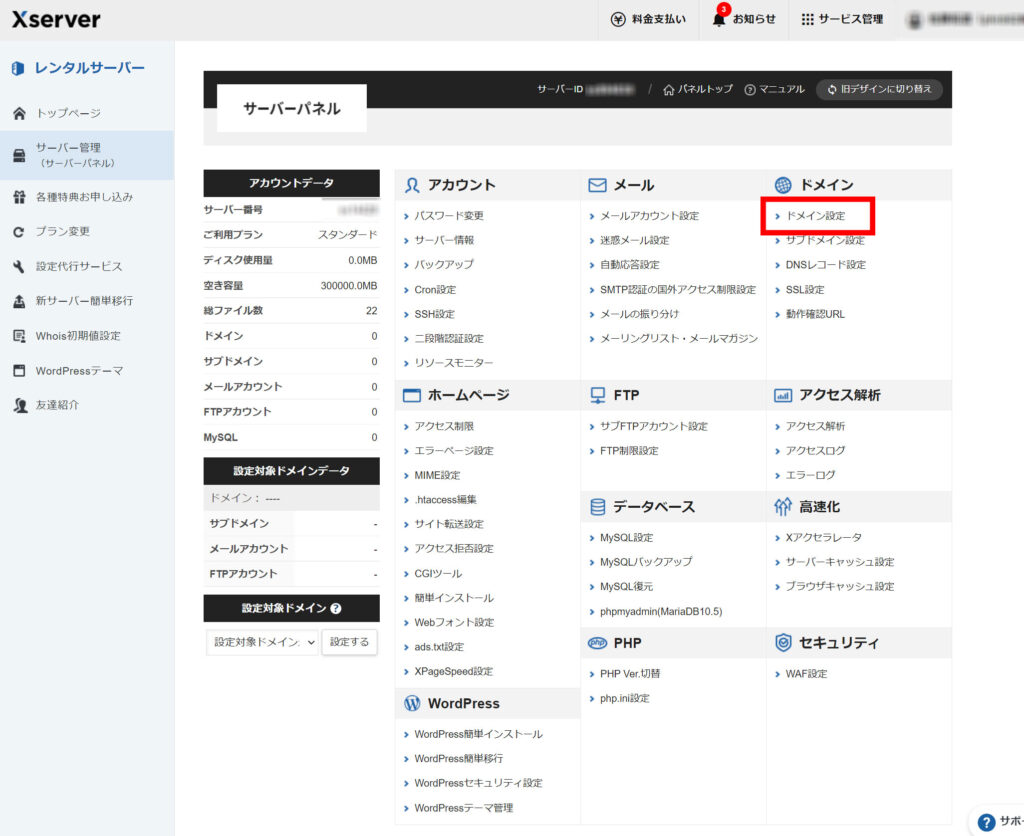
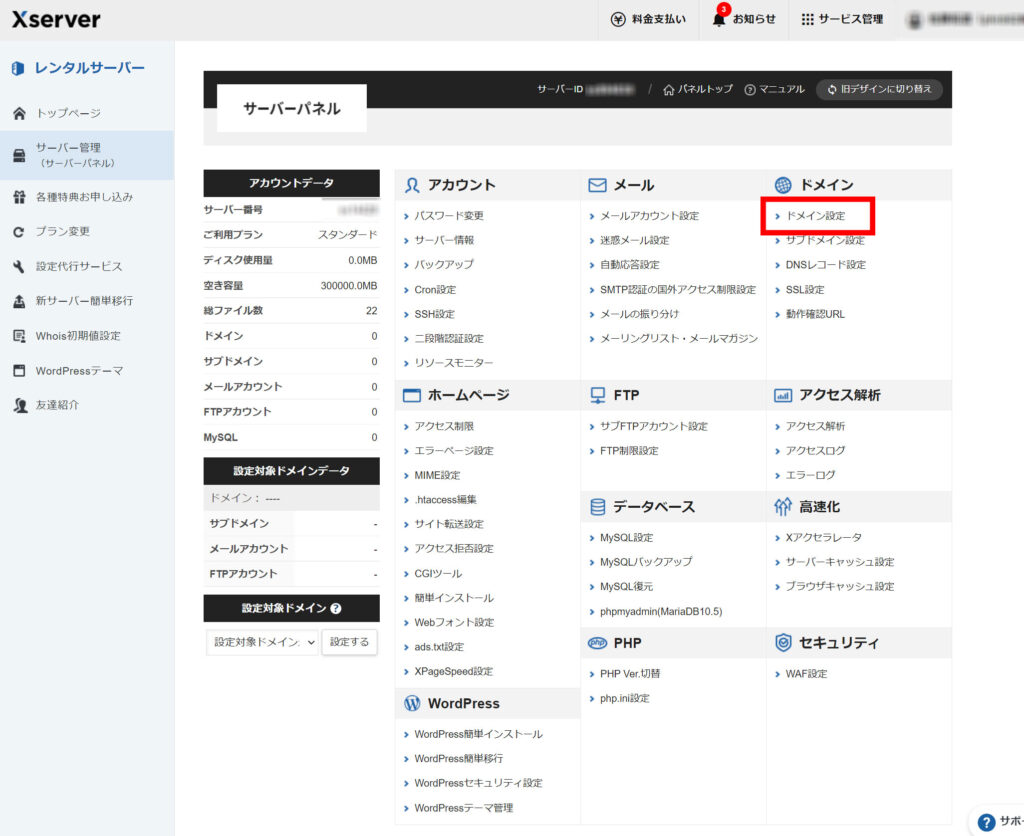
取得したドメインをインストールするために、「サーバーパネル」というページに移動しましょう。
「エックスサーバー契約管理ページ」のサーバーID右側にある「サーバー管理」をクリックすると・・


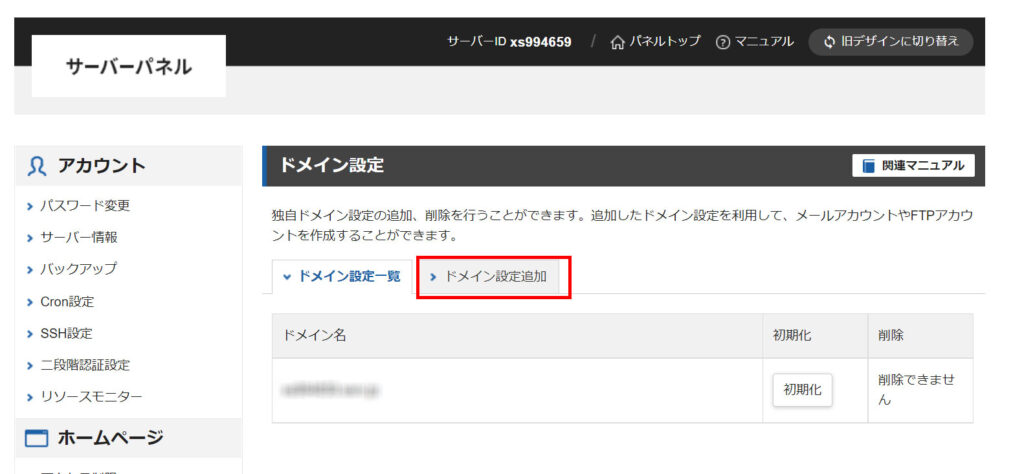
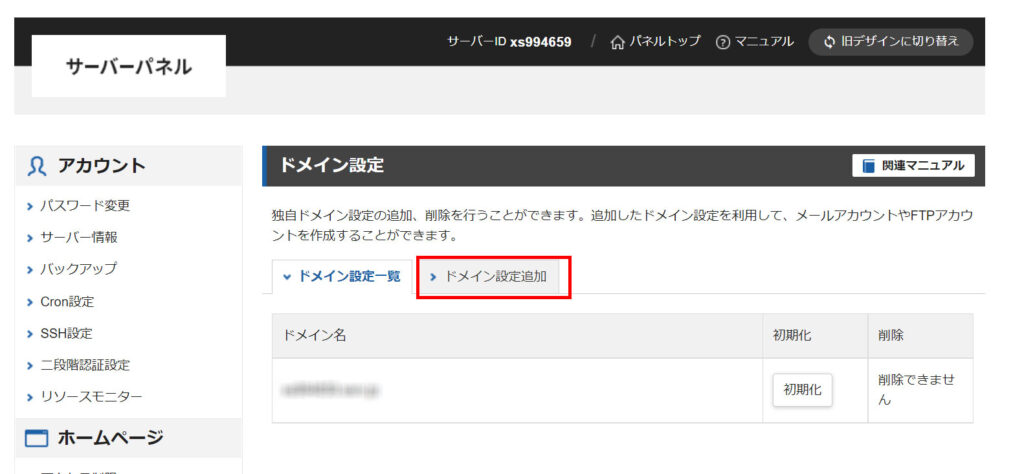
この「サーバーパネル」画面に移動します。この右上にある、「ドメイン」→「ドメイン設定」をクリックします。


「ドメイン設定」画面が表示されるので、「ドメイン設定追加」をクリックします。


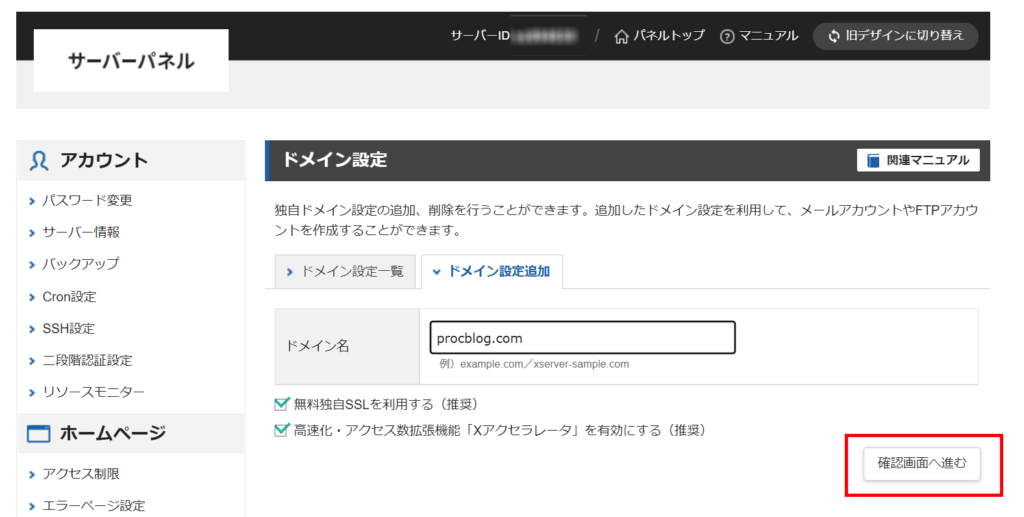
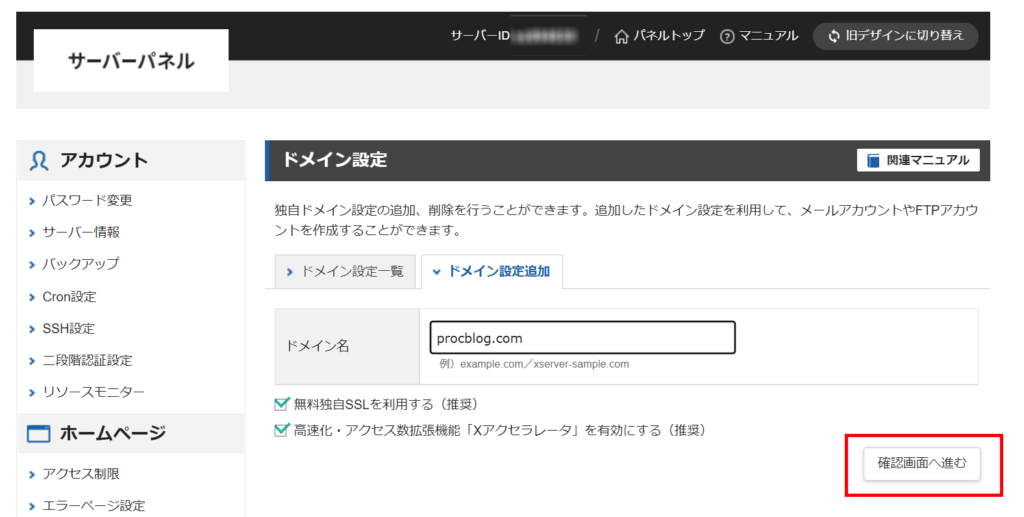
「ドメイン設定追加」タブの「ドメイン名」に、先ほど取得した独自ドメインを入力して「確認画面へ進む」をクリックします。
「無料独自SSLを利用する(推奨)」
「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」
はそのままチェックされたままでOKです。


「以下のドメイン設定を追加しますか?」画面で、問題がなければ「追加する」をクリックします。


このあと数十秒程度画面が変わらないかもしれませんが、設定中なので我慢しましょう。
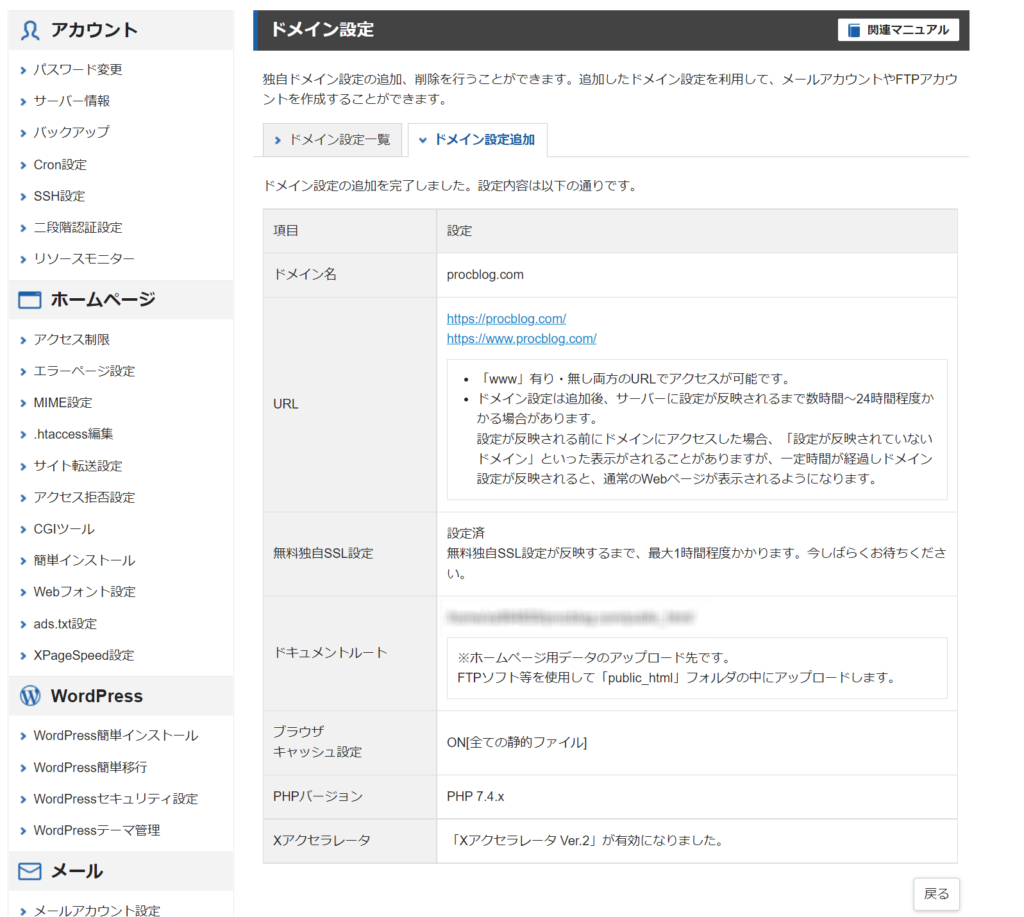
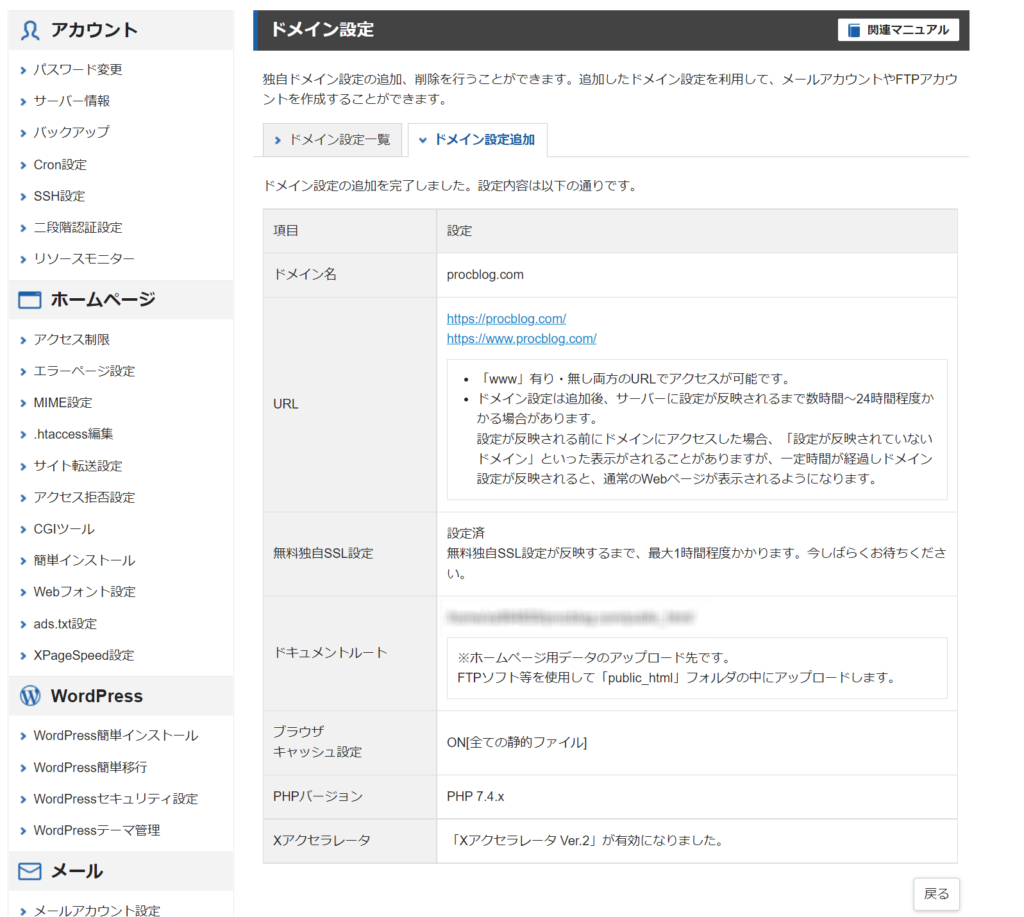
しばらく待つと、ドメインがエックスサーバーに設定された結果を表示します。


これでサーバーとドメイン名を取得して、紐づけることができました(サーバーは10日間の使用期間ですが)。
例えるならば、土地を手に入れて住所を割り当てたようなもの。
続いては、このURLでアクセスするための店舗にあたるワードプレスをインストールしましょう。
手順4:WordPress(ワードプレス)のインストール
ワードプレスのインストールは、「サーバーパネル」から行えます。
ワードプレスの設定
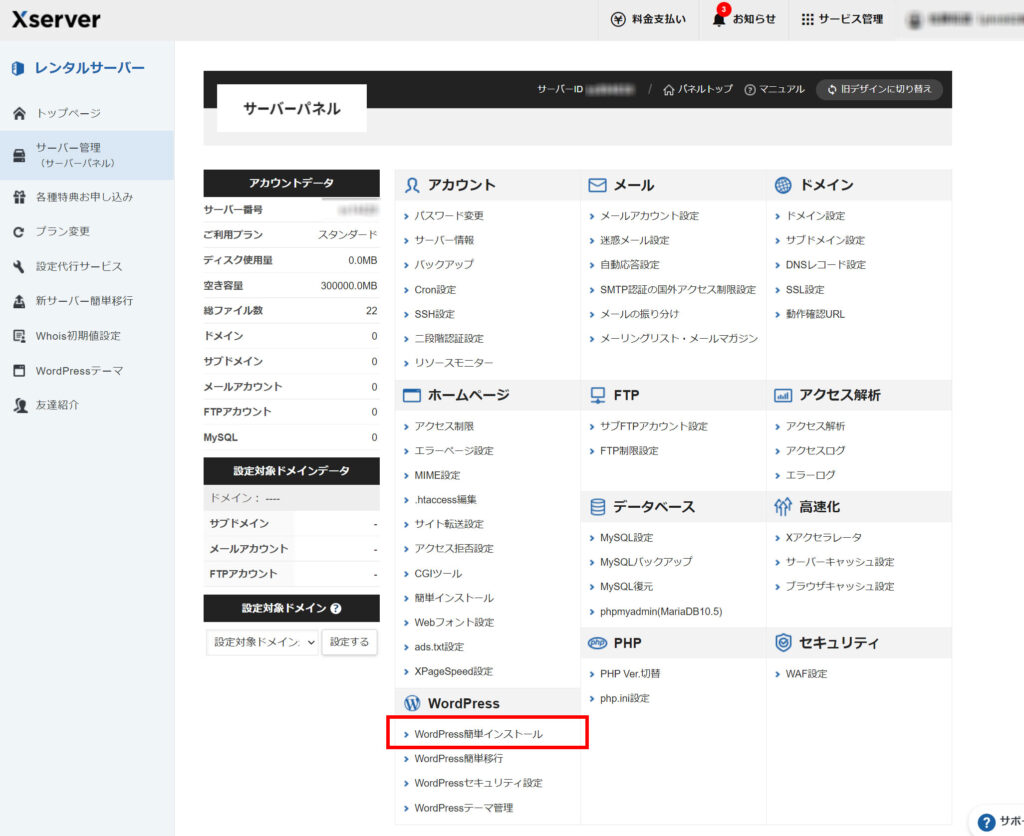
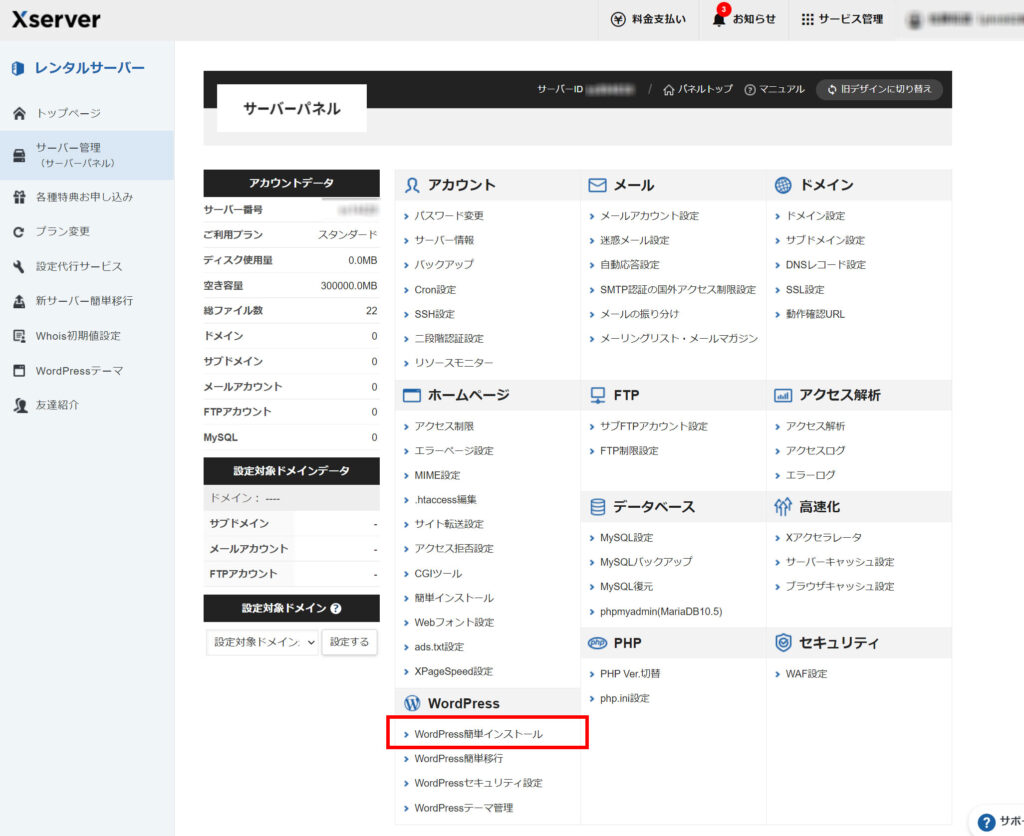
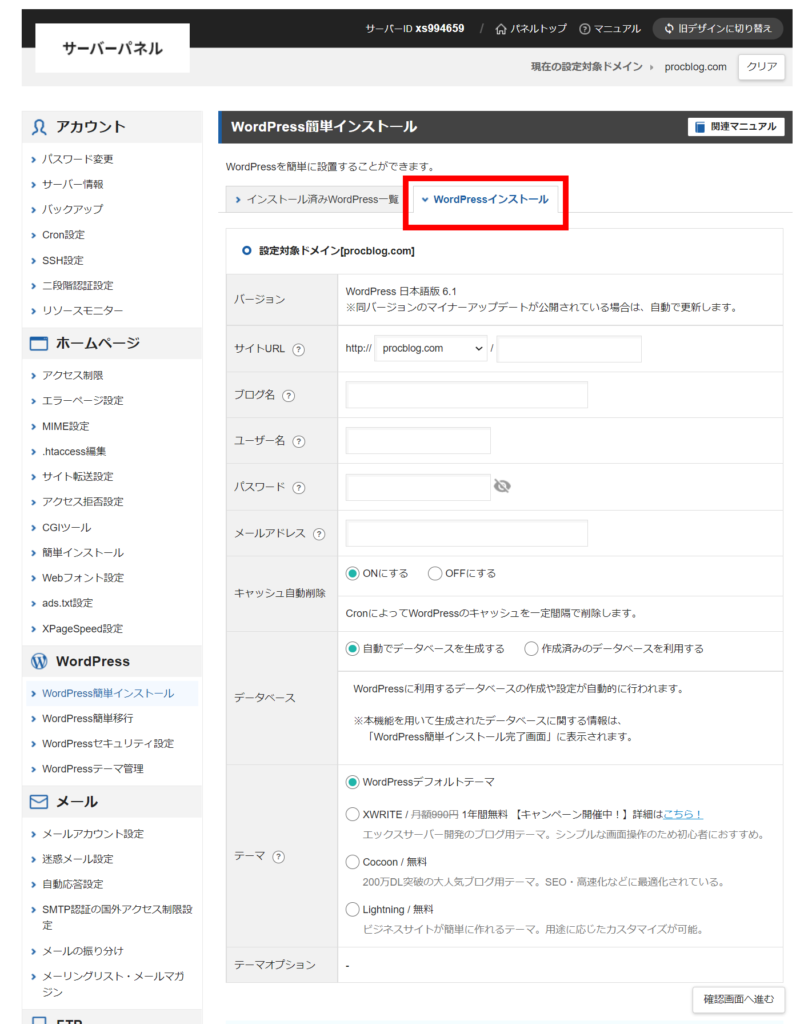
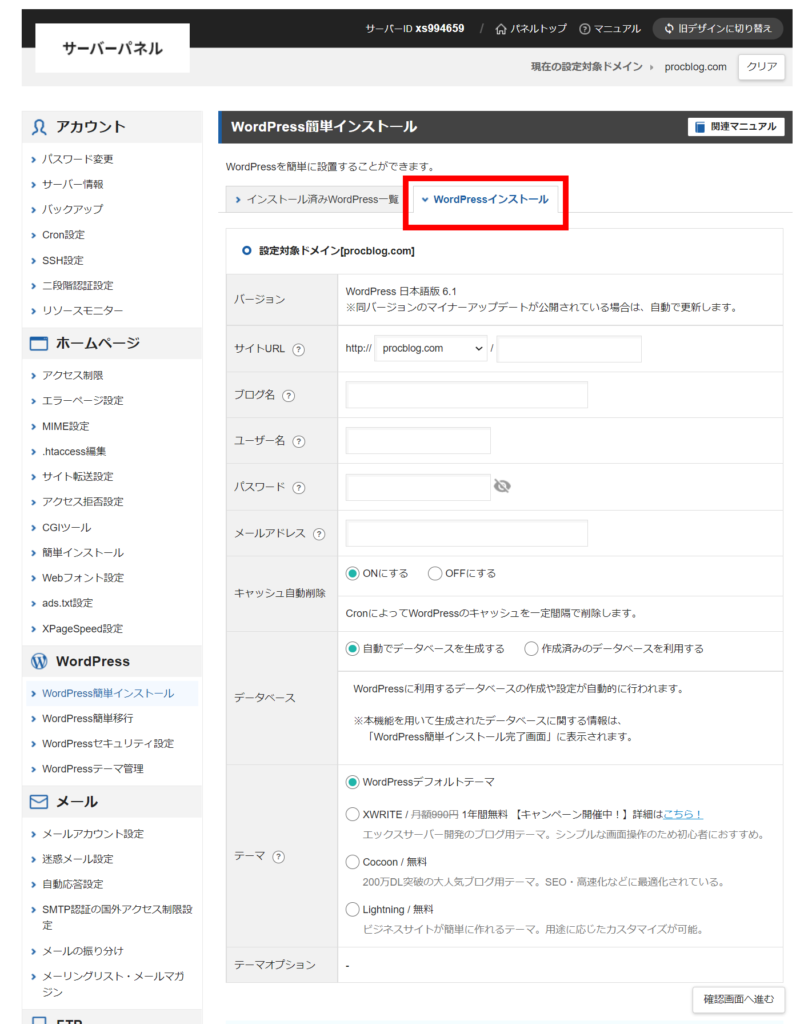
「エックスサーバー契約管理ページ」にある「WordPress簡単インストールを」をクリック。


「WordPress簡単インストール」画面が表示されるので、「WordPressインストール」をクリックします。


すると、ブログ設置のための情報入力タブが表示されます。
ワードプレスがブログそのものというイメージなので、いよいよブログについて決めていくことになります。
ただ、まだそれほど考えすぎなくてもOK!これらの設定のほとんどは、後からでも変更できます。



では一つ一つの項目について解説しますね。
| バージョン | インストールするワードプレスのバージョンです。 ワードプレスは運営中にもバージョンアップできるので、気になさらなくてOKです。 |
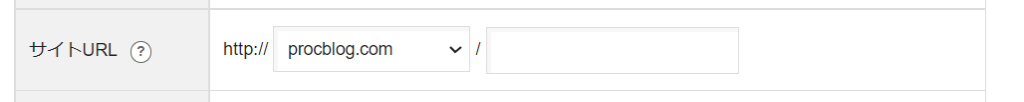
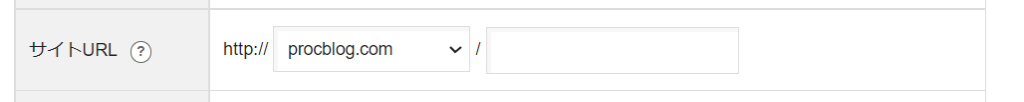
| サイトURL | ドメイン名を含む、サイトURLを決めます。 ※注意!ここは変更しないでください! |
| ブログ名 | 作成するブログ名を設定します。 |
| ユーザー名 | ブログ内でのユーザー名を設定します。 入力できるのは、「半角英数字」「半角スペース」などが使用できます。 本名を出したくない場合は、ブログ用の名前を設定しましょう。 ※ワードプレスへのログイン時に設定するので、覚えておきましょう。 |
| パスワード | ワードプレスにログインするためのパスワードを設定します。 ※ワードプレスへのログイン時に設定するので、覚えておきましょう。 |
| メールアドレス | ワードプレスで使用するメールアドレスを設定します。 ブログ用に新規に作ったアドレスでOKです。 |
| キャッシュ自動削除 | 「ONにする」のまま、こちらは変更不要です。 ※Cronというのは、時間が来たら自動処理をする仕組みです。キャッシュを一定時間で削除します。 |
| データベース | 「自動でデータベースを生成する」のまま、変更不要です。 |
| テーマ | WordPressブログのデザインのフォーマットを、「テーマ」といいます。 筆者がおすすめなのが、Cocconという無料テーマです。 テーマの決め方は後述します。 |
| テーマオプション | 「テーマ」で何を選んだかで、選択が変わります。 変更不要です。 Cocconを選択すると「子テーマをインストールする」が表示されますが、チェックが付いたままでOKです。 |
設定は以上の通りで問題ないのですが、一応ちょっと細かい点を補足させてください。
補足が不要な方は、この背景色が終わるところまで進んでいただいてOKです!
サイトURLを変更しない理由
「サイトURL」は、初心者のうちは、この右側にも文字列を入れないことを強くおすすめします。
理由は、後にマネタイズ(お金を稼ぐのに)不利になる場合があるからです。


右の枠に文字列を入力すると、サブドメインのブログになってしまい、Googleアドセンスに合格しづらくなってしまうのです。
テーマとは
ワードプレスのテーマとは、ブログのデザインを作るソフトのことです。
良いテーマを使うことで、初心者の方でも、おしゃれで見やすいブログを作りやすくなります。
無料のものでも十分使えますが、有料のものはさらにおすすめです。
いずれ、ブログを大きくしたい場合にはテーマも有料のものに変えてみてもよいかもしれません。
今回はおすすめしたCocconも、無料ながら良いテーマですよ!
お金をかけずに使えるのはもちろん、デザインもよくて、200万DLということで使っている方が大勢います。
そのためわからないことがあってもネット上に情報がたくさんあるので、初心者の方には特におすすめです。
子テーマとは
子テーマとは、カスタマイズの際に編集するものです。
本体のテーマを「親テーマ」と言ったりしますが、子テーマ側をカスタマイズすることで、この母体となるテーマのソースを直接変更しなくてよくなります。
子テーマがあるテーマを選ぶ場合は、必ず子テーマもインストールしましょう。
すべて入力を終えたら、「確認画面へ進む」をクリックします。
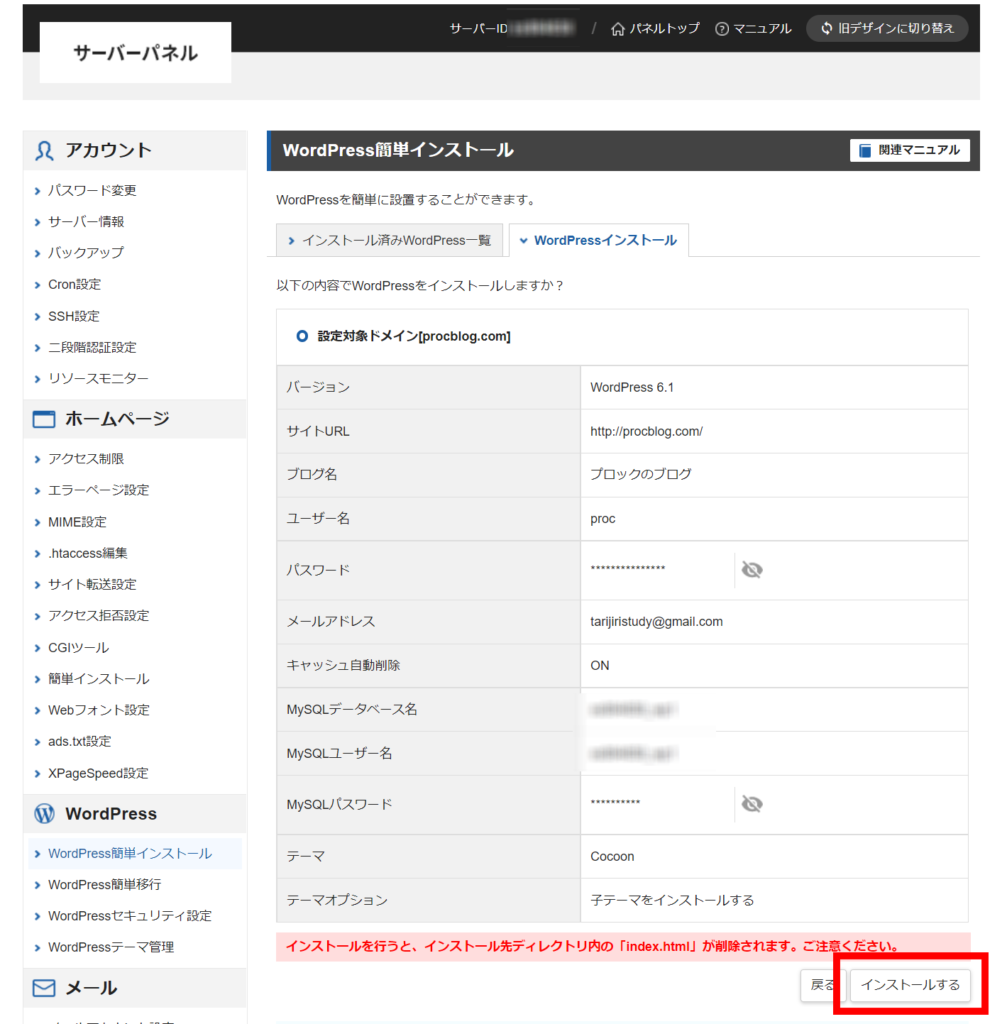
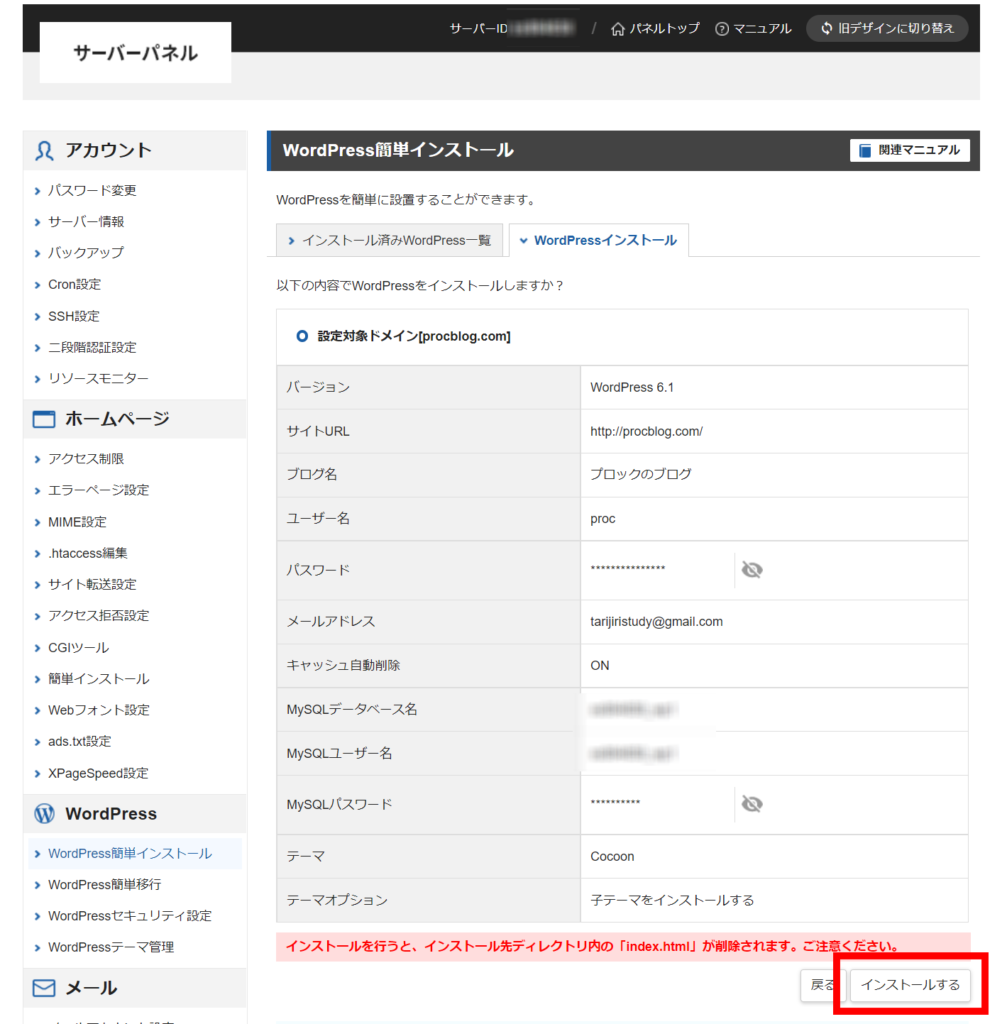
すると確認画面が表示されるので、内容を確認して「インストールする」をクリックしてください。
ワードプレスのインストール
ワードプレス設定の確認画面になるので、内容を確認の上「インストールする」をクリックしましょう。


※しばらく画面は動かないので、放置しておきましょう。
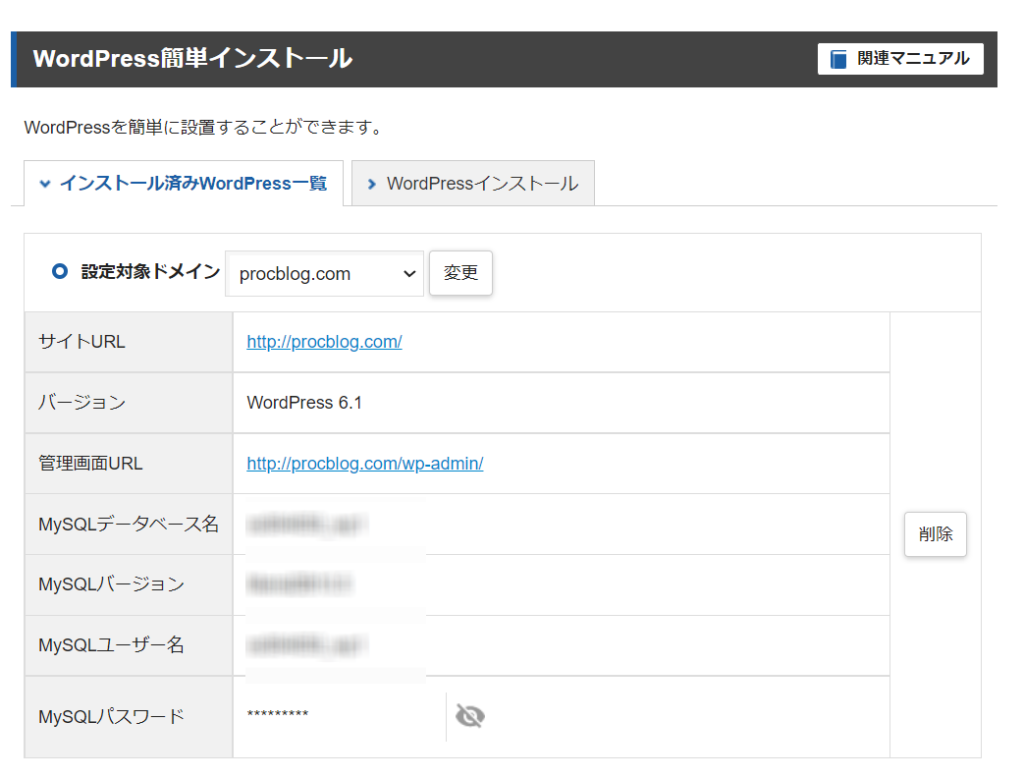
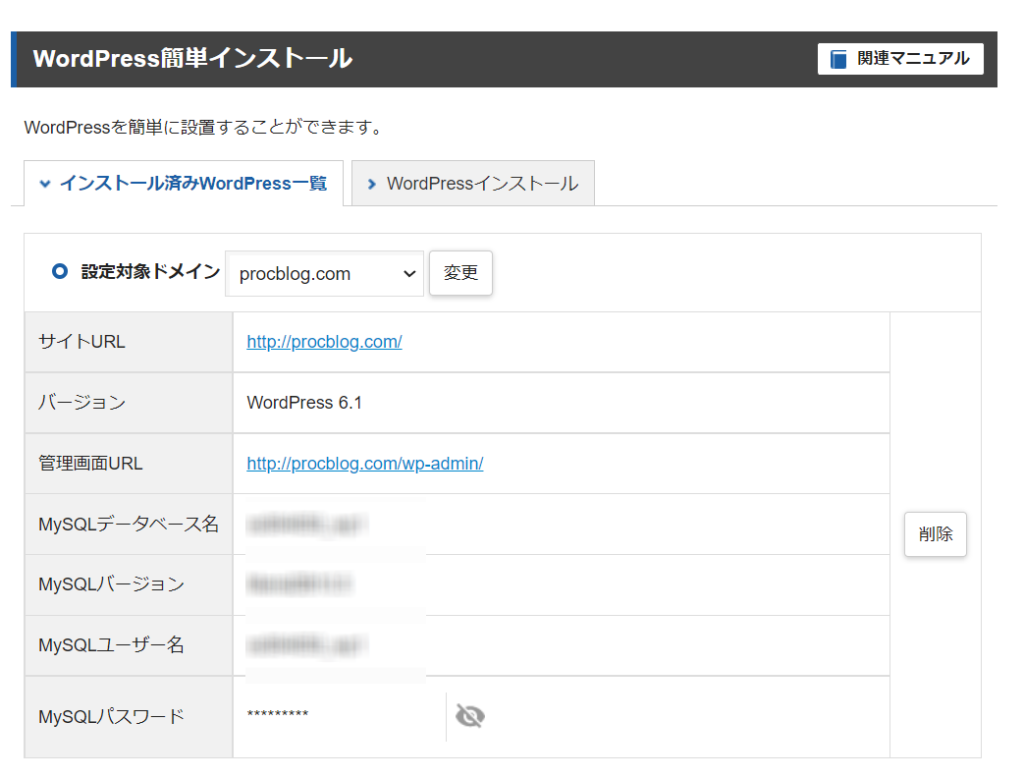
私の環境では約1分弱で「WordPressのインストールが完了しました」画面に遷移しました。


ここで「戻る」をクリックすると、「WordPress簡単インストール画面」のトップに戻ります。
ここには、今回作成したブログと管理画面のURLのリンクがあります。


いよいよ、ブログ環境ができました!
それぞれのリンクは、次に飛ぶものです。
| サイトURL | ブログのURL。 読者がブログを読みに来てくれる場所。 ワードプレスで作成した記事が反映されます。 |
| 管理画面URL | ワードプレス管理画面のURL。 ここからブログの記事を書いたり、各記事の編集を行ったりします。 |
ブログのURL
作成直後に「サイトURL」のリンクに飛ぶと、「まだホームページがアップロードされていません。」と表示されるかもしれません。


その場合は数時間空けて、もう一度見てみましょう。
翌日、URLをクリックしてみたらブログができていました!


管理画面URL
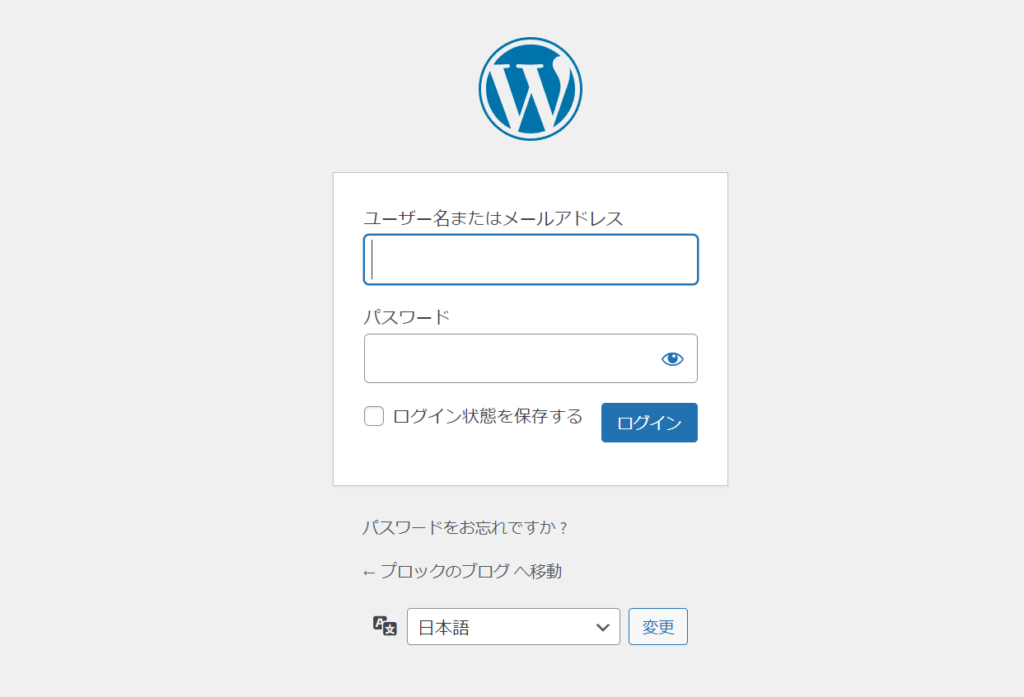
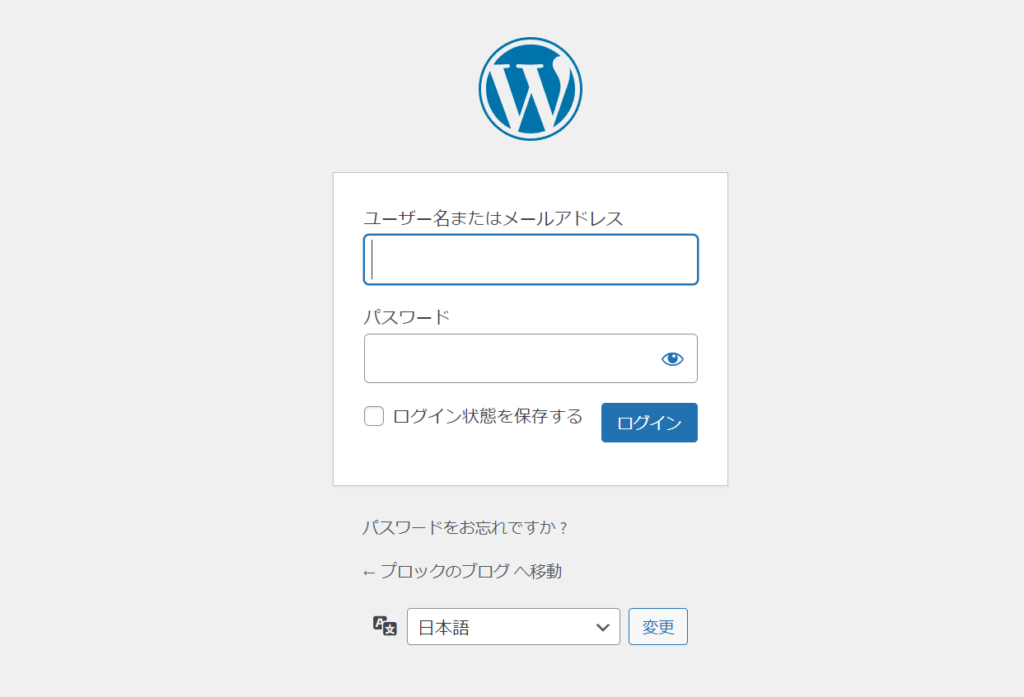
「管理画面URL」のリンクをクリックすると、ワードプレスの管理画面に飛びます。
管理画面にはいるためのログイン画面が表示されるので、先の「ワードプレスのインストール」で設定したユーザー名とパスワードを入力しましょう。


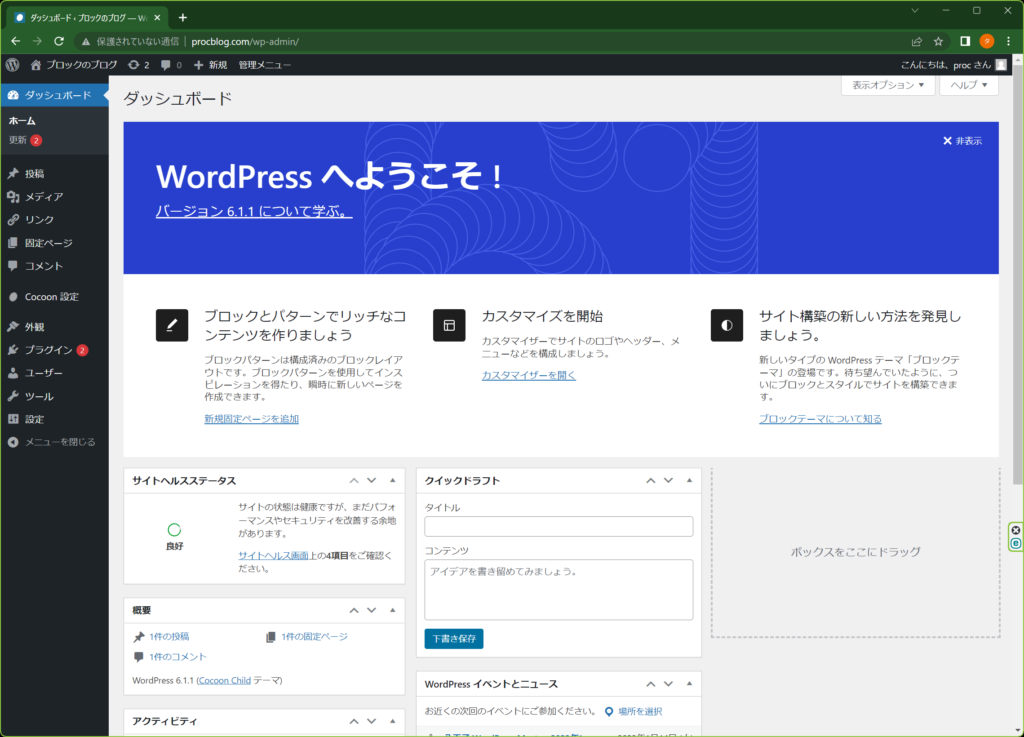
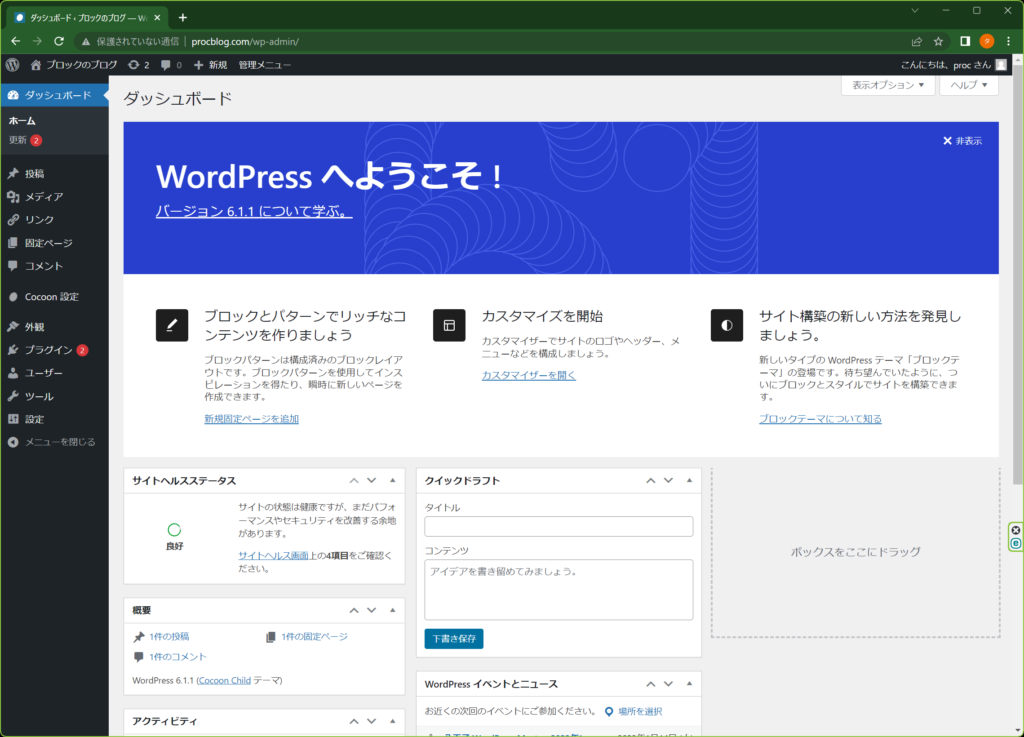
ワードプレスの管理画面の「ダッシュボード」が表示されていれば成功です。


ここまでで、ブログ本体までできました!
すでにブログのURLをクリックした方は、あなたが作成したブログが見えているはずです。
ではさっそく、記事を書いていきましょう!・・と言いたいところなのですが、もうひとつだけ。
ワードプレスの最低限の初期設定だけ、やってしまいましょう!
最低限行うべきワードプレスの設定
ついにブログ作成の準備が整いました!
ですがブログを書く前に、ワードプレスの初期設定を最低限だけ、やっておきましょう。
最初に設定を忘れて後から修正しようとすると、サイトの評価が落ちてしまうこともあるためです(Googleで検索される順位が下がる)。
また、この設定をすることによってさまざまなリスクを減らせます。
ワードプレスのSSL化
ブログとワードプレス管理画面の通信は、SSL(エスエスエル)化しましょう。
SSL化とは、読者とサーバー間の通信を暗号化することで、セキュリティ保護した通信の方法です。
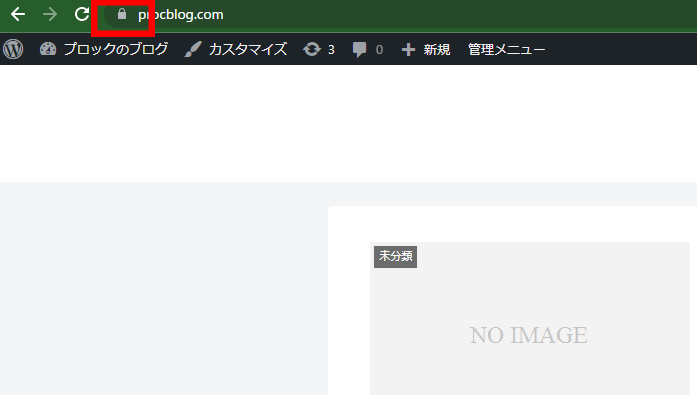
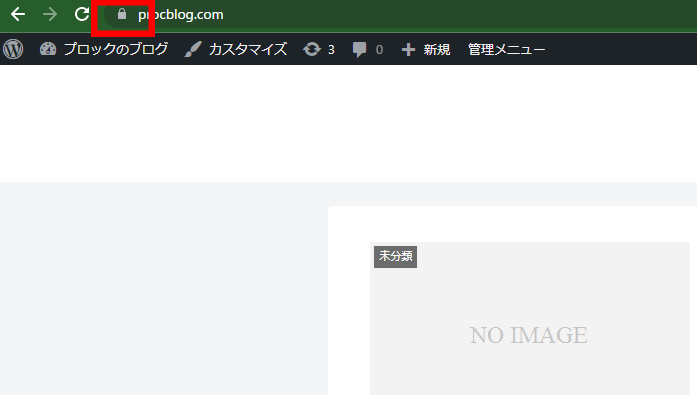
今のサイトのURLを見ると、「保護されていない通信」となっていると思います。


読者との通信を解読されるリスクが大きく減ること、Googleからの評価が高まるなど、必須の作業なのです。
必ずSSL化しましょう。これは必須です!
ここでは、選択したテーマがCocoonの場合の手順を紹介します。
それ以外のテーマを選んでいる場合は、そのテーマの公式サイトを見てSSL化の方法を確認してください。
URLを”https”に変更する
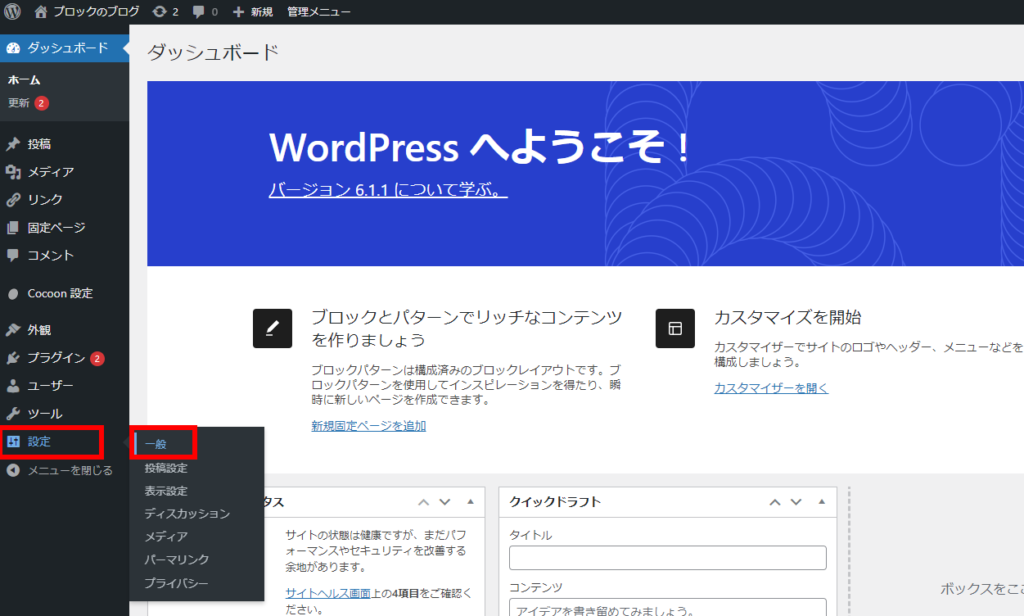
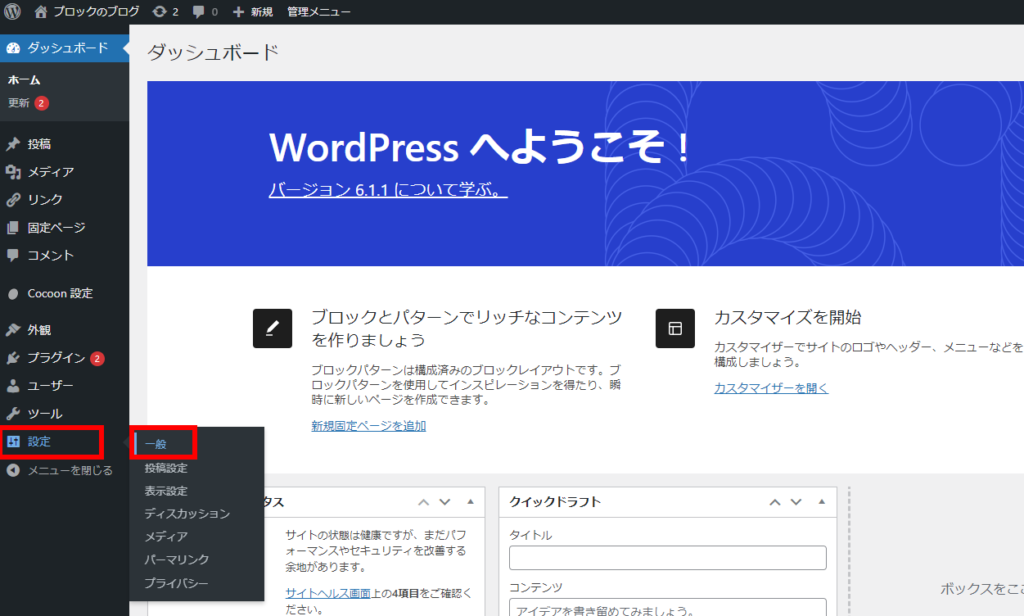
様々な設定は、ワードプレスのダッシュボードから行います。
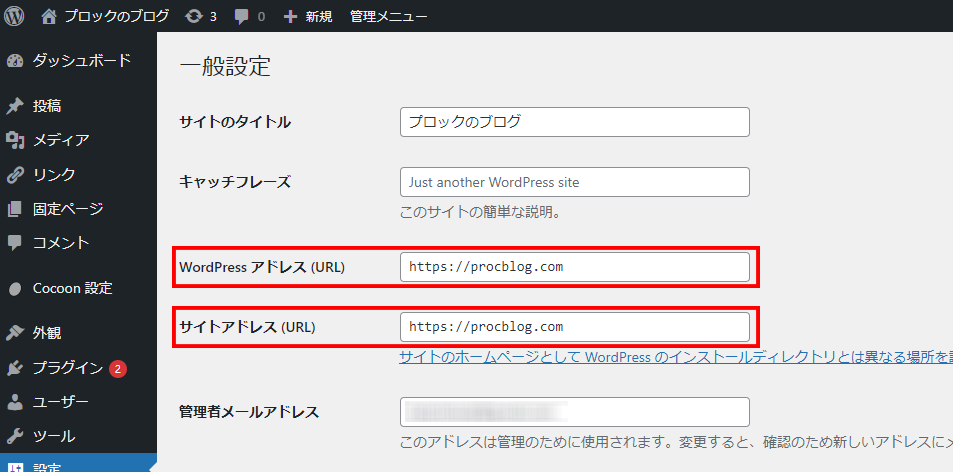
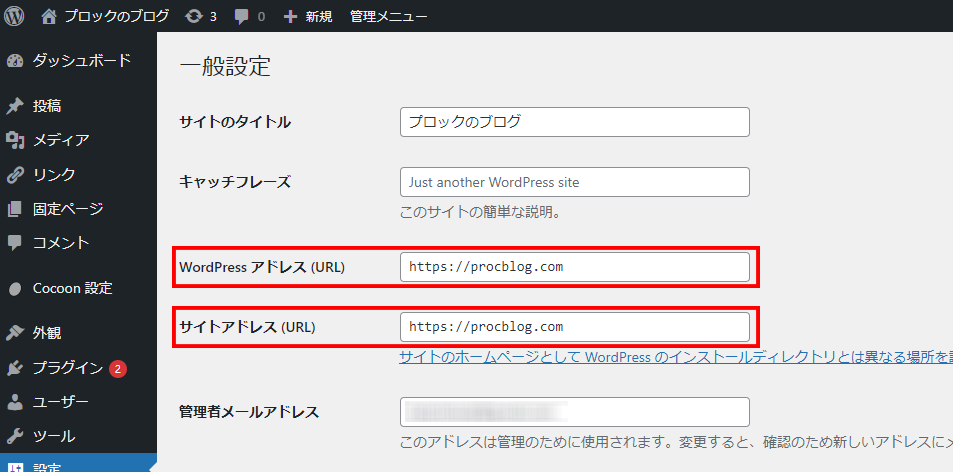
ダッシュボードから、「設定」→「一般」をクリックします。


「一般設定」画面の、「WordPressアドレス(URL)」と「サイトアドレス(URL)」のURLを確認しましょう。
両方とも先頭は”http://~”になっているはずですが、ここに小文字の’s’を一つだけつけて、それぞれ”https://~”に変更しましょう。


ここで入力を間違うといろいろと大変なので、慎重に。
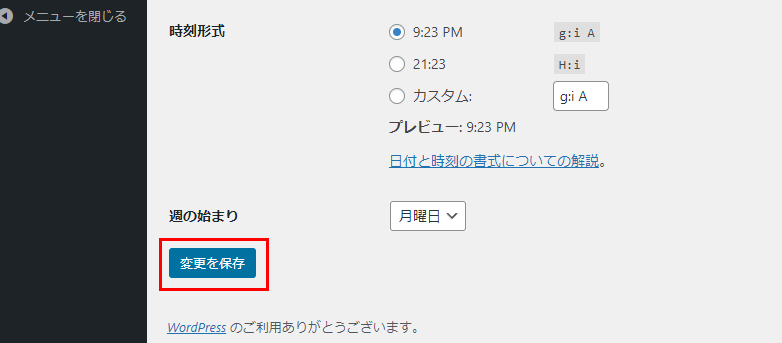
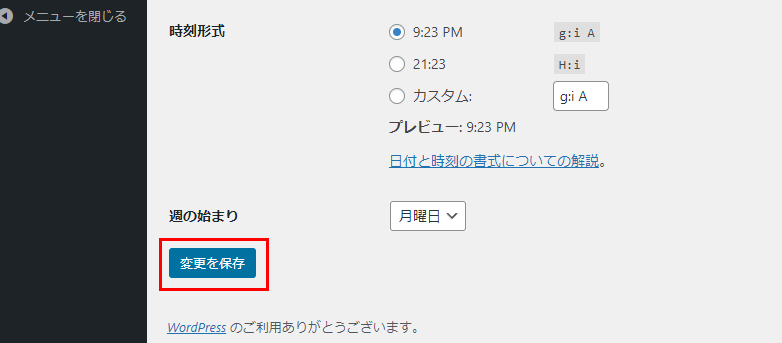
両方とも”https://〜”に変更したら、ページの下に進み「変更を保存」をクリックして確定しましょう。


ブログと管理画面のURLの先頭がカギマークになっていれば成功です。


CocoonのSSL対応を有効化
続いて、CocoonのSSL設定を有効にします。
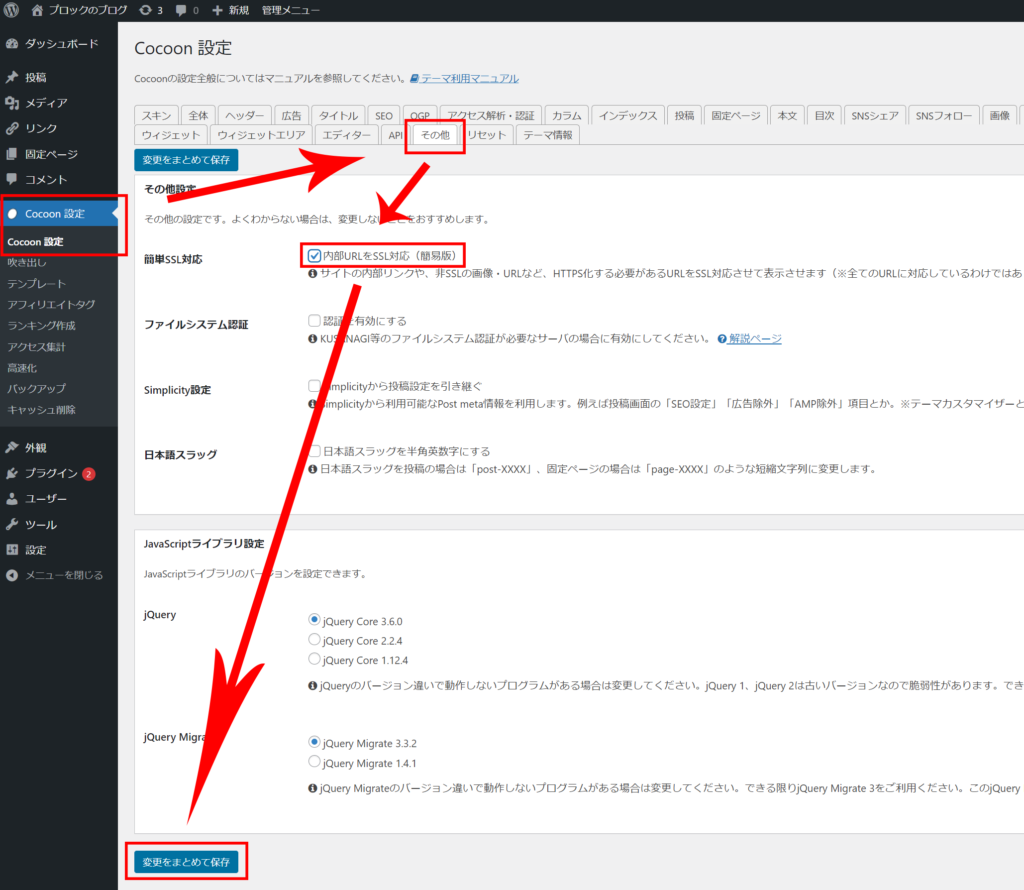
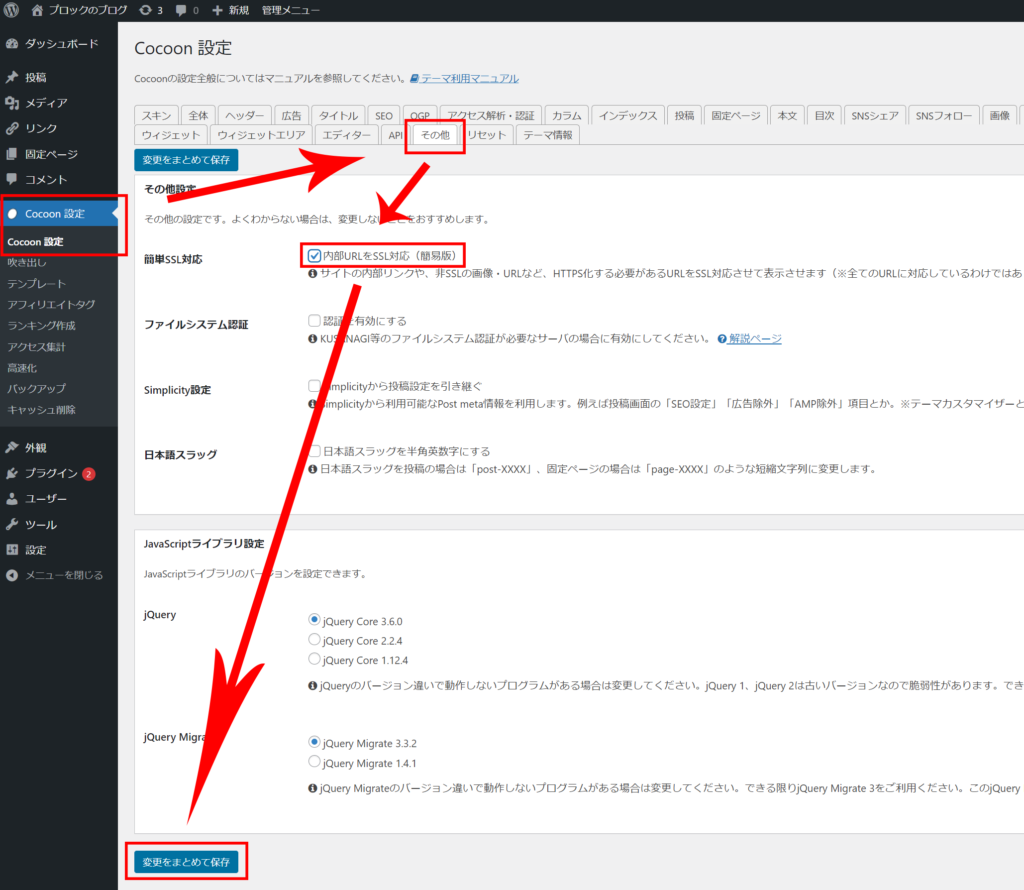
ダッシュボードから「Cocoon設定」「Cocoon設定」を選択し、「Cocoon設定」画面を表示します。
「その他」タブの「内部URLをSSL対応(簡易版)」にチェックを入れて、画面下部の「変更をまとめて保存」をクリックします。


これでSSL化作業の完了です。
パーマリンクを「投稿名」に設定
パーマリンクを「投稿名」に設定しましょう。
「パーマリンク設定」とは、各記事のURLの決め方の設定です。
ここで「投稿名」を設定します。
「投稿名」にすると、各記事のページではパーマリンクを自分で設定できるようになります。
設定方法は、次の通りです。
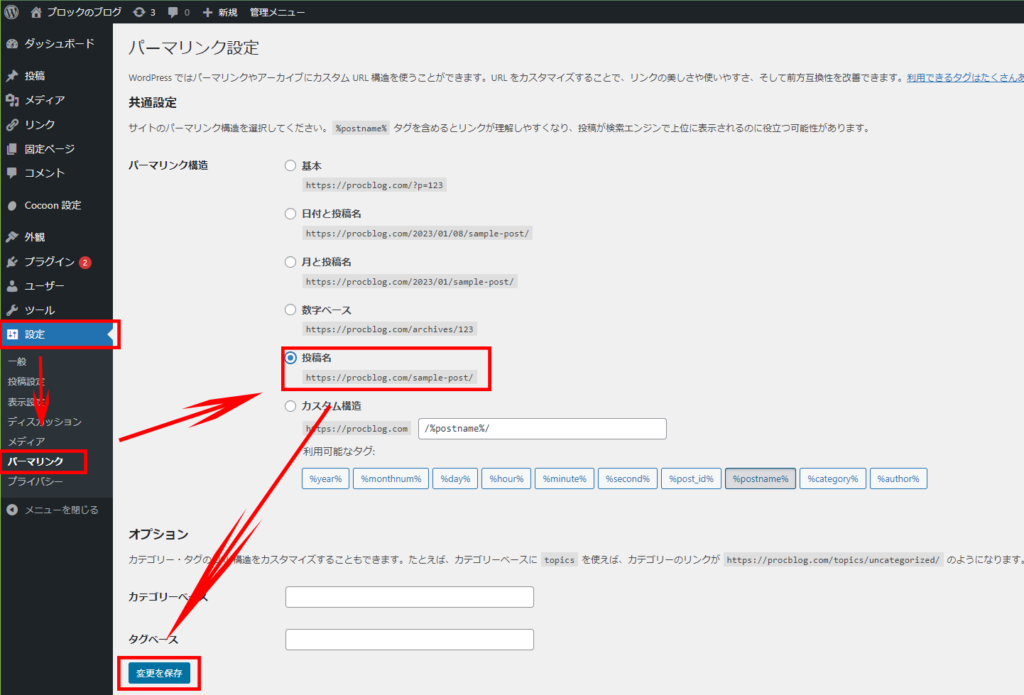
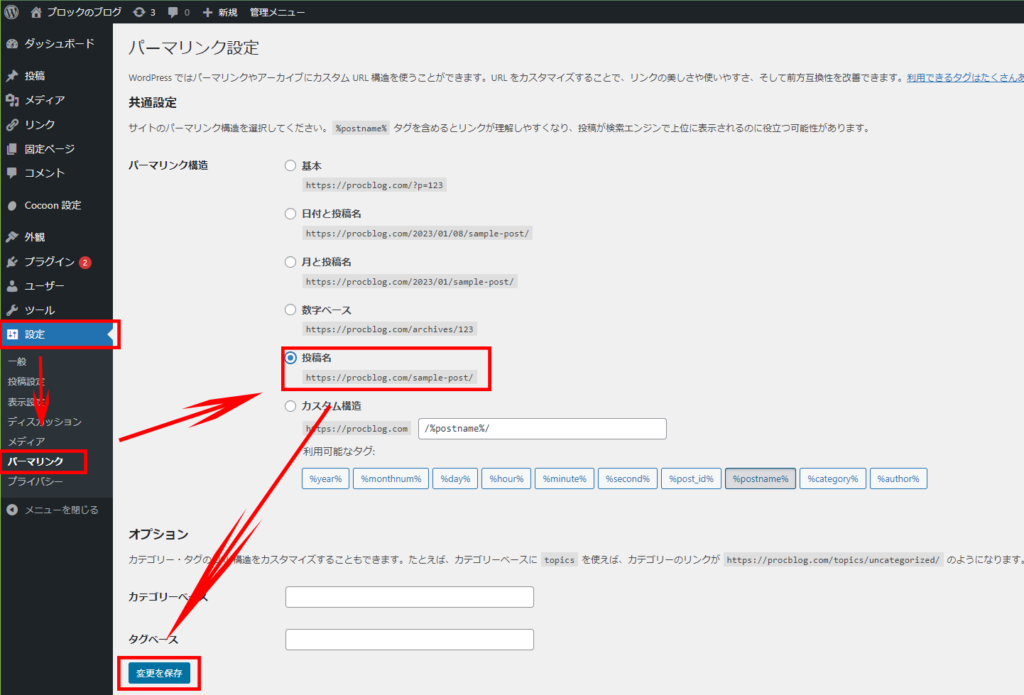
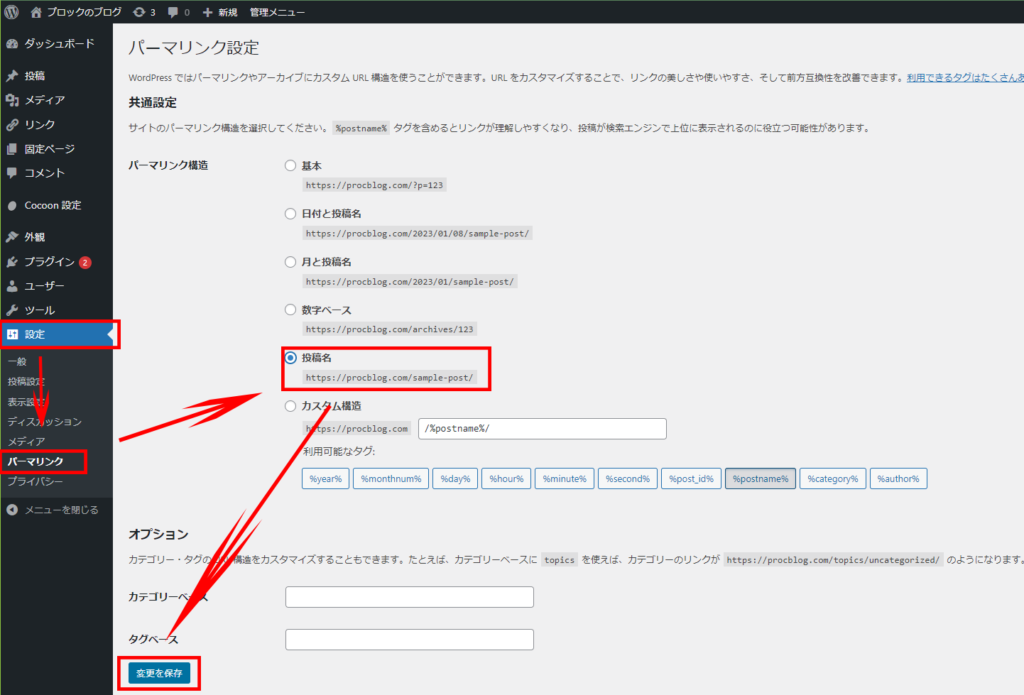
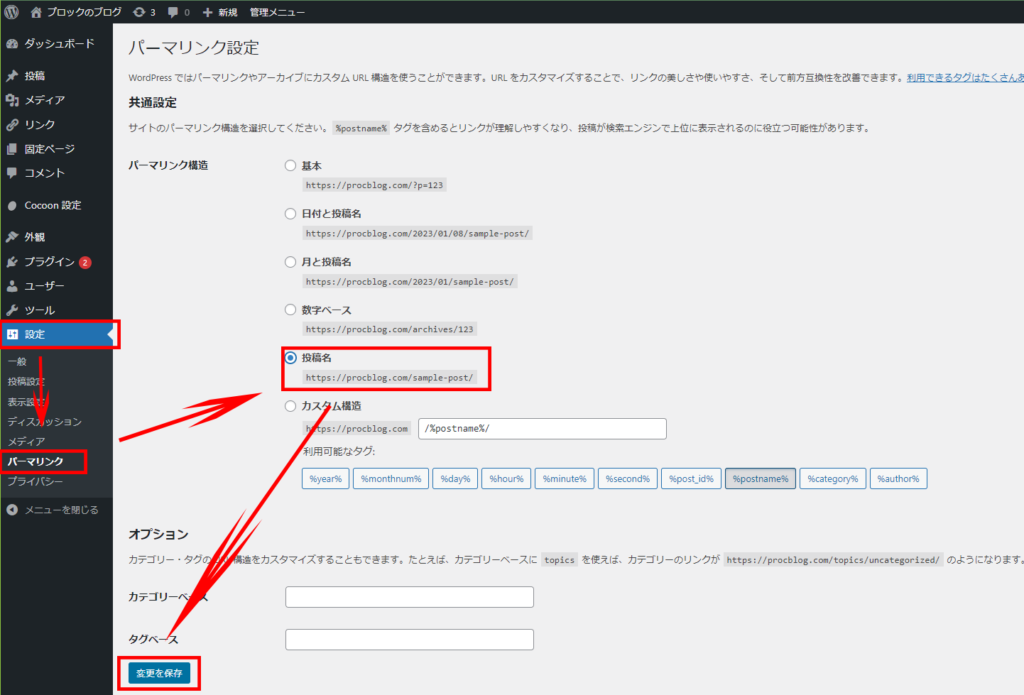
ダッシュボードから「設定」→「パーマリンク」を選択して「パーマリンク設定」画面を表示します。
「パーマリンク構造」の「投稿名」を選択し、画面下部の「変更を保存」をクリックします。


これによって、記事ごとにURLを自分で設定できるようになりました。


以上で、最低限のSWELLの設定は終了です。



お疲れさまでした!
料金を支払う場合
今回は10日間の無料使用期間で利用してきました、このまま続けてみたい場合はサーバーのレンタル代金を払う必要があります。
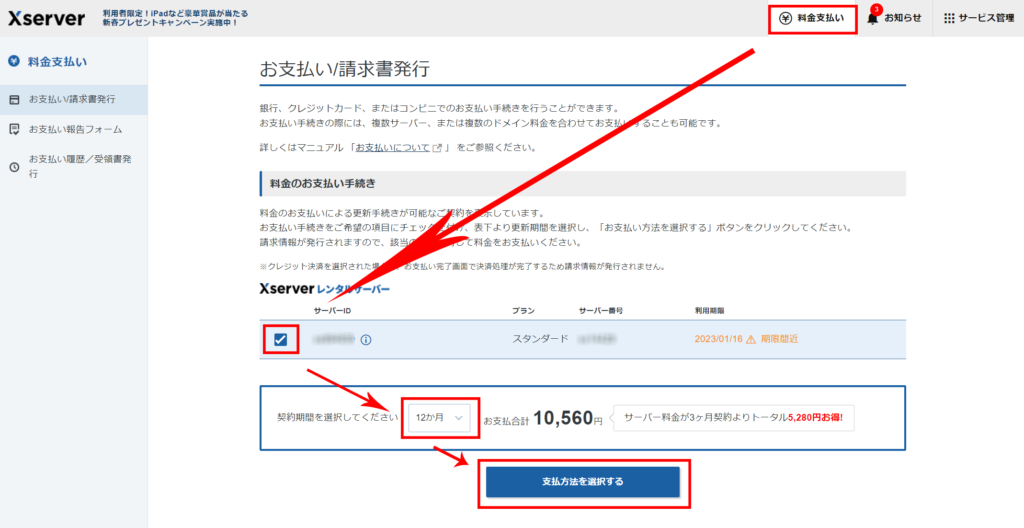
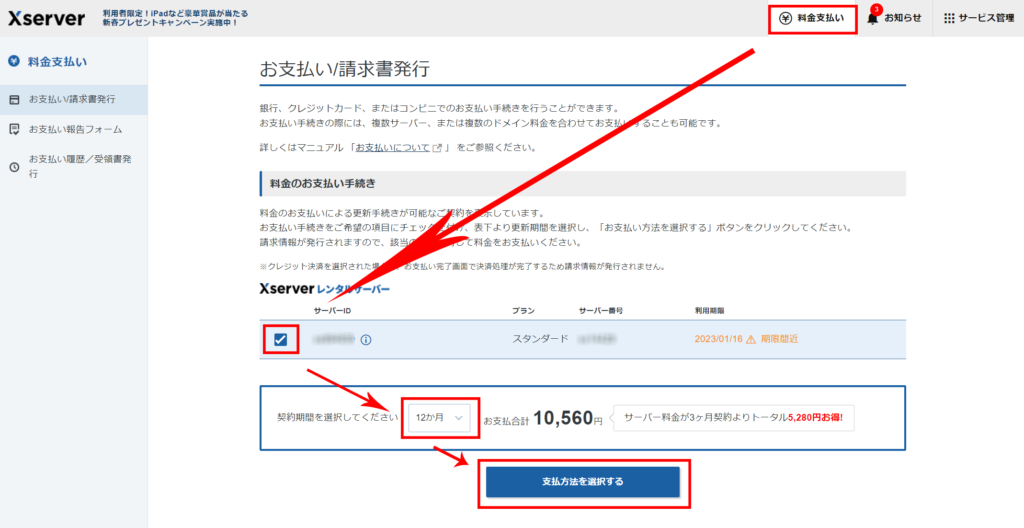
料金を支払う方法は、「契約管理ページ」画面上部にある、「料金支払い」をクリックすると、「お支払い/請求所発行」画面が表示されます。
「Xserverレンタルサーバー」ののチェックボックスをONにして、契約期間を選択します。



ブログは収益が発生するまである程度時間がかかるので、ここでは12か月以上をおすすめします。
この状態で、「支払い方法を選択する」をクリック。


すると「お支払方法の選択」画面となるので、これ以降はドメイン取得時(1円支払い)時の方法を参考になさってください。
まとめ
今回は1円で自作ブログの作成方法について、紹介しました。
手順の概要はこちらでしたね。
- 前もって必要なものを準備する
- レンタルサーバーと契約する(サーバーの一部を借りる)
- ドメイン(URL)を取得する
- サーバー上にWordPressをインストールする
- WordPressの設定をする
- (続けてみたいと感じたら)サーバーレンタル料金を支払う
契約はエックスサーバーがおすすめです。
最大手のサーバーなので高性能で安定していること、ワードプレスのインストールも簡単であることがポイントです。
もう一度エッククサーバについて確認したい場合は、こちらから読み返してください。途中までは無料だし、ブラウザを閉じればそこで終わりなので、一度試してみてはいかがでしょうか?
10日間の使用期間で良さそうであれば、ぜひ12ヶ月以上の契約を行なってください。
次は、実際に記事を書く方法について紹介しますね!

